在 Django 的模板中使用动态 URL

通过这个解释,我们将学习如何在模板中使用 url 标签并在 Django 的模板中添加链接。
借助 Django 中的 url 标签在模板中使用动态 URL
让我们首先在我们的 HTML 文件中包含一个链接。我们必须在模板文件夹中创建两个 HTML 文件,这是我们在名为 demo 的 Django 应用程序中创建的。
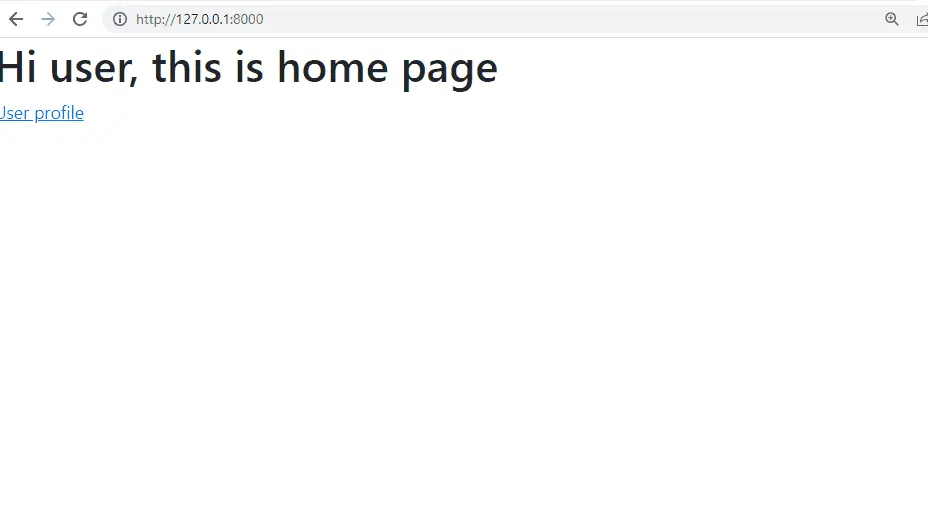
我们将创建 index.html 文件,在此文件中,我们将添加一个 Bootstrap 启动模板,这是一个免费的用户源。
如果你想链接到应用程序中的其他页面,最直接的方法是这样的:
<a href='/profile'>User profile</a>
现在,我们将为个人资料页面创建一个新 URL,然后我们将创建一个名为 profile 的视图。
from django.urls import path
from . import views
urlpatterns = [
path("", views.INDEX),
path("profile", views.PROFILE),
]
现在,我们将在 views.py 文件中创建两个视图,INDEX 和 PROFILE。然后,我们将返回两个模板:第一个是 index.html,另一个是 profile.html。
from django.shortcuts import render
def INDEX(request):
return render(request, "index.html")
def PROFILE(request):
return render(request, "profile.html")
现在,我们将使用相同的 Bootstrap 起始模板在模板文件夹中创建一个 profile.html 文件。
保存并运行服务器后,我们将转到 /profile。我们将看到,如果我们转到我们创建的链接,它会将我们发送到同一页面,因为我们是用 index.html 文件内的代码 <a href='/profile'>User profile</a> 直接引用它。

但是,如果我们在 urls.py 文件中的 demo 应用程序中的 urlpatterns 中将 URL 从 profile 更改为 myprofile。
path("myprofile", views.PROFILE),
保存后,当我们转到浏览器并单击链接时,我们会得到一个找不到页面。

首先要做的是修复错误。我们可以使用一个 name 参数来处理它,我们将把它放在 path() 函数中,该函数将设置为 profile。
然后,在索引中,我们将在大括号内使用 url 标签,而不是直接引用 profile。在这种情况下,URL 的名称将是 profile。
path("myprofile", views.PROFILE, name="profile"),
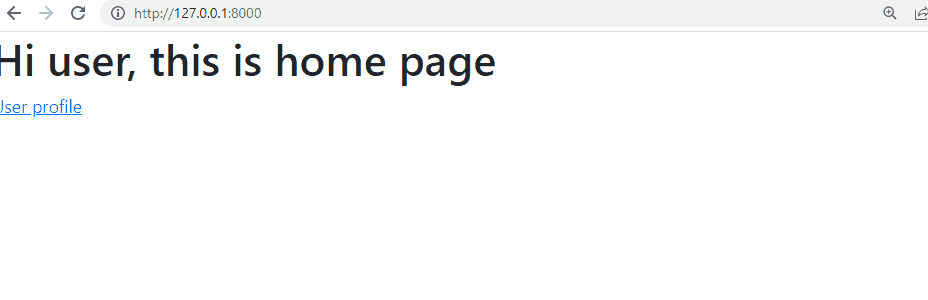
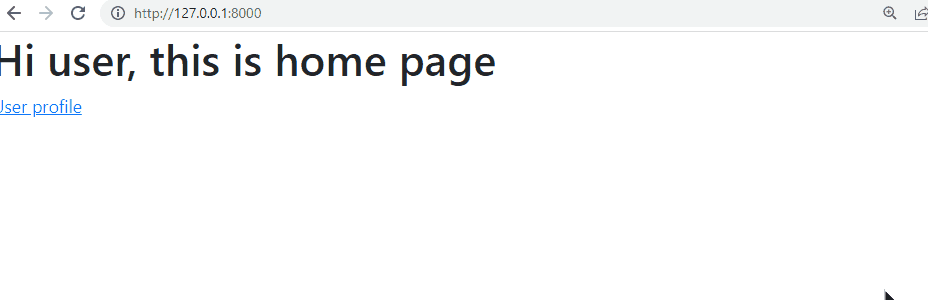
当我们返回浏览器并单击链接时,它会自动为我们更新端点。

我们可以利用端点内的变量来使用前导斜杠传递它的另一个优势。我们将使用 str,因为我们想发送一个字符串数据类型并添加我们的变量名。
path("myprofile/<str:username>", views.PROFILE, name="profile")
现在,我们将转到 views.py,在 PROFILE() 函数中,我们将添加一个 username 参数。然后,我们将创建一个 CONTEXT,将 username 作为值传递,并将此 CONTEXT 变量传递给 render() 函数。
我们将通过在 index.html 文件内的双花括号中写入 username 来访问它。
def PROFILE(request, username):
CONTEXT = {"username": username}
return render(request, "profile.html", CONTEXT)
如果我们转到浏览器并将用户名传递给端点并点击 Enter,我们将看到带有我们传递给端点的用户名的配置文件页面。

如果我们想通过链接传递用户名,我们需要转到 views 并在 INDEX() 函数中执行与 PROFILE() 函数中相同的操作。我们将把 CONTEXT 传递给 index.html 文件。
def INDEX(request):
CONTEXT = {"name": "John"}
return render(request, "index.html", CONTEXT)
现在,我们将把 name 传递给 url 标签,所以它会自动获取名称。
<a href="{% url 'profile' name %}"">User profile</a>
它将寻找一个可以将其插入到 urls.py 中的位置,这里是 <str:username>,它会自动更新它。
如果我们继续点击链接,我们可以看到它使用了我们给它的名称并将其发送到配置文件,因为它知道配置文件可以处理额外的参数。

如果我们有多个参数,我们只需在其中放置一个空格,然后我们可以添加更多内容以传递给 url 标签。
views.py 文件的完整源代码:
from django.shortcuts import render
def INDEX(request):
CONTEXT = {"name": "John"}
return render(request, "index.html", CONTEXT)
def PROFILE(request, username):
CONTEXT = {"username": username}
return render(request, "profile.html", CONTEXT)
index.html 文件的完整源代码:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hi user, this is home page</h1>
<a href="{% url 'profile' name %}"">User profile</a>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
profile.html 文件的完整源代码:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Profile Section</h1>
<p>This is a profile section of {{username}}</p>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn