在 Django 的模板中使用動態 URL

通過這個解釋,我們將學習如何在模板中使用 url 標籤並在 Django 的模板中新增連結。
藉助 Django 中的 url 標籤在模板中使用動態 URL
讓我們首先在我們的 HTML 檔案中包含一個連結。我們必須在模板資料夾中建立兩個 HTML 檔案,這是我們在名為 demo 的 Django 應用程式中建立的。
我們將建立 index.html 檔案,在此檔案中,我們將新增一個 Bootstrap 啟動模板,這是一個免費的使用者源。
如果你想連結到應用程式中的其他頁面,最直接的方法是這樣的:
<a href='/profile'>User profile</a>
現在,我們將為個人資料頁面建立一個新 URL,然後我們將建立一個名為 profile 的檢視。
from django.urls import path
from . import views
urlpatterns = [
path("", views.INDEX),
path("profile", views.PROFILE),
]
現在,我們將在 views.py 檔案中建立兩個檢視,INDEX 和 PROFILE。然後,我們將返回兩個模板:第一個是 index.html,另一個是 profile.html。
from django.shortcuts import render
def INDEX(request):
return render(request, "index.html")
def PROFILE(request):
return render(request, "profile.html")
現在,我們將使用相同的 Bootstrap 起始模板在模板資料夾中建立一個 profile.html 檔案。
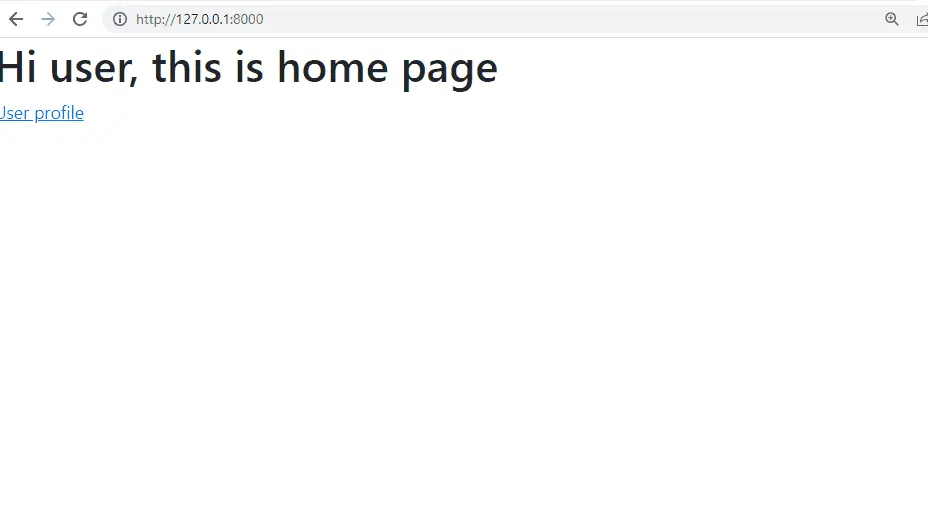
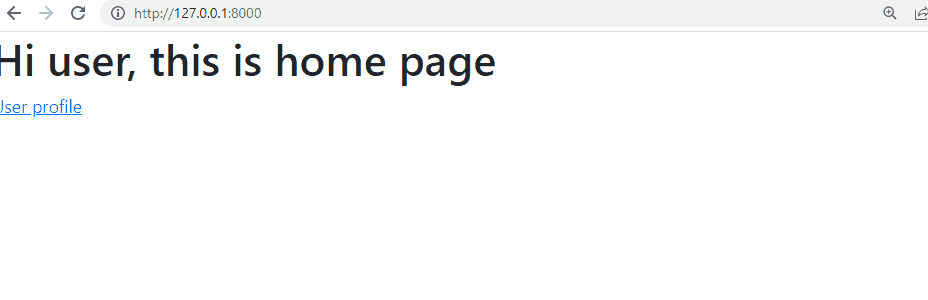
儲存並執行伺服器後,我們將轉到 /profile。我們將看到,如果我們轉到我們建立的連結,它會將我們傳送到同一頁面,因為我們是用 index.html 檔案內的程式碼 <a href='/profile'>User profile</a> 直接引用它。

但是,如果我們在 urls.py 檔案中的 demo 應用程式中的 urlpatterns 中將 URL 從 profile 更改為 myprofile。
path("myprofile", views.PROFILE),
儲存後,當我們轉到瀏覽器並單擊連結時,我們會得到一個找不到頁面。

首先要做的是修復錯誤。我們可以使用一個 name 引數來處理它,我們將把它放在 path() 函式中,該函式將設定為 profile。
然後,在索引中,我們將在大括號內使用 url 標籤,而不是直接引用 profile。在這種情況下,URL 的名稱將是 profile。
path("myprofile", views.PROFILE, name="profile"),
當我們返回瀏覽器並單擊連結時,它會自動為我們更新端點。

我們可以利用端點內的變數來使用前導斜槓傳遞它的另一個優勢。我們將使用 str,因為我們想傳送一個字串資料型別並新增我們的變數名。
path("myprofile/<str:username>", views.PROFILE, name="profile")
現在,我們將轉到 views.py,在 PROFILE() 函式中,我們將新增一個 username 引數。然後,我們將建立一個 CONTEXT,將 username 作為值傳遞,並將此 CONTEXT 變數傳遞給 render() 函式。
我們將通過在 index.html 檔案內的雙花括號中寫入 username 來訪問它。
def PROFILE(request, username):
CONTEXT = {"username": username}
return render(request, "profile.html", CONTEXT)
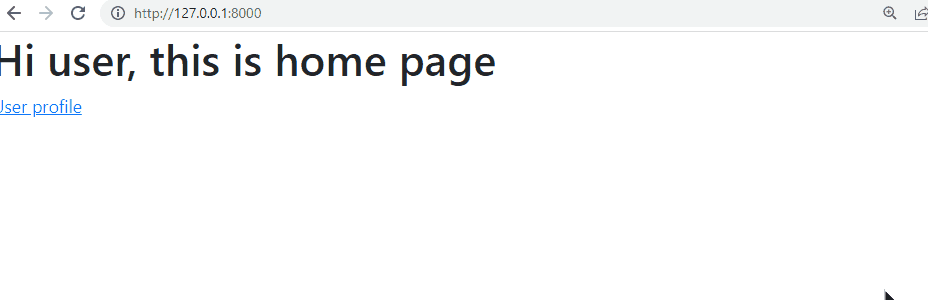
如果我們轉到瀏覽器並將使用者名稱傳遞給端點並點選 Enter,我們將看到帶有我們傳遞給端點的使用者名稱的配置檔案頁面。

如果我們想通過連結傳遞使用者名稱,我們需要轉到 views 並在 INDEX() 函式中執行與 PROFILE() 函式中相同的操作。我們將把 CONTEXT 傳遞給 index.html 檔案。
def INDEX(request):
CONTEXT = {"name": "John"}
return render(request, "index.html", CONTEXT)
現在,我們將把 name 傳遞給 url 標籤,所以它會自動獲取名稱。
<a href="{% url 'profile' name %}"">User profile</a>
它將尋找一個可以將其插入到 urls.py 中的位置,這裡是 <str:username>,它會自動更新它。
如果我們繼續點選連結,我們可以看到它使用了我們給它的名稱並將其傳送到配置檔案,因為它知道配置檔案可以處理額外的引數。

如果我們有多個引數,我們只需在其中放置一個空格,然後我們可以新增更多內容以傳遞給 url 標籤。
views.py 檔案的完整原始碼:
from django.shortcuts import render
def INDEX(request):
CONTEXT = {"name": "John"}
return render(request, "index.html", CONTEXT)
def PROFILE(request, username):
CONTEXT = {"username": username}
return render(request, "profile.html", CONTEXT)
index.html 檔案的完整原始碼:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hi user, this is home page</h1>
<a href="{% url 'profile' name %}"">User profile</a>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
profile.html 檔案的完整原始碼:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Profile Section</h1>
<p>This is a profile section of {{username}}</p>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn