Plotly 熱圖

本教程將討論在 Python 中使用 Plotly 的 imshow() 和 Heatmap() 函式建立熱圖。
在 Python 中使用 Plotly 的 imshow() 函式建立熱圖
熱圖將資料表示為彩色矩形,其中顏色根據色階而變化。我們可以使用 plotly.express 的 imshow() 函式來建立給定資料的熱圖。
imshow() 函式僅將 2D 資料作為輸入。例如,讓我們建立一個二維矩陣並將其傳遞給 imshow() 函式。請參閱下面的程式碼。
import plotly.express as px
data = [[1, 10, 20], [30, 1, 10], [20, 30, 1]]
fig = px.imshow(data)
fig.show()
輸出:

imshow() 函式使用預設顏色序列根據其值為每個三角形賦予不同的顏色。我們可以使用 color_continuous_scale 引數更改預設顏色序列,並將其值設定為支援的顏色序列名稱,如 hot 和 HSV。
要將熱圖圖表轉換為在每個子圖中包含單個列的子圖組,我們可以將 facet_col 用於列並將其值設定為用於設定子圖名稱的整數或字串列表。
我們還可以使用 facet_col_spacing 引數更改每個子圖之間的間距,並將其值設定為從 0 到 1 的浮點數。我們可以使用 title 引數更改圖的標題。
我們可以使用 width 和 height 引數更改繪圖的寬度和高度。我們可以使用 aspect 引數來設定每個矩形的大小相等。
例如,讓我們更改上面提到的屬性。請參閱下面的程式碼。
import plotly.express as px
data = [[1, 10, 20], [30, 1, 10], [20, 30, 1]]
fig = px.imshow(
data,
color_continuous_scale="hot",
title="HeatMap",
width=600,
height=500,
aspect="equal",
)
fig.show()
輸出:

在 Python 中使用 Plotly 的 Heatmap() 函式建立熱圖
我們還可以使用 plotly.graph_objects 的 Heatmap() 函式來建立給定資料的熱圖。我們必須在 Heatmap() 函式中傳遞 x、y 和 z 軸值。
z 軸值屬於熱圖的顏色。如果我們只傳遞 z 軸值,則其他兩個軸值將從矩陣索引中獲取。
讓我們使用隨機矩陣來建立熱圖。請參閱下面的程式碼。
import plotly.graph_objects as go
z = [[1, 10, 20], [30, 1, 10], [20, 30, 1]]
data = go.Heatmap(z=z)
fig = go.Figure(data)
fig.show()
輸出:

我們可以將 x 和 y 軸的值設定為字串或整數列表,但大小應與輸入 z 矩陣的列數相同。
我們還可以使用 colorscale 引數更改預設顏色序列,並將其值設定為受支援的顏色序列名稱,例如 hot 和 Viridis。
我們可以使用 opacity 引數更改繪圖的不透明度,並將其值從 0 設定為 1。
我們還可以使用 hoverinfo 引數隱藏懸停資訊並將其值設定為跳過。我們可以使用 showscale 引數隱藏顏色條並將其值設定為 false。
讓我們更改上面提到的屬性。請參閱下面的程式碼。
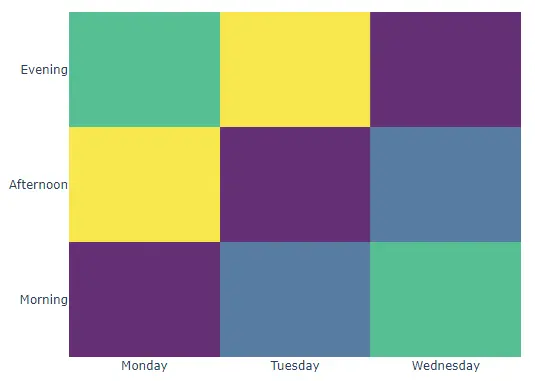
import plotly.graph_objects as go
z = [[1, 10, 20], [30, 1, 10], [20, 30, 1]]
data = go.Heatmap(
z=z,
x=["Monday", "Tuesday", "Wednesday"],
y=["Morning", "Afternoon", "Evening"],
hoverongaps=False,
colorscale="Viridis",
opacity=0.8,
hoverinfo="skip",
showscale=False,
)
fig = go.Figure(data)
fig.show()
輸出: