JavaScript Z 索引
Mehvish Ashiq
2024年2月15日
JavaScript
JavaScript Z Index

z index 屬性與 HTML 元素重疊,並返回或設定顯式定位元素的堆疊順序。
堆疊順序是指元素在 z 軸上的位置,也稱為堆疊級別。
具有較高堆疊順序的元素將位於較低堆疊順序的前面。
在 JavaScript 中 Z 索引如何工作
我們使用維度來完整地檢視每個物件/專案並確定其大小。因此,我們使用 z index 沿 z 軸呈現 HTML 元素。
例如,我們有四個大小相同但顏色不同的盒子。如果我們想同時看到所有這些,它看起來如下 2D 圖片,具有 X 和 Y 尺寸。

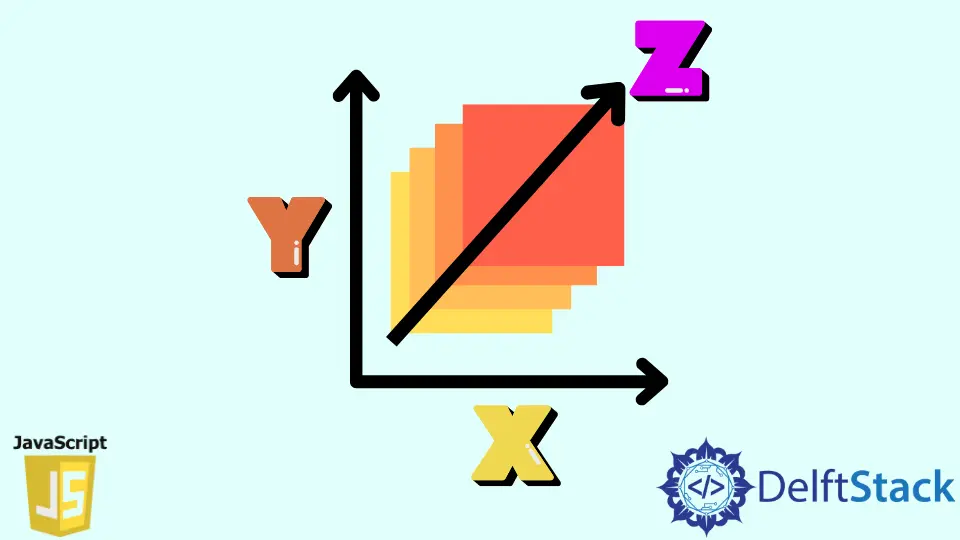
如果我們在 Z 維度看同一張圖片會怎樣?它看起來如下 3D 影象,具有 X、Y 和 Z 尺寸。

如何使用 JavaScript Z 索引
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Z Index</title>
</head>
<body>
<center>
<h1>Learning JavaScript Z Index</h1>
<img id="my_image" src="https://images.pexels.com/photos/10970094/pexels-
photo-10970094.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"
width="200"
height="200">
<button onclick="stackFn()">bring the picture to the front</button>
<p>This is picture has z-index as 0.</p>
<br />
<p>Bring the picture to the front by clicking on the button.</p>
</center>
</body>
</html>
#my_image {
position: absolute;
left: 400px;
top: 120px;
z-index: -1;
}
h1,p {
color: red;
}
body {
text-align: center;
}
function stackFn() {
document.getElementById('my_image').style.zIndex = '1';
}
輸出:

看,只要我們點選把圖片放在前面,圖片就會出現在前面。這是因為我們將其 zIndex 屬性的值從 -1 更改為 1。
使用 jQuery 建立一個 Z 索引
function stackFn() {
// css method set/returns the css property
$('#my_image').css('z-index', '1');
}
輸出:

Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
作者: Mehvish Ashiq
