How to Set Font of Tkinter Text Widget

configure method of Tkinter Text widget specifies properties of Text, like text font. The font could be either a tuple type or a Tkinter Font object.
Set Font for Tkinter Text Widget
import tkinter as tk
root = tk.Tk()
root.geometry("400x240")
textExample = tk.Text(root, height=10)
textExample.pack()
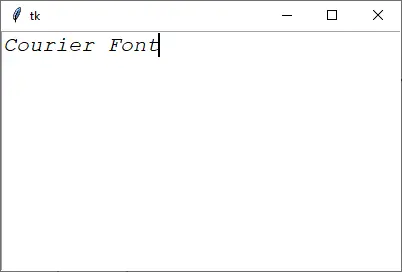
textExample.configure(font=("Courier", 16, "italic"))
root.mainloop()

textExample.configure(font=("Courier", 16, "italic"))
It sets the font to be Courier, italic with the size of 16.
Set Font for Tkinter Text Widget With tkFont
We could also set the font with a font object of tkFont module.
import tkinter as tk
import tkinter.font as tkFont
root = tk.Tk()
root.geometry("400x240")
textExample = tk.Text(root, height=10)
textExample.pack()
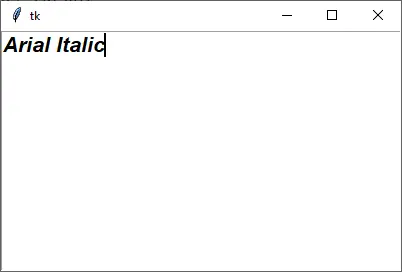
fontExample = tkFont.Font(family="Arial", size=16, weight="bold", slant="italic")
textExample.configure(font=fontExample)
root.mainloop()

fontExample = tkFont.Font(family="Arial", size=16, weight="bold", slant="italic")
Font constructor has options like,
family- font family, likeArial,Courier.size- font size (in points)weight- thickness,normalorboldslant- font slant:romanoritalicunderline- underlining of the font,FalseorTrueoverstrike- strikeout of the font,FalseorTrue
The advantage of using Font object rather than font tuple type is that the same Font object could be assigned to different widgets and could be programmatically updated with Font.configure method. All widgets have the same Font object will be updated to the new font style.
fontExample.configure(weight="normal")
It updates the weight of fontExample to be normal.
Tkinter Font Families
For your convenience, we list all the available font families in the Tkinter (Tkinter 3, Windows OS). You could also list the font families in your working environment with the following codes,
import tkinter as tk
import tkinter.font as tkFont
print(list(tkFont.families()))
[
"System",
"Terminal",
"Fixedsys",
"Modern",
"Roman",
"Script",
"Courier",
"MS Serif",
"MS Sans Serif",
"Small Fonts",
"Marlett",
"Arial",
"Arabic Transparent",
"Arial Baltic",
"Arial CE",
"Arial CYR",
"Arial Greek",
"Arial TUR",
"Arial Black",
"Bahnschrift Light",
"Bahnschrift SemiLight",
"Bahnschrift",
"Bahnschrift SemiBold",
"Bahnschrift Light SemiCondensed",
"Bahnschrift SemiLight SemiConde",
"Bahnschrift SemiCondensed",
"Bahnschrift SemiBold SemiConden",
"Bahnschrift Light Condensed",
"Bahnschrift SemiLight Condensed",
"Bahnschrift Condensed",
"Bahnschrift SemiBold Condensed",
"Calibri",
"Calibri Light",
"Cambria",
"Cambria Math",
"Candara",
"Candara Light",
"Comic Sans MS",
"Consolas",
"Constantia",
"Corbel",
"Corbel Light",
"Courier New",
"Courier New Baltic",
"Courier New CE",
"Courier New CYR",
"Courier New Greek",
"Courier New TUR",
"Ebrima",
"Franklin Gothic Medium",
"Gabriola",
"Gadugi",
"Georgia",
"Impact",
"Ink Free",
"Javanese Text",
"Leelawadee UI",
"Leelawadee UI Semilight",
"Lucida Console",
"Lucida Sans Unicode",
"Malgun Gothic",
"@Malgun Gothic",
"Malgun Gothic Semilight",
"@Malgun Gothic Semilight",
"Microsoft Himalaya",
"Microsoft JhengHei",
"@Microsoft JhengHei",
"Microsoft JhengHei UI",
"@Microsoft JhengHei UI",
"Microsoft JhengHei Light",
"@Microsoft JhengHei Light",
"Microsoft JhengHei UI Light",
"@Microsoft JhengHei UI Light",
"Microsoft New Tai Lue",
"Microsoft PhagsPa",
"Microsoft Sans Serif",
"Microsoft Tai Le",
"Microsoft YaHei",
"@Microsoft YaHei",
"Microsoft YaHei UI",
"@Microsoft YaHei UI",
"Microsoft YaHei Light",
"@Microsoft YaHei Light",
"Microsoft YaHei UI Light",
"@Microsoft YaHei UI Light",
"Microsoft Yi Baiti",
"MingLiU-ExtB",
"@MingLiU-ExtB",
"PMingLiU-ExtB",
"@PMingLiU-ExtB",
"MingLiU_HKSCS-ExtB",
"@MingLiU_HKSCS-ExtB",
"Mongolian Baiti",
"MS Gothic",
"@MS Gothic",
"MS UI Gothic",
"@MS UI Gothic",
"MS PGothic",
"@MS PGothic",
"MV Boli",
"Myanmar Text",
"Nirmala UI",
"Nirmala UI Semilight",
"Palatino Linotype",
"Segoe MDL2 Assets",
"Segoe Print",
"Segoe Script",
"Segoe UI",
"Segoe UI Black",
"Segoe UI Emoji",
"Segoe UI Historic",
"Segoe UI Light",
"Segoe UI Semibold",
"Segoe UI Semilight",
"Segoe UI Symbol",
"SimSun",
"@SimSun",
"NSimSun",
"@NSimSun",
"SimSun-ExtB",
"@SimSun-ExtB",
"Sitka Small",
"Sitka Text",
"Sitka Subheading",
"Sitka Heading",
"Sitka Display",
"Sitka Banner",
"Sylfaen",
"Symbol",
"Tahoma",
"Times New Roman",
"Times New Roman Baltic",
"Times New Roman CE",
"Times New Roman CYR",
"Times New Roman Greek",
"Times New Roman TUR",
"Trebuchet MS",
"Verdana",
"Webdings",
"Wingdings",
"Yu Gothic",
"@Yu Gothic",
"Yu Gothic UI",
"@Yu Gothic UI",
"Yu Gothic UI Semibold",
"@Yu Gothic UI Semibold",
"Yu Gothic Light",
"@Yu Gothic Light",
"Yu Gothic UI Light",
"@Yu Gothic UI Light",
"Yu Gothic Medium",
"@Yu Gothic Medium",
"Yu Gothic UI Semilight",
"@Yu Gothic UI Semilight",
"HoloLens MDL2 Assets",
"BIZ UDGothic",
"@BIZ UDGothic",
"BIZ UDPGothic",
"@BIZ UDPGothic",
"BIZ UDMincho Medium",
"@BIZ UDMincho Medium",
"BIZ UDPMincho Medium",
"@BIZ UDPMincho Medium",
"Meiryo",
"@Meiryo",
"Meiryo UI",
"@Meiryo UI",
"MS Mincho",
"@MS Mincho",
"MS PMincho",
"@MS PMincho",
"UD Digi Kyokasho N-B",
"@UD Digi Kyokasho N-B",
"UD Digi Kyokasho NP-B",
"@UD Digi Kyokasho NP-B",
"UD Digi Kyokasho NK-B",
"@UD Digi Kyokasho NK-B",
"UD Digi Kyokasho N-R",
"@UD Digi Kyokasho N-R",
"UD Digi Kyokasho NP-R",
"@UD Digi Kyokasho NP-R",
"UD Digi Kyokasho NK-R",
"@UD Digi Kyokasho NK-R",
"Yu Mincho",
"@Yu Mincho",
"Yu Mincho Demibold",
"@Yu Mincho Demibold",
"Yu Mincho Light",
"@Yu Mincho Light",
"DengXian",
"@DengXian",
"DengXian Light",
"@DengXian Light",
"FangSong",
"@FangSong",
"KaiTi",
"@KaiTi",
"SimHei",
"@SimHei",
"Ubuntu",
"Raleway",
"Ubuntu Condensed",
"Ubuntu Light",
]
Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn FacebookRelated Article - Tkinter Text
- How to Make Tkinter Text Widget Read Only
- How to Get the Input From Tkinter Text Box
- How to Delete Tkinter Text Box's Contents
- How to Set Text of Tkinter Text Widget With a Button
