將 JavaScript 函式作為引數傳遞

在 JavaScript 中,將一個函式作為引數傳遞給另一個函式類似於傳遞值。傳遞函式的方法是在將函式分配為引數時刪除函式的括號 ()。
在以下部分中,函式傳遞被演示為引數。
將通用 JavaScript 函式作為引數傳遞
對於這個驅動,我們將使用程式碼體啟動函式 func2,並將其直接傳遞給函式 func1。稍後,在將 func2 分配給 func1 之後,我們將呼叫 func2 又名 function_parameter。
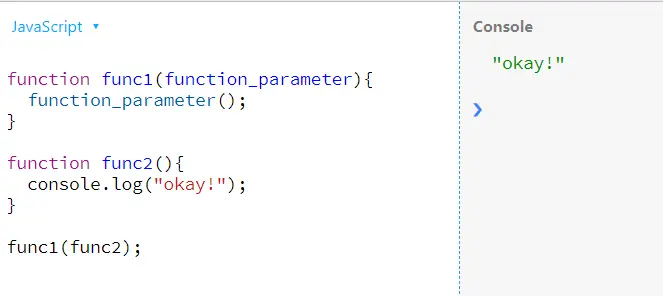
function func1(function_parameter) {
function_parameter();
}
function func2() {
console.log('okay!');
}
func1(func2);
輸出:

該示例描述了將 func2 傳遞給 func1。當呼叫 func1 時,它會檢查其引數 (func2) 並預覽由 func2 圍起來的程式碼。
將函式和值都傳遞給 JavaScript 函式
JavaScript 允許在另一個函式中一起傳遞函式和值,使函式更加動態。該宣告將需要輸入 integer、bool、string,甚至可能是一個函式,另一個引數是函式引數。
我們將看到這個類別的兩個例子。
函式和值作為函式引數:
function pass(value) {
return ('Hello ' + value);
}
function receive_pass(x, func) {
console.log(func(x));
}
receive_pass('David', pass);
輸出:

兩個函式作為函式引數:
function pass1(value) {
return ('Hello ' + value);
}
function pass2() {
return (' Howdy!');
}
function receive_pass(func1, func2) {
console.log(func1('world!') + func2());
}
receive_pass(pass1, pass2);
輸出:

根據程式碼例項,JavaScript 像任何其他常規資料型別一樣將函式作為引數。核心區別在於,當在引數的括號中呼叫函式時,應該刪除函式;否則,這可能會在執行時導致錯誤。
Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
