将 JavaScript 函数作为参数传递

在 JavaScript 中,将一个函数作为参数传递给另一个函数类似于传递值。传递函数的方法是在将函数分配为参数时删除函数的括号 ()。
在以下部分中,函数传递被演示为参数。
将通用 JavaScript 函数作为参数传递
对于这个驱动,我们将使用代码体启动函数 func2,并将其直接传递给函数 func1。稍后,在将 func2 分配给 func1 之后,我们将调用 func2 又名 function_parameter。
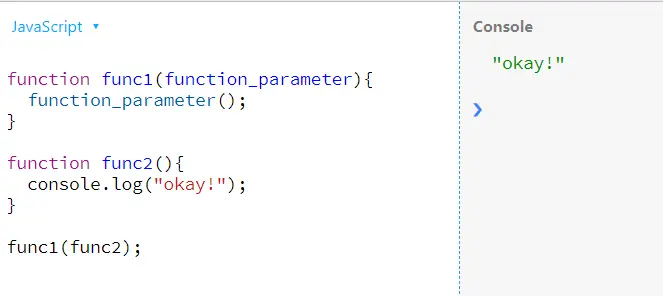
function func1(function_parameter) {
function_parameter();
}
function func2() {
console.log('okay!');
}
func1(func2);
输出:

该示例描述了将 func2 传递给 func1。当调用 func1 时,它会检查其参数 (func2) 并预览由 func2 围起来的代码。
将函数和值都传递给 JavaScript 函数
JavaScript 允许在另一个函数中一起传递函数和值,使函数更加动态。该声明将需要输入 integer、bool、string,甚至可能是一个函数,另一个参数是函数参数。
我们将看到这个类别的两个例子。
函数和值作为函数参数:
function pass(value) {
return ('Hello ' + value);
}
function receive_pass(x, func) {
console.log(func(x));
}
receive_pass('David', pass);
输出:

两个函数作为函数参数:
function pass1(value) {
return ('Hello ' + value);
}
function pass2() {
return (' Howdy!');
}
function receive_pass(func1, func2) {
console.log(func1('world!') + func2());
}
receive_pass(pass1, pass2);
输出:

根据代码实例,JavaScript 像任何其他常规数据类型一样将函数作为参数。核心区别在于,当在参数的括号中调用函数时,应该删除函数;否则,这可能会在运行时导致错误。
Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
