Flask 请求表

通过这个解释,我们将了解提交表单时发生的两件事,以及我们如何在 Flask 和 Python 的帮助下接收和获取表单数据。
借助 Flask 和 Python 接收和获取表单数据
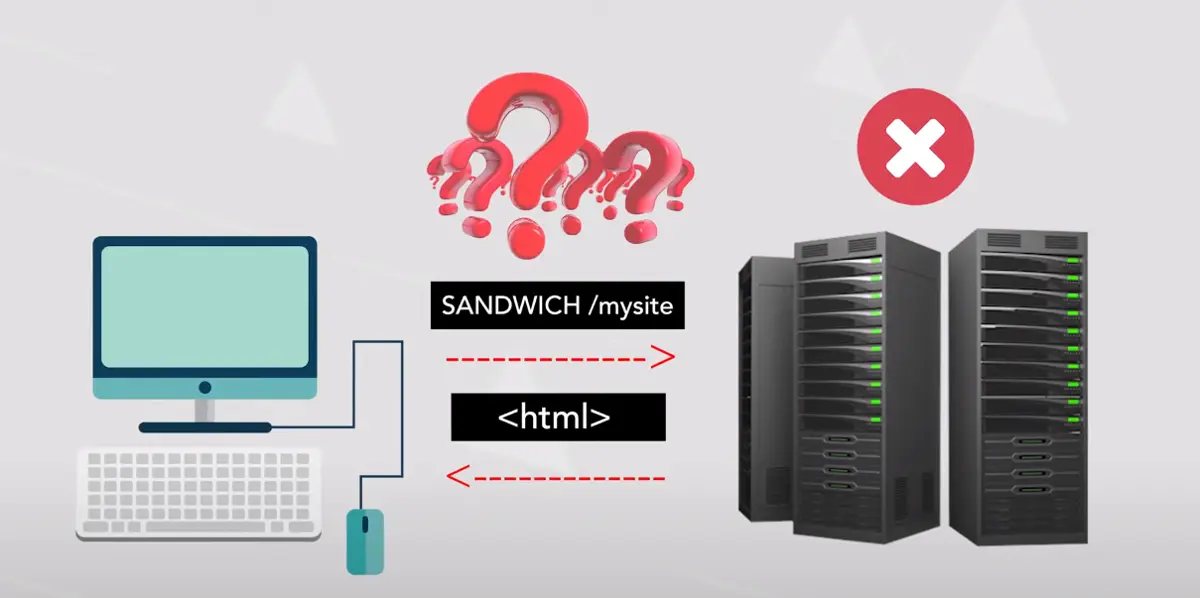
浏览器向服务器发出请求;这就是他们交流的方式。Get 请求通常用于从服务器检索数据或向服务器请求一些数据;但是,请求只是浏览器发送到服务器的几条数据。
然后服务器会看到这些片段,并希望能理解它们的含义。例如,请求的 get 部分只是请求中包含的字符串。

当服务器看到这一点时,如果它被编程为响应 get 请求,它就可以响应。但是,你可以发出三明治请求,而不是发出 get 请求。
除非你对服务器进行编码以专门理解这一点,否则服务器将不知道你在说什么。

如果你使用三明治请求,你将不再发出 HTTP 请求。HTTP 是一种协议,它意味着一组规则,如果你遵循规则,比如使用实际存在的 HTTP 方法,那么你就是在使用 HTTP,如果你不这样做,那么你就不是。
这很重要,因为如果我们想使用 HTTP,我们需要了解一些规则。例如,post 请求是另一种类型的请求,它可以具有称为主体的有效负载。
那是更长的数据,它包含在请求中;这可能是一串数据或像 JSON 这样更正式的东西。它也可以是一个文件,也可以是表单数据。
一些 HTTP 请求可以有有效负载,而另一些则不能。例如,Get 请求不能有有效负载,但 post 和 put 可以。
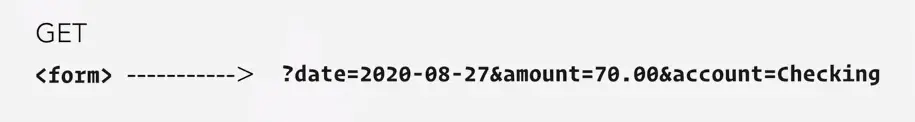
我们可以告诉我们的表单使用不同的请求类型,具体取决于我们希望它如何发送数据。如果我们告诉我们的表单使用 get,那么它就不能将数据放入有效负载中;它把它放在 URL 中。

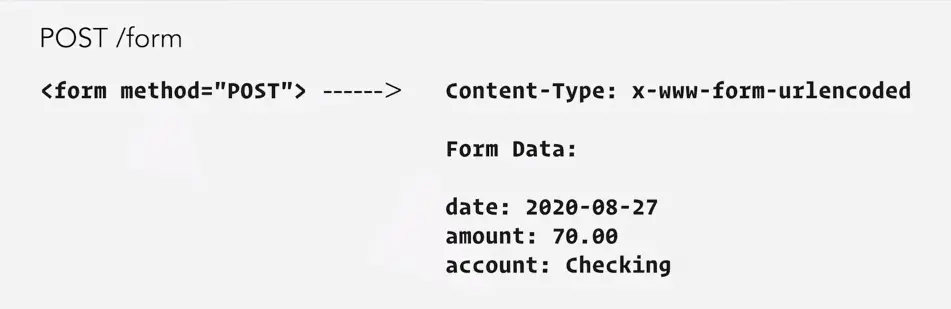
如果我们告诉它使用 post,它会将数据放入有效负载中。

让我们创建一个 Flask 应用程序来接收此表单数据,例如 post。我们将创建一个名为 app.py 的文件,其中包含我们的 Flask 代码,我们还将创建一个虚拟环境并在其中安装一个 Flask。
我们知道 Flask 使用函数来响应浏览器请求,现在我们想用我们的 HTML 页面响应浏览器请求,以便在我们第一次访问 Flask 应用程序时浏览器可以真正显示它。
要使用 Flask 做到这一点,我们需要进行一些初始设置。我们需要创建一个 templates 文件夹,该文件夹必须与 app.py 位于同一位置。
在 templates 中,我们将放入 index.html 文件;然后,在这个文件中,我们将使用对所有人开放源代码的 bootstrap starter 模板。
然后我们找到 body 标签并编写一个包含两个字段的基本 HTML 表单。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, this is about flask!</h1>
<form action="#">
<p>Name:</p>
<p><input type="text" name="candidate-name" /></p>
<p>City:</p>
<p><input type="text" name="candidate-city" /></p>
<p><input type="submit" value="submit"/></p>
</form>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
然后,我们需要使用 Flask 将 HTML 代码返回给用户。为此,我们必须在 app.py 中导入一个 Flask 和 render_template。
现在,我们需要使用装饰器添加一个端点,然后返回 index.html 的 render_template()。
让我们从 Flask 中导入一个 request,并在我们的端点中添加一个 print 语句以显示 request.args 的内容,Flask 将在其中放置查询字符串,并且它将接收任何请求。
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/")
def INDEX():
print(request.args)
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
请注意,我们只能在响应请求的函数中访问 request.args。
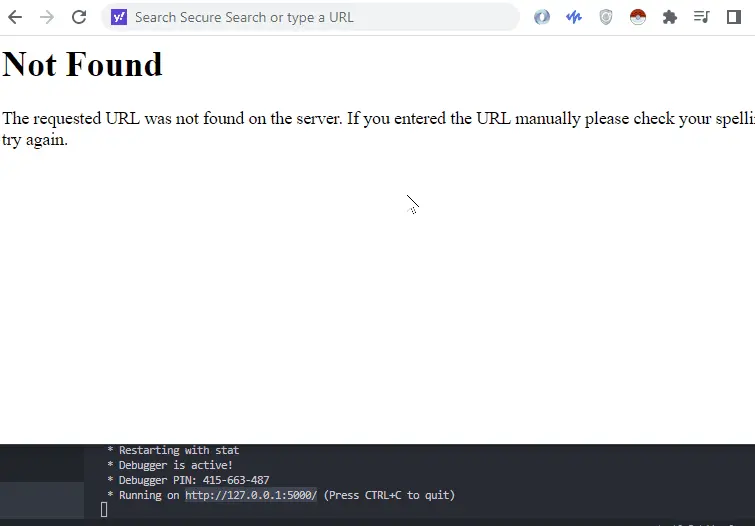
现在,我们可以启动 Flask 应用程序了。确保你首先激活了虚拟环境,当我们到达端点时,我们会看到显示表单,然后填写并提交表单。

现在,我们可以看到一些东西被打印出来了。
如果我们将 HTML 代码中的表单方法更改为 post,我们将不再接收查询字符串。相反,我们需要更改 Flask 代码以访问 request.form,Flask 将收到的任何表单数据放入请求中。
<form action="#" method="post" >
我们还必须告诉端点可能会收到 get 和 post 请求。如果我们想访问特定的表单数据字段,我们可以使用 request.form.get()。
这是一个获取我们要访问的字段的名称并返回其值的方法,例如 request.form.get("candidate-name") 和 request.form.get("candidate-city") 会给我们他们的价值观。
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route("/", methods=["GET", "POST"])
def INDEX():
print(request.form)
print(request.form.get("candidate-name"))
print(request.form.get("candidate-city"))
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
输出:

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn