在 JavaScript 中實現睡眠功能
-
在 JavaScript 中實現無
Promise、async和await的sleep()函式 -
在 JavaScript 中用
Promise、async和await實現sleep()函式

每個人都知道 JavaScript 程式語言是一種單執行緒語言,這意味著它只有一個呼叫棧和一個堆疊。因此,只能逐行執行 JavaScript 程式碼。但是有時候我們想要執行一些需要花費一些時間才能執行的操作,而在此期間,讓使用者等待結果並不是一個好主意。
假設我們正在執行 API 呼叫;然後,可能需要一些時間才能從伺服器獲得響應。無需等待響應,我們可以在正在進行 API 呼叫的函式之前新增 async 關鍵字,該函式將返回 Promise 物件。這將使該函式非同步,然後在 await 的幫助下,我們將等待一段時間。在這段時間內,我們將嘗試完成其他任務。稍後,一旦我們從伺服器獲得響應,我們就可以返回並顯示 API 呼叫結果。
這樣,我們可以有效地利用 JavaScript 引擎。為此,JavaScript 為我們提供了一個 Promise 物件和一些關鍵字,例如 async 和 await。Promise 是一個事件,它告訴我們請求是已解決還是被拒絕。每當我們請求資源時,就會有兩件事,要麼我們的請求將得到滿足,要麼會被拒絕。使用 async,我們使該函式非同步化。
在 JavaScript 中實現無 Promise、async 和 await 的 sleep() 函式
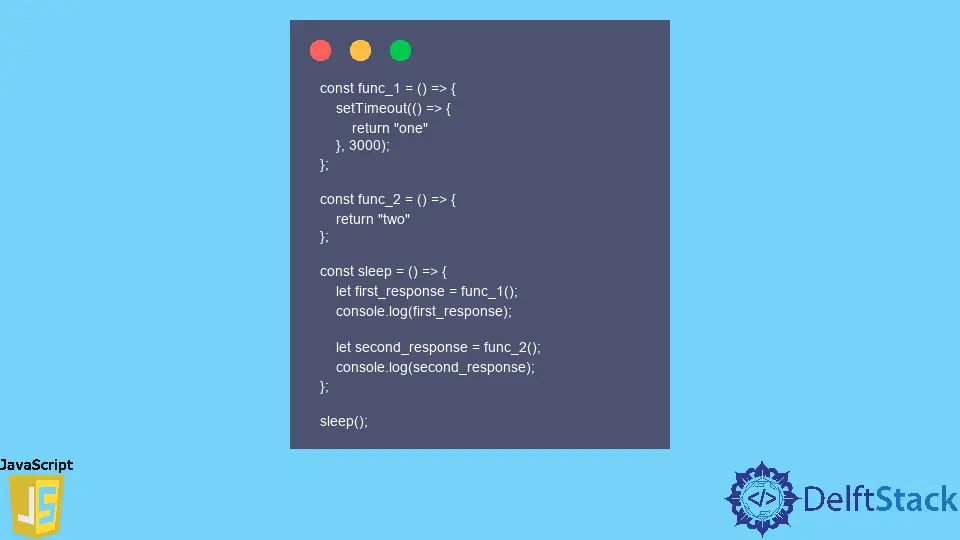
首先讓我們看看當我們在程式中不使用 promise、async 和 await 時會發生什麼。下面的程式碼具有 3 個函式- func_1,func_2 和 sleep() 函式。執行將從 sleep() 函式開始。當開始執行時,sleep() 函式將呼叫 func_1,但請注意,此處在 func_1 內有一個 setTimeOut() 函式,該函式的超時為 3000 毫秒(3 秒)。現在,func_1 將等待該時間。到那時,將執行其他程式碼行。
const func_1 = () => {
setTimeout(() => {return 'one'}, 3000);
};
const func_2 = () => {
return 'two'
};
const sleep = () => {
let first_response = func_1();
console.log(first_response);
let second_response = func_2();
console.log(second_response);
};
sleep();
輸出:
undefined
two
當 console.log(first_response); 執行後,將列印 undefined。由於 func_1() 當前處於等待狀態,因此 first_response 裡面沒有任何內容。這就是為什麼要列印 undefined 的原因。在 JavaScript 中,存在一個提升的概念,即程式中所有已宣告但未初始化的變數都將被賦予 undefined 的值。這就是我們獲得 undefined 作為輸出的方式。
第二個函式 func_2() 很簡單。在這裡,它將僅返回字串 two,然後將其儲存在變數 second_response 中,然後將其列印在輸出視窗上。
在 JavaScript 中用 Promise、async 和 await 實現 sleep() 函式
在這裡,我們將使用 Promise、async 和 await 並在程式中進行一些小的修改。注意我們如何獲得 func_1() 函式的 undefined 值。因此,讓我們通過使 sleep() 函式與 async 非同步,然後在 await 的幫助下等待或睡眠一段時間,然後以 Promise() 物件的形式獲取響應,該物件由 async 返回。
const func_1 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('The request is successful.');
}, 3000);
});
};
const func_2 = () => {
return 'two'
};
const sleep = async () => {
let first_response = await func_1();
console.log(first_response);
let second_response = func_2();
console.log(second_response);
};
sleep();
輸出:
The request is successful.
two
僅在函式前面新增關鍵字 async 並不能使該函式非同步。為此,無論你要進行非同步呼叫還是等待,我們都必須在該函式上使用 await,在這種情況下,請使用 func_1()。
await 關鍵字寫在函式之前,允許該函式等待一段時間然後執行它。它等待執行該功能的時間取決於 setTimeOut() 函式內部指定的時間。
在函式 func_1 內,我們返回一個帶有兩個引數的 Promise 物件,第一個是 resolve,第二個是 reject。如果成功實現了 Promise,我們可以使用 resolve 方法;否則,我們可以使用 reject 方法。
如果你執行此程式,則將首先呼叫 func_1(),然後由於我們使用了 3000ms 的 setTimeOut(),因此該程式將等待 3 秒鐘。之後,它將返回字串 The request is successful. 作為 func_1 的結果,它將被儲存在 first_response 變數中。func_2() 將被呼叫並直接返回 two 作為結果,然後它將被儲存在 second_response 變數內。這就是我們在 JavaScript 中實現 sleep() 函式的方式。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn