取消最小化 JavaScript 文件的最简单方法

最小化是通过删除不需要的东西来压缩文件的过程,包括不需要的代码、空格和注释,将变量名称的长度减少到单个字符,从而减小文件大小。最小化过程后的文件称为最小化文件。这个过程是必不可少的,因为它可以帮助我们更快地加载网页,减少页面加载时间。
这个最小化过程的唯一缺点是,如果你想在以后处理这些文件,编辑或修改这些文件真的很困难。因此,为了克服这个问题,我们必须取消最小化后的 JavaScript 文件。
让我们举一个例子来了解我们如何取消压缩 JavaScript 文件。下面的代码是程序员在最小化过程之前编写的原始源代码。
function incrementCounter() {
var count = 0;
this.increment = function() {
count++;
console.log(count);
}
}
var result = new incrementCounter();
result.increment();
在最小化过程之后,这就是上面的代码的样子。
function incrementCounter() {
var n = 0;
this.increment = function() {
n++, console.log(n)
}
}
var result = new incrementCounter;
result.increment();
我们的目标是取消上述 JavaScript 代码的精简。
网上有很多工具可以帮助你取消压缩后的 JavaScript 文件。两个最广泛流行的工具如下。
使用 JavaScript Beautifier 取消最小化 JavaScript
JavaScript Beautifier 是一个在线网站,可让你取消最小化的 JavaScript 文件。如果你打开该网站,你会发现许多设置,你可以根据你希望输出的外观进行修改。但在几乎大多数情况下,默认设置完全可以正常工作,无需任何修改。
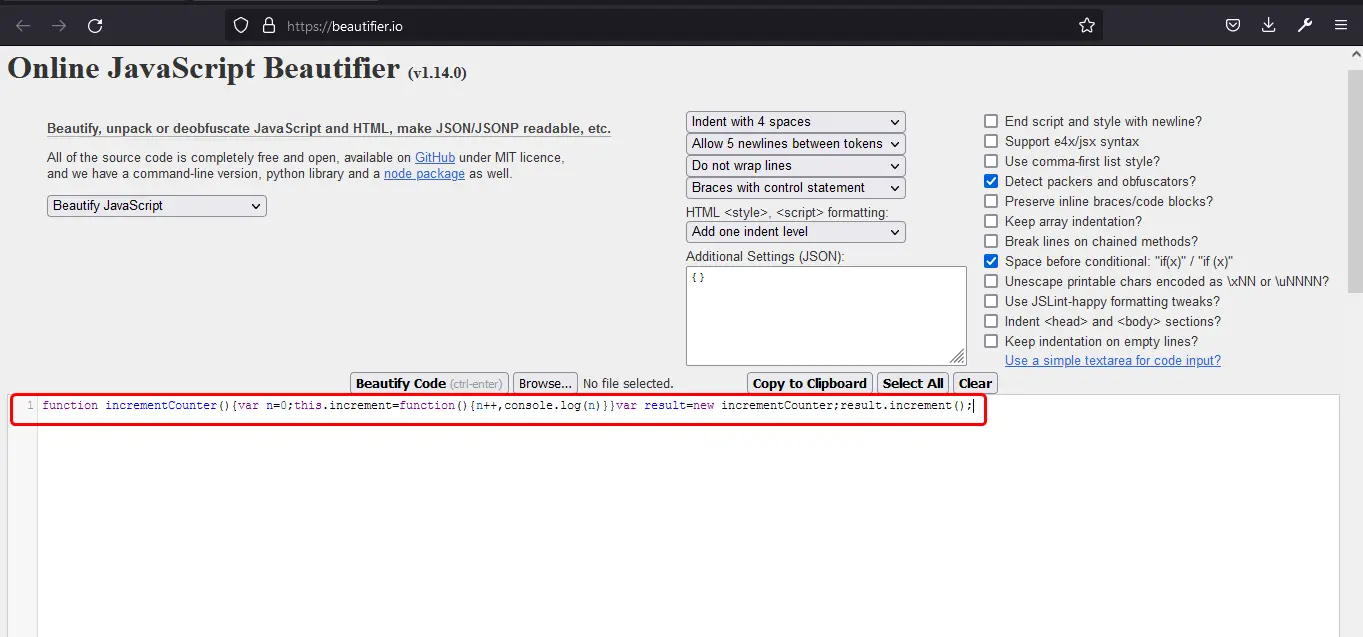
要取消最小化上述 JavaScript 代码,请将其复制并粘贴到下面的框中,或者你甚至可以通过使用浏览按钮选择适当的文件来直接上传文件。

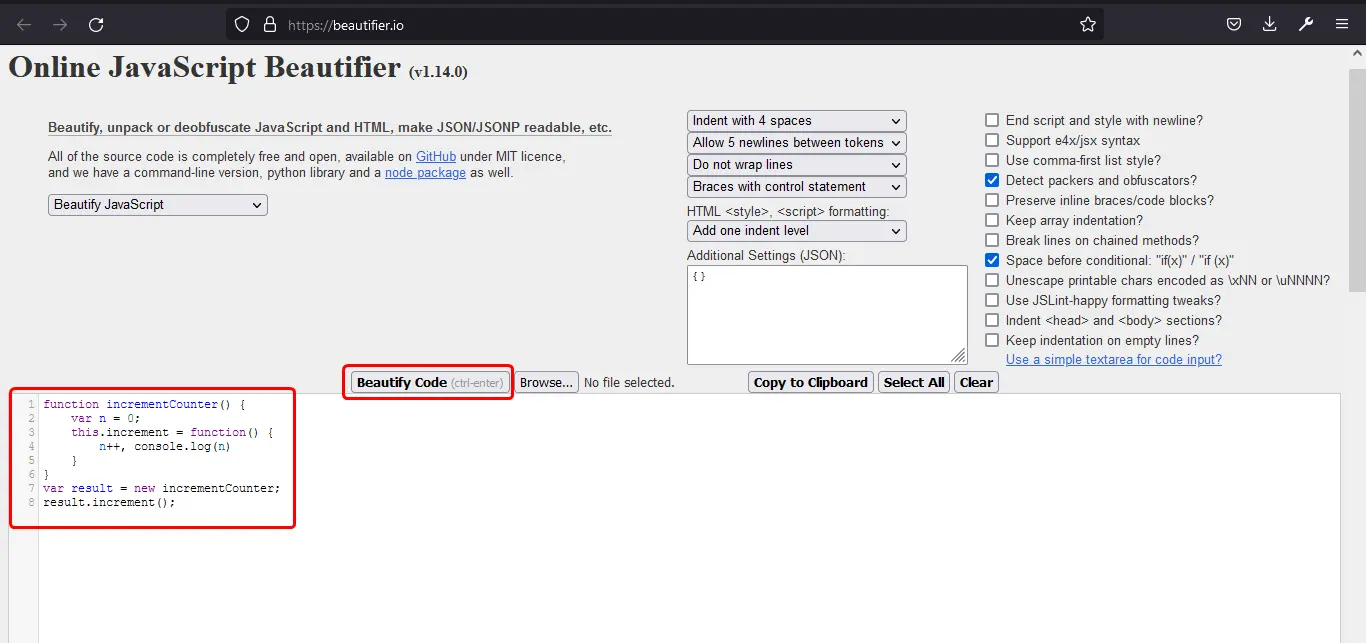
在你粘贴 JavaScript 代码或上传 JavaScript 文件后,你只需按美化代码按钮,它就会开始解压缩过程。这是取消最小化过程完成后代码的样子。

该工具已将代码格式化为以前的格式,现在更具可读性。unminify 工具不会将变量的名称更改为程序员在开发过程中为其指定的名称。
使用 Chrome 开发者工具取消 JavaScript
如果你不想使用任何第三方在线工具,你也可以在浏览器本身中执行取消最小化过程。我假设你使用的是 Google 的 Chrome 浏览器,因为它提供了称为开发人员工具的东西。几乎所有现代浏览器都提供此类工具,但大多数程序员更喜欢使用 chrome,因为它更易于使用。
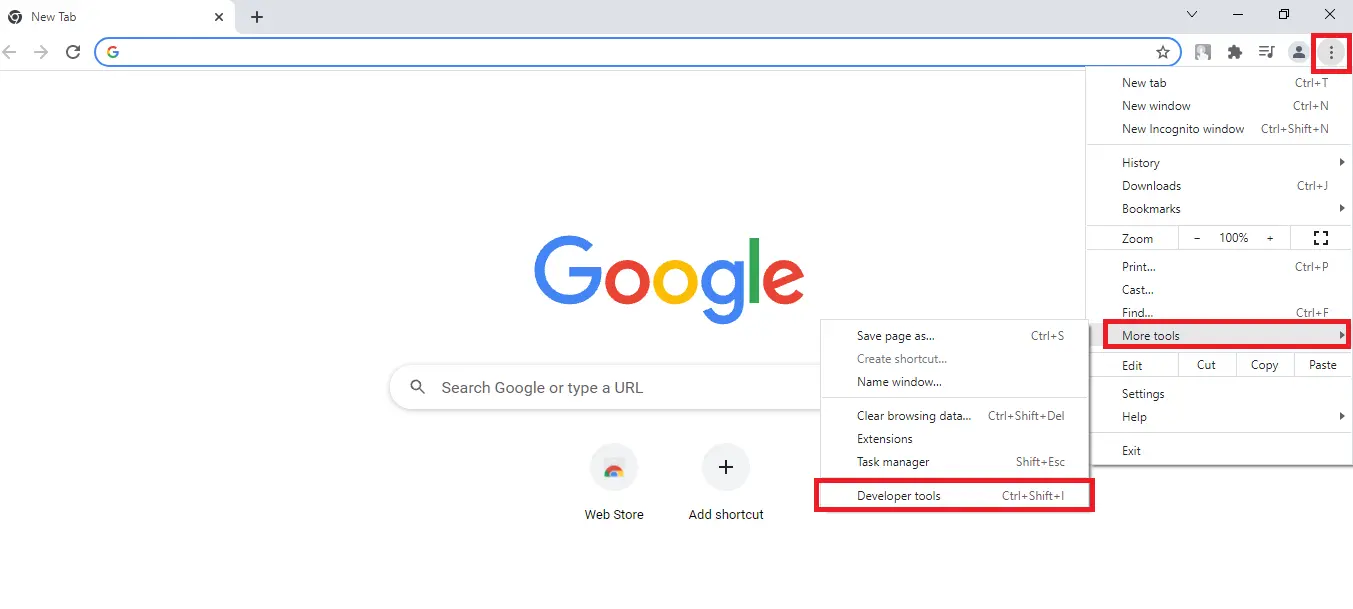
首先,通过将 JavaScript 代码与要在浏览器上最小化的 HTML 文件链接来运行 JavaScript 代码。然后打开开发者工具,你可以按键盘上的 F12 或转到更多工具然后开发者工具,如下所示。

开发人员工具打开后,单击来源标签页。在那里,你将看到当前在浏览器上运行的 JavaScript 文件。单击该文件。这将向你显示该文件中存在的代码。代码窗口的左下角有一个 {},用于最小化此 JavaScript 文件。{} 图标被称为漂亮打印。
![]()
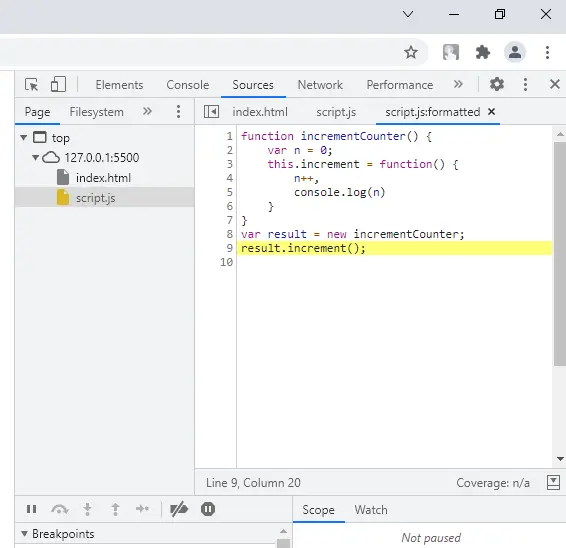
你可以单击该图标,然后它会将你的文件转换或取消最小化到以前的状态,如下所示。

这段代码非常具有可读性。请确保这些用于 JavaScript 的 unminify 工具不会将变量的名称改回其原始名称。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn