Plotly 桑基圖

本教程將討論使用 Plotly 中圖形物件的 Sankey() 函式建立 Sankey 圖。
Plotly 桑基圖
桑基圖將資料表示為不同節點通過連結連線的流程圖。連結的寬度代表節點的值。
我們可以使用 plotly.graph_object 的 Sankey() 函式來建立 Sankey 圖。Sankey() 函式有兩個主要引數,節點和連結。在 node 引數中,我們可以傳遞一個標籤來定義每個節點的標籤。
我們還可以傳遞節點的顏色、節點的粗細以及每個節點之間的距離。我們可以在連結引數中傳遞連結資訊,如連結源、目標和值。
我們可以使用節點標籤的索引來指定源節點和目標節點,其值可以是任意整數。例如,如果我們要連線前兩個節點,我們將在源列表中傳遞 0,在目標列表中傳遞 1。
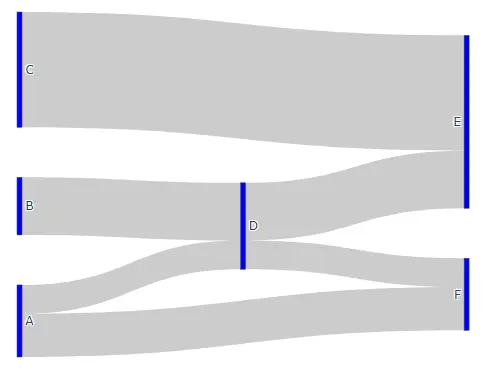
例如,讓我們製作六個節點的桑基圖。請參閱下面的程式碼。
import plotly.graph_objects as go
fig = go.Figure(
data=[
go.Sankey(
node=dict(
pad=50, thickness=5, label=["A", "B", "C", "D", "E", "F"], color="blue"
),
link=dict(
source=[0, 1, 0, 2, 3, 3],
target=[5, 3, 3, 4, 4, 5],
value=[3, 4, 2, 8, 4, 2],
),
)
]
)
fig.show()
輸出:

我們可以將節點的顏色更改為 Plotly 支援的任何顏色。如果我們只在 color 引數中傳遞一種顏色,所有節點都將具有相同的顏色。
我們可以使用顏色名稱列表而不是單個顏色名稱為每個節點賦予不同的顏色。我們也可以像改變每個節點的顏色一樣改變每個連結的顏色。
我們還可以使用 node 引數中的 line 引數在每個節點周圍新增一條線,我們還可以設定線的顏色和寬度。我們可以使用 update_layout 函式的 title_text 引數為圖表新增標題,我們還可以使用 font_size 引數設定文字字型。
我們可以使用 valueformat 引數設定通過將滑鼠懸停在連結上顯示的值格式。我們還可以使用 valuesuffix 引數在每個值之後新增字尾。
我們還可以使用 orientation 引數更改桑基圖的方向,並將其值設定為 v 表示垂直方向,h 表示水平方向。
我們還可以使用 update_layout() 函式中的 plot_bgcolor 和 paper_bgcolor 引數更改繪圖背景顏色和紙張背景顏色。
我們還可以使用 hovertemplate 引數更改當游標懸停在連結或節點上時要顯示的資訊。如果我們想在懸停框中顯示變數的值,我們可以使用百分號並將變數名稱放在大括號內。
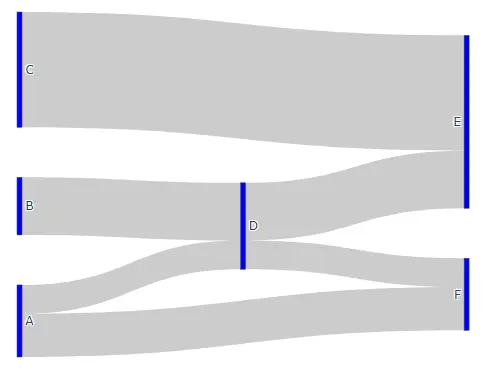
讓我們更改上面提到的屬性。請參閱下面的程式碼。
import plotly.graph_objects as go
fig = go.Figure(
data=[
go.Sankey(
valueformat=".0f",
valuesuffix=" kg",
orientation="v",
node=dict(
pad=50,
thickness=10,
line=dict(color="red", width=2),
label=["A", "B", "C", "D", "E", "F"],
color=["blue", "red", "green", "yellow", "brown"],
),
link=dict(
source=[0, 1, 0, 2, 3, 3],
target=[5, 3, 3, 4, 4, 5],
value=[3, 4, 2, 8, 4, 2],
color=["blue", "red", "green", "yellow", "brown"],
hovertemplate="This link has total value %{value}<extra></extra>",
),
)
]
)
fig.update_layout(
title_text="Sankey Diagram",
font_size=16,
plot_bgcolor="white",
paper_bgcolor="lightblue",
)
fig.show()
輸出:

