如何設定 Tkinter 標籤控制元件的邊框
Jinku Hu
2020年6月25日
Tkinter
Tkinter Label

在本教程中,我們將介紹如何設定 Tkinter 標籤的邊框。
Tkinter 標籤 Label 預設情況下沒有邊框,如下所示。

你需要分配 borderwidth 選項以在 Label 控制元件周圍新增邊框,還需要將 relief 選項分配為一個非 flat 的選項以使邊框可見。
tk.Label(app, borderwidth=3, relief="sunken", text="sunken & borderwidth=3")
它將 borderwidth 設定為 3,將邊框裝飾選項 relief 設定為 sunken。
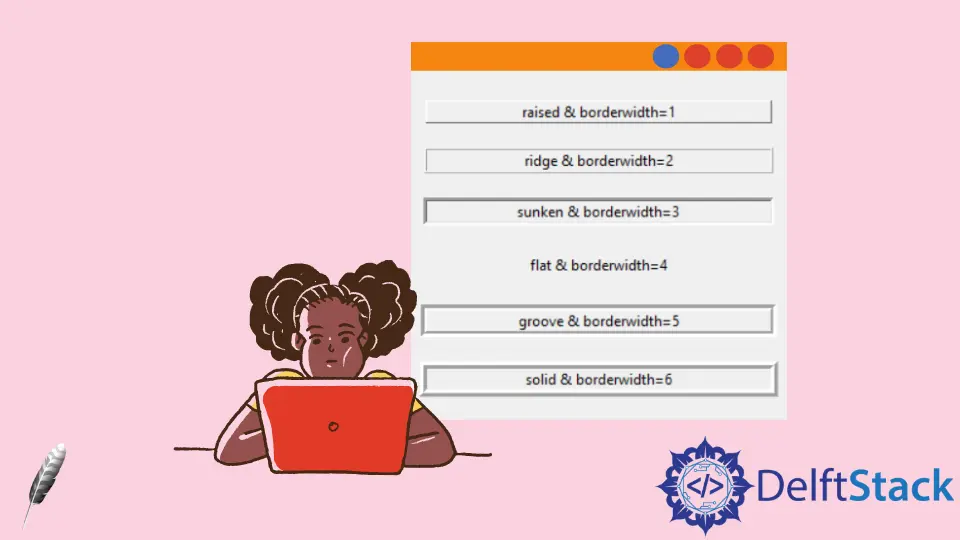
以下示例顯示了帶有不同 relief 選項的標籤順序。

如上所示,即使設定了 borderwidth,當 relief 為 flat(預設的 relief 值)時,邊框也是不可見的。
完整的工作程式碼示例
import tkinter as tk
app = tk.Tk()
labelExample1 = tk.Label(
app, borderwidth=1, width=40, relief="raised", text="raised & borderwidth=1"
)
labelExample2 = tk.Label(
app, borderwidth=2, width=40, relief="ridge", text="ridge & borderwidth=2"
)
labelExample3 = tk.Label(
app, borderwidth=3, width=40, relief="sunken", text="sunken & borderwidth=3"
)
labelExample4 = tk.Label(
app, borderwidth=4, width=40, relief="flat", text="flat & borderwidth=4"
)
labelExample5 = tk.Label(
app, borderwidth=5, width=40, relief="groove", text="groove & borderwidth=5"
)
labelExample6 = tk.Label(
app, borderwidth=6, width=40, relief="ridge", text="solid & borderwidth=6"
)
labelExample1.grid(column=0, row=0, padx=10, pady=10)
labelExample2.grid(column=0, row=1, padx=10, pady=10)
labelExample3.grid(column=0, row=2, padx=10, pady=10)
labelExample4.grid(column=0, row=3, padx=10, pady=10)
labelExample5.grid(column=0, row=4, padx=10, pady=10)
labelExample6.grid(column=0, row=5, padx=10, pady=10)
app.mainloop()
Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
作者: Jinku Hu
