使用 JavaScript 在 HTML5 Canvas 中繪製圓
Shraddha Paghdar
2024年2月15日
JavaScript
JavaScript Canvas

圖形是任何 Web 應用程式的重要組成部分。HTML 提供了兩種建立圖形的方法,第一種是 canvas,另一種是 SVG。在今天的帖子中,我們將學習如何使用畫布和 JavaScript 在 HTML 中建立圖形,特別是圓(二維)。
在 HTML 中使用 JavaScript 通過 canvas 繪製圓圈
Canvas 是 HTML 提供的預設元素,用於在 Web 應用程式上繪製圖形。它只不過是頁面上沒有邊框和內容的矩形區域。使用者可以使用這個矩形區域來繪製圖形。
在畫布中呈現的圖形不同於常規的 HTML 和 CSS 樣式。整個畫布及其包含的所有圖形都被視為單個 dom 元素。
HTML 中 canvas 的方法
getContext():它是由canvas提供的內建方法,它根據contextType返回畫布上的繪圖上下文。如果上下文識別符號不受支援或已經設定,它將返回null。支援的上下文型別是2d、webgl、webgl2和bitmaprenderer。beginPath():是canvas提供的內建方法,用於開始路徑或重置現有路徑以繪製圖形。arc():是canvas提供的內建方法,用於根據輸入引數在當前路徑上建立圓弧。fill():它是canvas提供的內建方法,用於用指定的顏色填充當前路徑。使用者還可以指定區域,如nonzero和evenodd。stroke():它是canvas提供的內建方法,用於用給定的筆畫樣式勾勒當前路徑。
arc 的語法
context.arc(
$centerX, $centerY, $radius, $startAngle, $endAngle, $counterclockwise);
引數
$centerX:這是一個強制性引數,用於指定X或圓的水平座標/中心點。$centerY:它是一個強制性引數,用於指定圓的Y或垂直座標/中心點。$radius:這是一個強制引數,用於指定圓的半徑。這必須是積極的。$startAngle:這是一個強制性引數,用於指定從正 x 軸測量的弧度的弧的起始角度。$endAngle:這是一個強制性引數,用於指定從正 x 軸測量的弧度的弧度終止角度。例如,2 * Math.PI表示一個完整的圓圈。逆時針:這是一個可選引數,指定一個布林值,指示如何順時針或逆時針繪製圓。預設值為false。
使用 JavaScript Canvas 繪製圓的步驟
-
獲取 Canvas 的上下文。
-
宣告 X、Y 點和半徑。
-
設定線條的顏色和寬度。
-
畫圓圈。
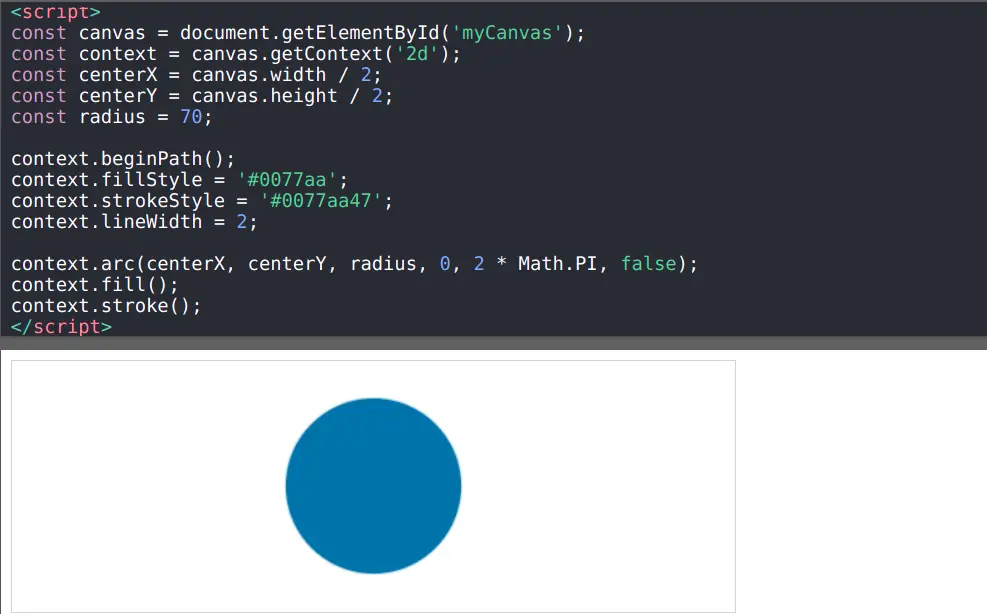
示例程式碼:
<canvas id="myCanvas" width="500" height="200"></canvas>
<script>
const canvas = document.getElementById('myCanvas');
const context = canvas.getContext('2d');
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
const radius = 50;
context.beginPath();
context.fillStyle = '#0077aa';
context.strokeStyle = '#0077aa47';
context.lineWidth = 2;
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fill();
context.stroke();
</script>
輸出:

Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
作者: Shraddha Paghdar
Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn