How to Set Default Props for Components in React
- Default Props in React
- Set Default Props for Functional Components in React
- Set Default Props for Class Components in React

React is the most widely used UI library used today. The library is designed around concepts such as Virtual DOM and components for efficient code reusability.
React web applications are made up of components, which are small building blocks of the UI. Each of them can have a custom appearance and functionality.
You need to split the functionality between many small components to give your app certain features. For this reason, React provides multiple ways to share data and functions between them.
Using props is one of the most straightforward ways of sharing data from parent components to their children.
Default Props in React
In React, it’s common to receive data from the parent component through props and display it in the child component. Children components accept props as an argument, and in JSX, they use the data from props to display the information.
In React, it’s common to use child components to display charts, text, and other visuals based on data provided to them through props. React is built on code reusability, so there will be many instances of the same child component.
In some cases, the necessary data from the parent components will be passed down to the child component, but sometimes child component might not receive any data. In that case, it’s necessary to set up default props to display some values, even if the child component does not receive any data.
Let’s take a look at an example.
export default function App() {
return (
<div
className="App"
style={{ width: 500, height: 500, border: "2px solid red" }}
>
This is the parent component
<Child number={5}></Child>
<Child></Child>
</div>
);
}
function Child(props) {
return (
<div style={{ width: 200, height: 200, border: "2px solid yellow" }}>
This is the child component. Value from props: <b>{props.number}</b>
</div>
);
}
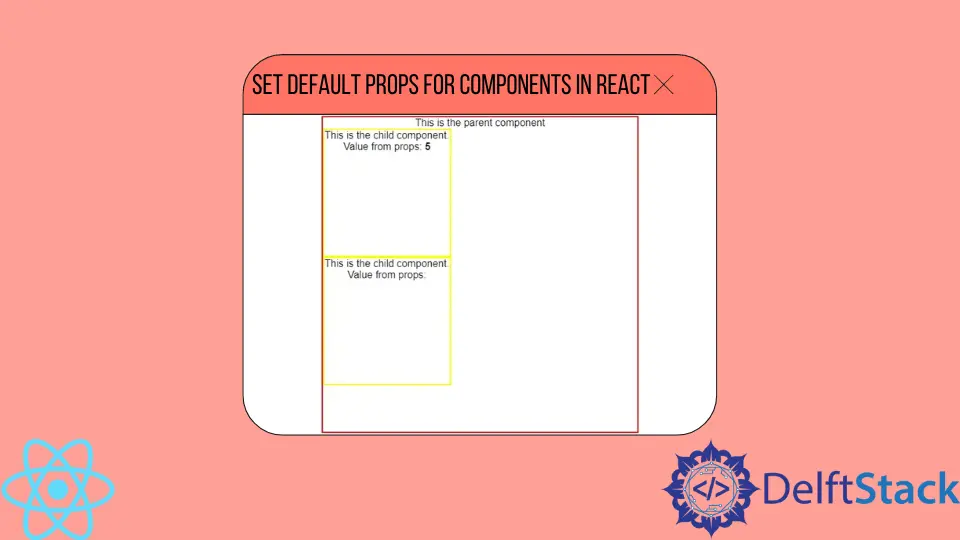
Without default props, the child components that do not receive props, but display props values in the JSX, will display nothing. This example renders two child components, one with props and one without.
Let’s take a look at the output.

Displaying nothing is not a good UX practice. Your users might think that your React application is malfunctioning.
If your child component does not receive any props in an ideal situation, you should display a message to communicate that.
Set Default Props for Functional Components in React
Functional components offer an easy syntax to render visual elements. Since React version 16.8, you can even implement the state functionality and execute a function on different lifecycles of the component.
You can set default props for functional components using the defaultProps property. Let’s take a look.
export default function App() {
return (
<div
className="App"
style={{ width: 500, height: 500, border: "2px solid red" }}
>
This is the parent component
<Child number={5}></Child>
<Child></Child>
</div>
);
}
function Child(props) {
return (
<div style={{ width: 200, height: 200, border: "2px solid yellow" }}>
This is the child component. Number from props: <b>{props.number}</b>
</div>
);
}
Child.defaultProps = {
number: "number not passed"
};
You can check the live demo on CodeSandbox.
In this case, the second instance of the child component that doesn’t receive any props will display the string "number not passed". It will not be empty as it would be without defaultProps.
When we provide the props, the child component will display the value we passed down. The default props stand-in for the values not passed down through the props object.
Set Default Props for Class Components in React
The syntax of class components is different from functional components. React developers still have to use the defaultProps property to set default props but implement it differently.
Here is a simple example of setting the defaultProps property on a class component.
class Child extends React.Component {
constructor(props) {}
static defaultProps = {
number: "number not passed"
}
render() {
return <div>
<div style={{ width: 200, height: 200, border: "2px solid yellow" }}>
This is the child component. Number from props: <b>{this.props.number}</b>
</div>
</div>
}
}
This class component will have the same output as the functional component above.
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn