设置 onScroll 事件后的组件样式

在开发 React 应用程序时,通常需要听取用户的输入并相应地更新状态。例如,你可能希望突出显示当前在用户视图中的组件。
要有条件地更新组件的样式,建议你使用 CSS-in-JS 解决方案,例如内联组件或 styled-components 库。
在继续之前,你必须为 scroll 事件设置一个事件侦听器:window.addEventListener('scroll')。然后你可以为滚动事件定义一个处理函数。
为类组件 React onScroll 事件
尽管设计略有不同,但 React 类组件与功能组件非常相似。两者之间的一大区别是类组件没有钩子。相反,我们可以使用生命周期方法之一。
componentDidMount()
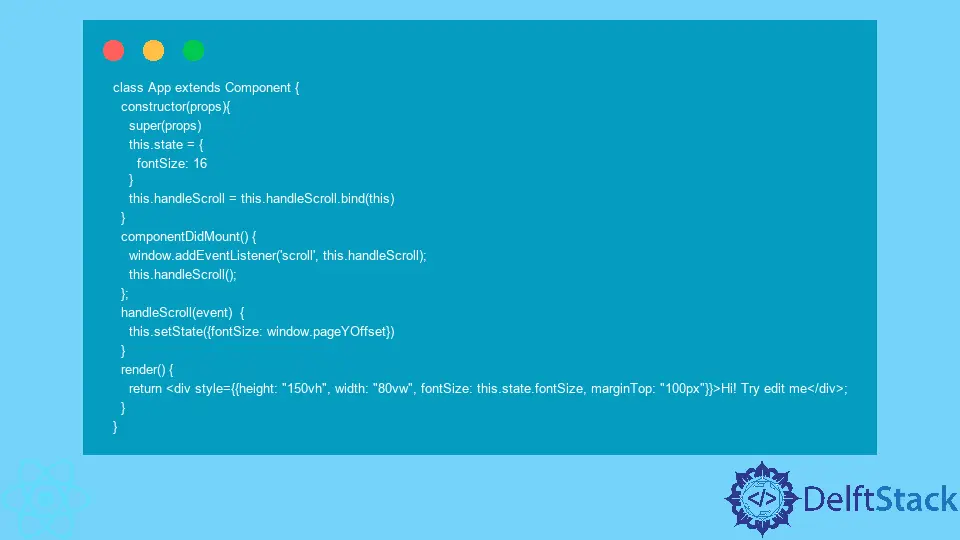
为简单起见,让我们使用具有最可预测行为的生命周期方法。在为 scroll 事件设置侦听器后,我们必须将处理程序作为第二个参数传递给 window.addEventListener() 方法。然后,在生命周期方法中,我们必须调用处理程序。让我们看一下 playcode.io 中的这个例子:
class App extends Component {
constructor(props){
super(props)
this.state = {
fontSize: 16
}
this.handleScroll = this.handleScroll.bind(this)
}
componentDidMount() {
window.addEventListener('scroll', this.handleScroll);
this.handleScroll();
};
handleScroll(event) {
this.setState({fontSize: window.pageYOffset})
}
render() {
return <div style={{height: "150vh", width: "80vw", fontSize: this.state.fontSize, marginTop: "100px"}}>Hi! Try edit me</div>;
}
}
每次 <div> 元素滚动时,我们的组件都会因为状态的变化而重新渲染。处理程序根据窗口对象的 pageYOffset 属性更新状态。window.pageYOffset 的这个值显示了我们向下滚动的距离。
前往 playcode.io 并亲自尝试一下。向下滚动得越远,字体就会越大。
为功能组件 React onScroll 事件
要根据滚动事件触发更改,首先必须为此事件设置侦听器。这可以通过调用 window.addEventListener('scroll') 方法来完成。请注意,你必须传递一个字符串,该字符串指定你在调用中侦听的事件类型。在这种情况下,我们通过'scroll'。第二个参数应该是对事件处理程序的引用。
useEffect()
你可以将 useEffect() 视为所有类组件的生命周期钩子的组合。在这种情况下,为了复制 componentDidMount() 钩子的行为,我们将传递一个空数组作为第二个参数。例子:
const [fontSize, setFontSize] = useState(0);
const handleScroll = () => setFontSize(window.pageYOffset)
useEffect(() => {
window.addEventListener('scroll', handleScroll)
}, []);
fontSize 变量的值将动态变化。你可以在内联样式中引用它以更改元素的样式。
<div style={{height: "150vh", width: "80vw", fontSize: fontSize, marginTop: "100px"}}>Hi! Try edit me</div>;
请注意,我们传递了对功能组件中状态变量的简单引用,而不是 this.state 对象。
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn