Tkinter 教程 - 标签控件
Jinku Hu
2024年2月15日
Tkitner
Tkinter Label

label 标签控件通过用来显示静态的文本或者图像,它的内容一般来说不是动态的。当然,你可以根据你的需求来改变它的内容。
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label")
labelExample.pack()
app.mainloop()
程序运行后,会在主程序窗口内生成一个文字标签。

labelExample = tk.Label(app, text="This is a label")
labelExample 是在主窗口 app 内的一个显示 This is a label 的标签实例。
labelExample.pack()
pack() 方法用来对主控件里面的小控件来进行布局分布。它有如下的参数列表,
pack() 方法 |
描述 |
|---|---|
after=widget |
pack it after you have packed widget |
anchor=NSEW (or subset) |
position widget according to |
before=widget |
pack it before you will pack widget |
expand=bool |
expand widget if parent size grows |
fill=NONE or X or Y or BOTH |
fill widget if widget grows |
in=master |
use master to contain this widget |
in_=master |
see ‘in’ option description |
ipadx=amount |
add internal padding in x direction |
ipady=amount |
add internal padding in y direction |
padx=amount |
add padding in x direction |
pady=amount |
add padding in y direction |
side=TOP or BOTTOM or LEFT or RIGHT |
where to add this widget. |
通过更改 pack() 的参数,你可以获取不同的控件布局。
标签的尺寸是由属于标签选项中的宽度和高度来定义的。
备注
标签内包含文字或者图片的时候,它们的宽度及高度的单位是不同的。如果是文字的话,那单位就是单个字符的宽度;如果是图片的话,那单位就是像素了。
工欲善其事必先利其器,我们可以先来看看标签对象里面都有哪些属性 options。通过 dict(label) 我们可以列出标签对象的所有属性。
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
from pprint import pprint
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label", height=15, width=100)
pprint(dict(labelExample))
得到的属性字典如下,
{'activebackground': 'SystemButtonFace',
'activeforeground': 'SystemButtonText',
'anchor': 'center',
'background': 'SystemButtonFace',
'bd': <pixel object at 00000000048D1000>,
'bg': 'SystemButtonFace',
'bitmap': '',
'borderwidth': <pixel object at 00000000048D1000>,
'compound': 'none',
'cursor': '',
'disabledforeground': 'SystemDisabledText',
'fg': 'SystemButtonText',
'font': 'TkDefaultFont',
'foreground': 'SystemButtonText',
'height': 15,
'highlightbackground': 'SystemButtonFace',
'highlightcolor': 'SystemWindowFrame',
'highlightthickness': <pixel object at 00000000048FF100>,
'image': '',
'justify': 'center',
'padx': <pixel object at 00000000048FED40>,
'pady': <pixel object at 00000000048FF0D0>,
'relief': 'flat',
'state': 'normal',
'takefocus': '0',
'text': 'This is a Label',
'textvariable': '',
'underline': -1,
'width': 100,
'wraplength': <pixel object at 00000000048FED70>}
知道标签的所有属性后,那你就可以通过更改它们来得到不同的标签外观。
更改标签文字字体
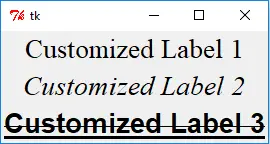
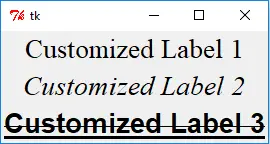
你可以用下面的例子来改变标签中的文字字体。
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
app = tk.Tk()
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
labelExample1.pack()
labelExample2.pack()
labelExample3.pack()
app.mainloop()

通过元组来设置标签字体
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
字体元组的第一个元素是字体名字,随后的元素是大小,格式比如加粗,斜体,下划线或者删除线。
用 tkFont 字体对象来设置标签字体
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
设置标签文本字体属性的另外一种方法是使用 tkFont 模块中的字体对象。labelExample3 的字体类型就是 Helvetica 字体系列,20 号,加粗,有下划线以及粗细为 1 的删除线。
Info
也许你想知道 Tkinter 中可用的字体系列,那下面的这段小程序就会把它们全部列出来。
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
from pprint import pprint
app = tk.Tk()
pprint(tkFont.families())
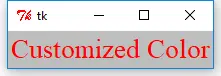
更改标签颜色
fg 及 bg 属性分别确定了标签控件的前景色及背景色。
labelExample1 = tk.Label(app, text="Customized Color", bg="gray", fg="red")

标签中显示图片
标签中 image 属性可以用来在标签中显示图片。
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
logo = tk.PhotoImage(file="python.gif")
labelExample = tk.Label(app, image=logo)
labelExample.pack()
app.mainloop()

Warning
tk.PhotoImage 只能显示 GIF,PPM/PPM/PGM 格式的图片。如果图片是其他格式的话,那它会报如下错误,_tkinter.TclError: couldn’t recognize data in image file
Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
