在 HTML 中创建白色 RGBA

本文将讨论在 HTML 中创建白色 RGBA 的一些方法。
使用 background:rgba() 创建白色 RGBA
RGBA 表示红色、绿色、蓝色和 Alpha。Alpha 指定颜色的不透明度。我们可以使用 CSS 中的 rgba() 函数来指定提到的颜色的颜色值。RGB 的强度可以在 0-255 之间变化,但 alpha 的值仅在 0.0(不可见/完全透明)到 1.0(可见/不透明)之间变化。我们可以将带有 rgba() 函数的白色 RGBA 作为图层应用于其他一些颜色。因此,我们可以看到白色 RGBA 的效果。当我们将值 255 设置为所有颜色选项时,它将创建白色。我们可以设置不透明度使图层可见。
例如,在 HTML 中,创建五个 div 元素并将这些类命名为 layer、blue、yellow、red 和 black。然后在 CSS 中,选择除 layer 之外的所有类,并将 height 设置为 40px,将 width 设置为 100%。然后选择 yellow 类并将 background 设置为 yellow。同样,像这样为所有类设置背景。接下来,选择 layer 类并对其应用一些样式。将 width 设置为 50%,将 height 设置为 400px。应用 absolute 定位并将 background 设置为 rgba(255,255,255,0.5)。
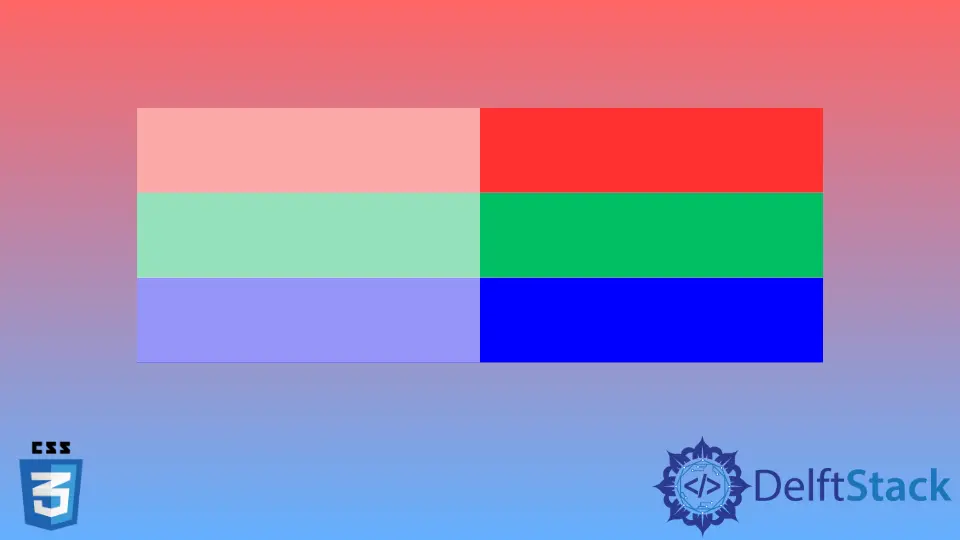
在下面的示例中,我们为四种颜色创建了四个容器。我们对所有这些颜色应用了 100% 宽度。然后,我们使用 layer 类创建了一个叠加层。我们将整个宽度分成两半并应用白色 RGBA。我们为每个 RGB 值使用了值 255,并为其设置了 0.5 的不透明度。因此,它创建了一个覆盖原始颜色的白色背景。我们可以看到在颜色的前半部分,原始颜色的不透明度增加。我们可以根据我们希望看到的变化来更改不透明度值。白色的不透明度值越高,背景颜色的透明度越低,反之亦然。因此,我们可以在其他颜色之上创建一个白色的 RGBA 叠加层。
示例代码:
<div class="layer"></div>
<div class="blue"></div>
<div class="yellow"></div>
<div class="red"></div>
<div class="black"></div>
.blue,.yellow,.red,.black {
height:40px;
width:100%;
}
.yellow{
background:yellow;
}
.blue{
background:blue;
}
.red{
background:red;
}
.black{
background:black;
}
.layer {
width:50%;
height:400px;
position:absolute;
background:rgba(255,255,255,0.5);
}
Sushant is a software engineering student and a tech enthusiast. He finds joy in writing blogs on programming and imparting his knowledge to the community.
LinkedIn