Plotly 直方圖

本教程將討論在 Python 中使用 Plotly 的 histogram() 函式建立直方圖。
在 Python 中使用 Plotly 的 histogram() 函式建立直方圖
在統計學中,直方圖表示數值資料的分佈。資料表示 bin,每個 bin 的高度等於資料值的總和。
直方圖是一種聚合條形圖,可以在 Plotly 中視覺化分類軸和日期軸以及線性軸上的資料。我們可以使用 Plotly 的 histogram() 函式來建立給定資料的直方圖。
要建立直方圖,我們必須在 histogram() 函式內傳遞資料框或 x 和 y 軸值。
例如,讓我們建立一些隨機資料的簡單直方圖。請參閱下面的程式碼。
import plotly.express as px
values = [[3, 4, 5], [2, 2, 2]]
labels = ["Day1", "Day2", "Day3"]
fig = px.histogram(x=labels, y=values, width=500, height=400)
fig.show()
輸出:

我們使用寬度和高度引數來設定直方圖的寬度和高度。資料有三列,每列有兩個值,我們在圖中也有三個分格,有兩種不同的顏色。
總高度是列中存在的兩個值的總和。使用 color 引數,我們可以為每個 bin 賦予與預設顏色序列不同的顏色。
我們還可以使用 pattern_shape 引數為每個 bin 賦予不同的模式。要將直方圖轉換為在每個子圖中包含單個 bin 的一組子圖,我們可以將 facet_row 用於行,將 facet_col 用於列,並將其值設定為用於設定名稱的整數或字串列表子圖。
我們還可以使用 facet_row_spacing 和 facet_col_spacing 引數更改每個子圖之間的間距,並將其值設定為從 0 到 1 的浮點數。我們可以使用邊緣引數在直方圖上方繪製分佈圖。
我們可以使用 opacity 引數設定 bin 的不透明度,並將其值設定為 0 到 1。我們還可以使用 log_x 和 log_y 引數將軸更改為對數比例。
我們可以使用 nbins 引數設定 bin 的數量。我們可以使用 title 引數給直方圖一個標題。我們還可以使用 histfunc 引數將直方圖函式從總和更改為平均值或最小值。
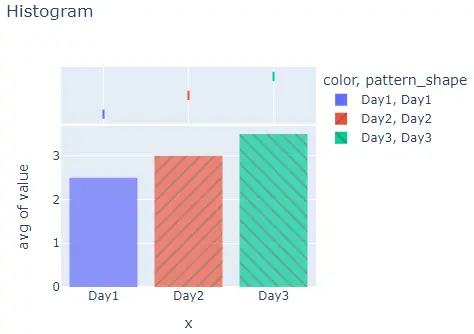
例如,讓我們更改上面提到的屬性。請參閱下面的程式碼。
import plotly.express as px
values = [[3, 4, 5], [2, 2, 2]]
labels = ["Day1", "Day2", "Day3"]
fig = px.histogram(
x=labels,
y=values,
width=500,
height=400,
color=labels,
pattern_shape=labels,
marginal="box",
opacity=0.7,
histfunc="avg",
title="Histogram",
)
fig.show()
輸出:

我們可以使用 color_discrete_sequence 和 pattern_shape_sequence 引數更改預設顏色和圖案序列。我們可以將顏色序列設定為 Plotly 支援的顏色序列,如 Dark24 或 Light24。
我們還可以使用 pattern_shape_sequence 引數更改每個 bin 的模式,並將其設定為有效的 Plotly 支援的形狀 ['/', '\\', 'x', '-', '|', '+', '.']。
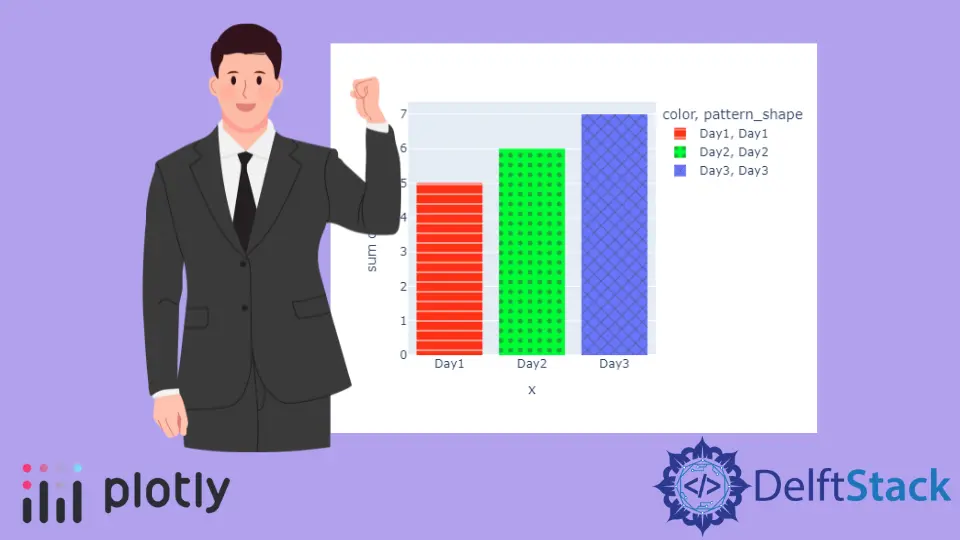
例如,讓我們改變上面直方圖的顏色和圖案順序。請參閱下面的程式碼。
import plotly.express as px
values = [[3, 4, 5], [2, 2, 2]]
labels = ["Day1", "Day2", "Day3"]
fig = px.histogram(
x=labels,
y=values,
width=500,
height=400,
color=labels,
pattern_shape=labels,
color_discrete_sequence=px.colors.qualitative.Light24,
pattern_shape_sequence=["-", ".", "x"],
)
fig.show()
輸出:

除了使用顏色序列,我們還可以使用 color_discrete_map 引數為每個 bin 賦予任何顏色。此引數用於覆蓋預設顏色。
如果我們只改變幾個 bin 顏色,其餘的 bin 顏色將從顏色序列中分配。例如,讓我們將前兩個 bin 顏色更改為黃色和黑色。
請參閱下面的程式碼。
import plotly.express as px
values = [[3, 4, 5], [2, 2, 2]]
labels = ["Day1", "Day2", "Day3"]
fig = px.histogram(
x=labels,
y=values,
width=500,
height=400,
color=labels,
pattern_shape=labels,
color_discrete_sequence=px.colors.qualitative.Light24,
pattern_shape_sequence=["-", ".", "x"],
color_discrete_map={"Day1": "yellow", "Day2": "black"},
)
fig.show()
輸出:

我們可以使用 histogram() 函式跟蹤來更改直方圖的許多其他屬性。例如,我們可以使用 showlegend 引數隱藏圖例並設定其 false 值。
我們可以使用 text 引數在每個 bin 中新增文字,並將其值設定為字串。我們還可以使用 textposition 引數設定文字位置,並將其值設定為 inside、outside 和 auto。
我們還可以在每個 bin 周圍新增一條線,並使用 marker 引數設定其顏色和寬度。例如,讓我們改變上面提到的痕跡。請參閱下面的程式碼。
import plotly.express as px
values = [[3, 4, 5], [2, 2, 2]]
labels = ["Day1", "Day2", "Day3"]
fig = px.histogram(
x=labels,
y=values,
width=500,
height=400,
color=labels,
pattern_shape=labels,
color_discrete_sequence=px.colors.qualitative.Light24,
pattern_shape_sequence=["-", ".", "x"],
color_discrete_map={"Day1": "yellow", "Day2": "black"},
)
fig.update_traces(
showlegend=False, text="hello", marker=dict(line=dict(color="red", width=5))
)
fig.show()
輸出:

檢查此連結以獲取有關 histogram() 函式跟蹤的更多詳細資訊。
