在 JavaScript 中将 JSON 对象转换为字符串

本文将讨论并演示如何创建 JSON 对象并将其转换为字符串以将其发送回服务器。
在 JavaScript 中创建 JSON 对象
首先,我们必须使用 new 关键字创建 Object 类的对象。然后,我们可以将其引用存储在变量中,如下所示。
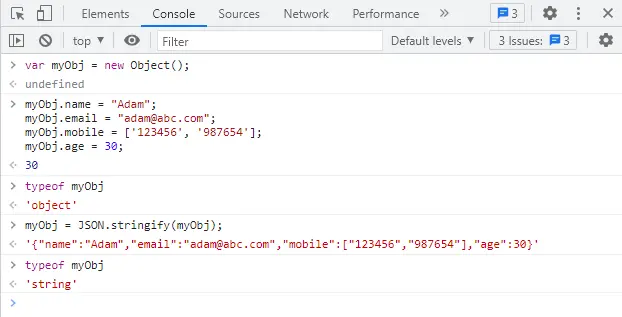
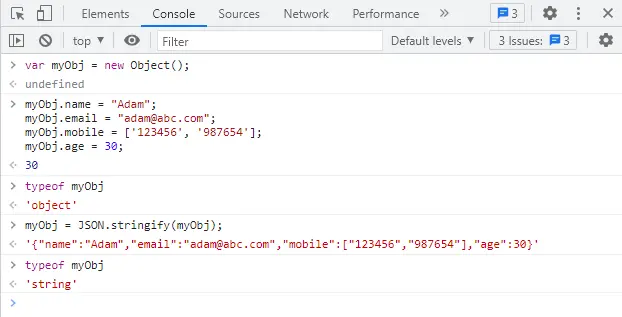
var myObj = new Object();
要在对象内部添加属性,我们可以使用点表示法。在 myObj 中,我们添加了四个属性:姓名、电子邮件、手机(一个数组)和年龄。
myObj.name = 'Adam';
myObj.email = 'adam@abc.com';
myObj.mobile = ['123456', '987654'];
myObj.age = 30;
对象的好处是我们可以将任何数据类型分配给对象的属性。在上面的示例中,我们看到我们已将字符串、数组和数字作为值分配给对象的属性。
如果我们使用 type 关键字打印 myObj 的数据类型,我们将获得类型作为对象。
typeof myObj
输出:
'object'
如果我们想将此对象发送到服务器,它必须是字符串格式。这就是为什么我们首先需要在发送之前将此对象转换为字符串。
在 JavaScript 中使用 JSON.stringify() 将 JSON 对象转换为字符串
JSON.stringify() 方法用于将 JavaScript 对象解析为 JSON 字符串。
语法:
JSON.stringify(value)
JSON.stringify(value, replacer)
JSON.stringify(value, replacer, space)
value(强制)可以是数组或对象。replacer(可选)改变 stringification 过程。
space(可选)参数采用整数值并插入空格(包括缩进、换行符等)。此参数可用于可读性目的。
如果未指定 space 参数,则输出 JSON 字符串中不会添加空格。replacer 函数和 space 参数的默认值为 null。
要转换我们创建的 JavaScript 对象 myObj,我们将直接将其作为参数传递给 JSON.stringify() 方法,如下所示。
myObj = JSON.stringify(myObj);
转换 JavaScript 对象后,我们将其存储在 myObj 中。最后,如果我们检查 myObj 的数据类型,我们将看到 string 而不是 object,如下所示。
typeof myObj
输出:

Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn