JavaFX 區域與窗格

Region 和 Pane 用於將可調整大小的子節點調整到它們的首選大小,而不是重新定位它們。本教程演示了 JavaFX 中 Region 和 Pane 之間的區別。
JavaFX 區域
JavaFX Region 類可用作所有 JavaFX 佈局窗格的基類。它提供了一些用於擴充套件區域的所有 JavaFX 佈局類共享的屬性。
JavaFX 有許多類是 Pane、Control、Chart 和 Axis 的子類。這四個類和所有其他類是 Region 類的子類;它們都將具有與 Region 相同的屬性。
區域屬性如下:
BackgroundContent AreaPaddingBordersMarginRegion Insets
JavaFX 窗格
JavaFX Pane 是 Region 的子類。Pane 是一個佈局容器,可以包含許多其他 JavaFX 元件來進行佈局。
它不提供任何佈局演算法,但在位置上顯示它包含的元件,這對於元件來說是可取的。Pane 使用其子元件指定的 layoutX 和 layoutY 來確定它們要顯示的位置。
Pane 繼承了 JavaFX Region 類的所有屬性,因為這是一個子類。所以背景、內容區域、填充、邊框等也可以用於 Pane。
JavaFX 區域與窗格
Region 和 Pane 都用於將可調整大小的子節點調整到其首選大小。他們永遠不會重新定位它們。
Region是具有子節點的超類。Pane是Region類的子類,帶有子節點。Region不允許通過公共 API 操作子節點;另一方面,Pane將讓公共 API 操作子節點。Region.getChildren()是受保護的,而Pane.getChildren不是受保護的方法。Region專用於元件開發人員;這就是為什麼它可以選擇允許或不允許 API 使用者操縱子系統,如Pane、Hbox等。另一方面,Pane不提供任何類似的許可權; API 使用者可以直接操作子節點。
讓我們嘗試一下 Region 和 Pane 的示例。
區域的示例:
package delftstack;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.layout.Region;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavaFX_Reigon extends Application {
public void start(Stage Label_Stage) {
String Label_Text = "DelftStack is a resource for everyone interested in programming.";
// Create a Label
Label Demo_Label = new Label(Label_Text);
// wrap the label
Demo_Label.setWrapText(true);
// Set the maximum width of the label
Demo_Label.setMaxWidth(300);
// Set the position of the label
Demo_Label.setTranslateX(30);
Demo_Label.setTranslateY(30);
// Create a Region
Region Label_Root = new Region();
// Add Children to region which will throw an error
Label_Root.getChildren().add(Demo_Label);
// Set the stage
Scene Label_Scene = new Scene(Label_Root, 595, 150, Color.BEIGE);
Label_Stage.setTitle("Region Example");
Label_Stage.setScene(Label_Scene);
Label_Stage.show();
}
public static void main(String args[]) {
launch(args);
}
}
上面的程式碼用於將文字包裝在標籤中。如我們所見,我們將子節點新增到 Region,這是不可能的,所以這段程式碼應該會丟擲錯誤。
見輸出:
Exception in Application start method
java.lang.reflect.InvocationTargetException
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:77)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:568)
at javafx.graphics@18.0.1/com.sun.javafx.application.LauncherImpl.launchApplicationWithArgs(LauncherImpl.java:465)
at javafx.graphics@18.0.1/com.sun.javafx.application.LauncherImpl.launchApplication(LauncherImpl.java:364)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:77)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:568)
at java.base/sun.launcher.LauncherHelper$FXHelper.main(LauncherHelper.java:1071)
讓我們為 Pane 嘗試相同的示例,我們可以將子節點新增到窗格中。參見示例:
package delftstack;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.layout.Pane;
import javafx.scene.layout.Region;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavaFX_Reigon extends Application {
public void start(Stage Label_Stage) {
String Label_Text = "DelftStack is a resource for everyone interested in programming.";
// Create a Label
Label Demo_Label = new Label(Label_Text);
// wrap the label
Demo_Label.setWrapText(true);
// Set the maximum width of the label
Demo_Label.setMaxWidth(300);
// Set the position of the label
Demo_Label.setTranslateX(30);
Demo_Label.setTranslateY(30);
// Create a Pane
Pane Label_Root = new Pane();
// Add Children to Pane which will work properly
Label_Root.getChildren().add(Demo_Label);
// Set the stage
Scene Label_Scene = new Scene(Label_Root, 595, 150, Color.BEIGE);
Label_Stage.setTitle("Pane Example");
Label_Stage.setScene(Label_Scene);
Label_Stage.show();
}
public static void main(String args[]) {
launch(args);
}
}
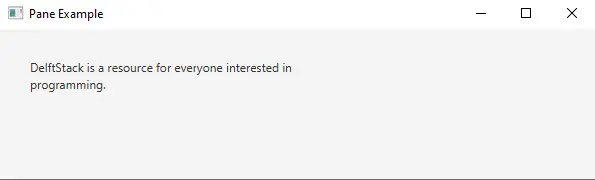
這段程式碼可以正常工作,因為我們可以將子節點新增到窗格中。見輸出:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook