在 JavaScript 中驗證 Google ReCaptcha 第 2 版

在 Google ReCaptcha 第 2 版中,使用者必須選中該框並單擊我不是機器人。有時,這個版本還會丟擲一些圖片拼圖。
大多數情況下,真正的使用者只需單擊核取方塊即可完成驗證碼。因此,我們使用 ReCaptcha 保護我們的網站免受欺詐和濫用。
本文將驗證 JavaScript 中的 Google Recaptcha 第 2 版。
在 JavaScript 中驗證 Google ReCaptcha 第 2 版
有兩種方法可以驗證 Google ReCaptcha - 伺服器端和客戶端。我們將專注於客戶端驗證並討論使用 JavaScript 驗證 Google Recaptcha 2。
首先,我們需要在此處的連結上註冊我們的網站:https://www.google.com/recaptcha/admin。開啟連結後,我們需要在網站上提交詳細資訊,如下圖所示。

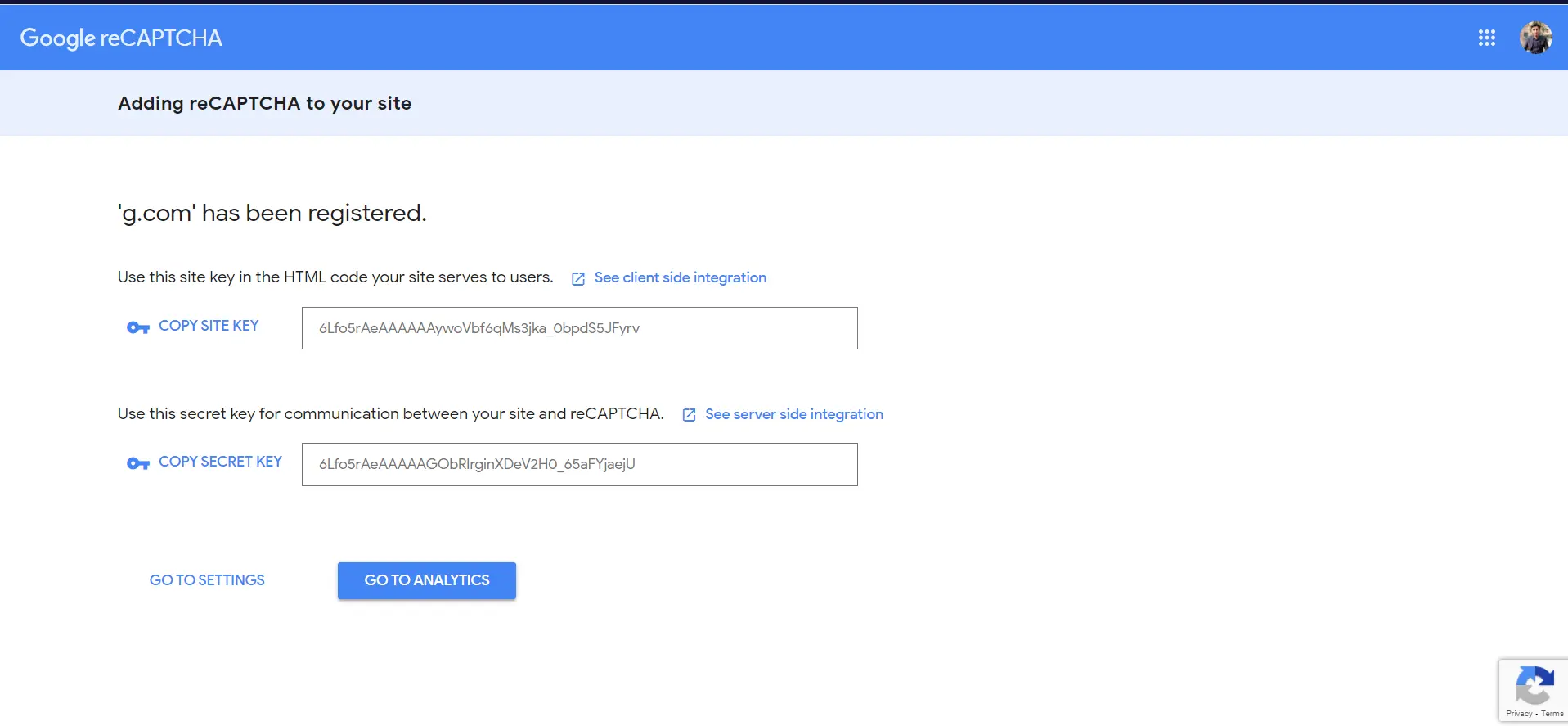
一旦我們提交了詳細資訊,我們將獲得我們的站點金鑰和金鑰,如下圖所示。我們將使用這些來驗證 Recaptcha。

為了將 Recaptcha 整合到我們的 HTML 頁面中,首先,我們需要在表單中包含 <div class="g-recaptcha" data-sitekey="site key" > /div>。我們用我們的金鑰替換站點金鑰。
然後,我們包含 Google Recaptcha API 以在我們的表單上初始化 Recaptcha。我們將在我們的 HTML 程式碼中使用這個指令碼 <script src="https://www.google.com/recaptcha/api.js" async defer></script>。
接下來,我們使用 data-callback 和 data-expired-callback 屬性使 Recaptcha 與驗證器配合。我們包含來自連結的 Recaptcha api.js:https://www.google.com/recaptcha/api.js。
然後,我們將 class=g-recaptcha 和 data-sitekey 新增到下面程式碼所示的 div 屬性中。
要確定使用者不是機器人,我們必須首先在客戶端進行驗證。我們執行程式碼,當提交表單時,它會使用 ReCaptcha 檢查使用者是否完成了驗證。
我們使用 JavaScript 完成了 Google Recaptcha 的驗證。
示例程式碼:
<html>
<head>
<title>reCaptcha validation demo</title>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
</head>
<body>
<div class="form_container">
<form action="#" id="my_captcha_form">
<div class="g-recaptcha" data-sitekey="6LfrFKQUAAAAAMzFobDZ7ZWy982lDxeps8cd1I2i">
</div>
<p>
<button type="submit" >Submit</button>
</p>
</form>
</div>
<script>document.getElementById("my_captcha_form").addEventListener("submit",function(evt)
{
var response = grecaptcha.getResponse();
if(response.length == 0)
{
alert("please verify you are humann!");
evt.preventDefault();
return false;
}
});</script>
</body>
</html>
My name is Abid Ullah, and I am a software engineer. I love writing articles on programming, and my favorite topics are Python, PHP, JavaScript, and Linux. I tend to provide solutions to people in programming problems through my articles. I believe that I can bring a lot to you with my skills, experience, and qualification in technical writing.
LinkedIn