在 React TypeScript 中创建表
Rana Hasnain Khan
2024年2月15日
TypeScript
TypeScript Table

在本教程中,我们将使用 JavaScript 类在 React 中为示例数据创建一个数据表。
在 React TypeScript 中创建表
表格是任何管理系统或现代软件解决方案的重要组成部分,用于管理小型到大型公司的不同任务。表格是轻松解释复杂数据的最佳方式。
数据表是一种具有过滤、搜索和排序等额外功能的表。表格可以在短时间内解释大量复杂的数据。
React 是一个广泛用于构建用户界面和应用程序前端的 JavaScript 库。我们可以将 React 与 JavaScript 和 TypeScript 一起使用。
我们必须安装所有依赖项才能在 React 中创建数据表。但首先,我们将使用以下命令安装 react-dom。
# react
npm i react-dom
一旦我们安装了 react-dom,我们将使用以下命令安装 react-data-table-component。
# react
npm i react-data-table-component
我们将使用以下命令在我们的反应应用程序中安装@material-ui。
# react
npm i material-ui
我们将在我们的 index.tsx 中导入所有依赖项。
# react
import React from "react";
import ReactDOM from "react-dom";
import DataTable from "react-data-table-component";
import Card from "@material-ui/core/Card";
import SortIcon from "@material-ui/icons/ArrowDownward";
import "./styles.css";
现在,让我们为我们的用户样本数据创建一个常量,如下所示。
# react
const data = [
{
id: 1,
name: "Rana Hasnain",
dob: "1996",
position: "Writer"
},
{
id: 2,
name: "Usman Khan",
dob: "1988",
position: "Writer"
},
{
id: 3,
name: "Shafiq Ahmed",
dob: "1978",
position: "Manager"
},
{
id: 4,
name: "Subhan Butt",
dob: "1990",
position: "Boss"
}
];
然后,我们将定义数据表的列。
# react
const columns = [
{
name: "Name",
selector: "name",
sortable: true
},
{
name: "Date of Birth",
selector: "dob",
sortable: true
},
{
name: "Position",
selector: "position",
sortable: true
}
];
在我们的函数中,我们将返回带有变量的表视图。
# react
function App() {
return (
<div className="App">
<Card>
<DataTable
title="Employess"
columns={columns}
data={data}
defaultSortField="name"
sortIcon={<SortIcon />}
pagination
selectableRows
/>
</Card>
</div>
);
}
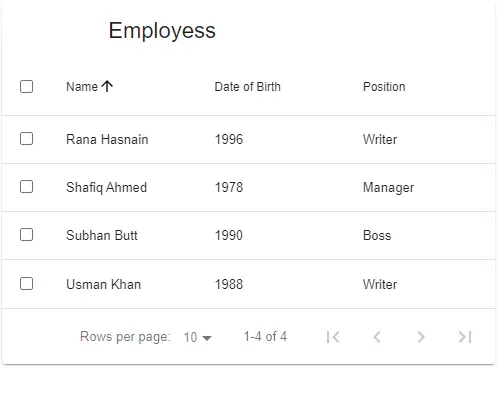
输出:

从上面的例子我们可以看出,通过使用 Material UI 和 react table 组件,我们可以很容易的创建任意数据的数据表。
Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn