JavaScript 中的计数器

计数器是我们用来计算特定事物出现次数的数字。在很多情况下,计数器可以派上用场。我们可以使用代码中的普通变量或使用会话存储来实现计数器。
在 JavaScript 中使用变量实现计数器
实现计数器的第一种方法是使用变量。例如,在下面的示例中,我们有一个名为 value() 的函数。在该函数中,我们有一个初始设置为 0 的 counter 变量。然后我们使用 Math.random() 函数生成一个随机数。正如我们所知,Math.random() 函数返回一个浮点值;因此,我们将在 Math.floor() 函数的帮助下将此浮点值转换为整数值。之后,我们将生成的数字存储在 randomNo 变量中。
function value() {
let counter = 0;
let randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
while (randomNo != 5) {
randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
counter += 1;
}
return counter;
}
console.log('Counter value is', value());
在 while 循环内,我们有一个条件,用于检查生成的随机数是否等于 5。如果不是这种情况,我们将增加计数器,以便 while 循环将继续运行。如果条件为假,即生成的随机数等于 5,则 value() 函数将返回计数器变量的值。
最后,我们只是打印由 value() 函数返回的计数器变量的值,作为如下所示的输出。
输出:
Counter value is 23
请注意,计数器的上述输出值将根据生成数字 5 的迭代次数而变化。
在 JavaScript 中使用会话存储实现计数器
可能存在一种情况,我们需要在浏览器中运行的整个会话期间或直到浏览器窗口打开之前保留计数器变量的值。在这种情况下,我们可以利用会话存储。会话存储用于将计数器变量的值保留更长的时间。让我们通过一个例子来理解这一点。
在这个例子中,我们有一个 for 循环,它运行了五次。每次运行时,它都会调用 value() 函数。在 value() 函数内部,我们将 counter 变量设置为 0,然后我们将变量的值增加 1,然后打印该值。
for (let i = 0; i < 5; i++) {
value();
}
function value() {
let counter = 0;
console.log('Counter Value:', counter + 1);
}
输出:
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
这里的问题是每次我们调用 value() 函数时,我们都将计数器的值设置为 0,这是我们不想要的。我们想继续增加它的值直到循环执行。但是因为这行代码,let counter = 0;,该值始终为零。因此,我们每次都得到输出为 1。
我们可以通过使用会话存储来解决这个问题。为此,我们首先必须从代码中删除 counter 变量,然后使用 sessionStorage.setItem() 方法在会话存储中创建名为 counter 的相同变量,如下面的代码示例所示。
setItem() 方法有两个参数,键和值。这两个参数都是字符串。在这种情况下,键将是 counter(你可以为键提供任何名称),并且值将设置为 0。
我们还将使用 if 语句来检查 counter 变量是否已经在会话存储中创建。如果没有,那么只有我们将创建它并将其值设置为零。如果你不事先检查 counter 变量是否已经创建,那么每次调用 setItem() 时,它都会将 counter 变量的值设置为 0,这是我们不想要的。
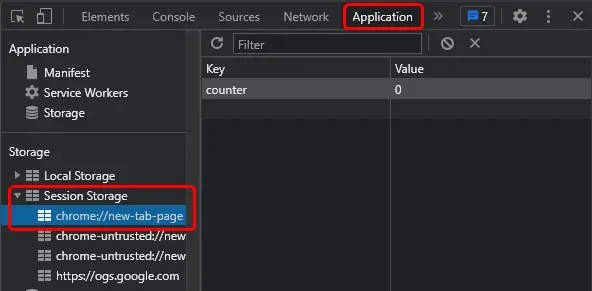
如果你打开开发者工具,然后单击应用程序标签页,它最初将如下所示。

之后,我们将使用 getItem() 方法从会话存储中获取值,它是一个字符串。使用 Number() 方法,我们将使用 Number() 方法将此值转换为数字并将其存储在 counterValue 变量中。
然后我们将增加 counterValue 变量的值并再次将其存储在会话存储中。最后,我们将把 counter 值打印到控制台窗口。
你始终需要注意的一件事是在刷新页面时清除会话存储。要检查页面是否刷新,我们将使用窗口方法 onunload,然后我们可以使用 sessionStorage.clear(); 清除会话存储中存在的值。
window.onunload = () => sessionStorage.clear();
for (let i = 0; i < 5; i++) {
value();
}
function value() {
if (sessionStorage.getItem('counter') == null)
sessionStorage.setItem('counter', '0');
let counterValue = Number(sessionStorage.getItem('counter'))
sessionStorage.setItem('counter', counterValue + 1);
console.log('Counter Value:', sessionStorage.getItem('counter'));
}
输出:
Counter Value: 1
Counter Value: 2
Counter Value: 3
Counter Value: 4
Counter Value: 5
如果你运行上面的代码,你将按预期获得 counter 变量的值。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn