在 AngularJS 中製作餅圖

本文將通過示例介紹 AngularJS 中的餅圖及其工作原理。
在 AngularJS 中製作餅圖
在許多情況下,我們可能必須在應用程式中使用或顯示圖表來展示資料。為此,AngularJS 為我們提供了一些可以使用的庫,我們將詳細討論。
圖表庫是 JavaScript chart.js 庫的 AngularJS 版本。AngularJS 圖表是基於 HTML5 的圖表庫,可在畫布 HTML5 元素上製作圖表。
AngularJS 圖表是 JavaScript 中輕量級且著名的圖表庫。angular_chart.js 的主要亮點是響應式、反應式和支援 HTML5 的圖表庫。
我們可以通過應用 chart.js 庫為 AngularJS 製作有吸引力的圖表。AngularJS 圖表是 Chart.js 的原生 Angular 指令。
這些是以下所需的依賴項:
- AngularJS(用 1.2.x、1.3.x 和 1.4.x 測試,儘管它可能適用於以前的版本)
Chart.js(需要Chart.js1.0, 使用版本 1.0.1 和 1.0.2 檢查)
現在,我們可以藉助示例來解釋 Angular 中的餅圖。
讓我們建立一個新的 AngularJS 應用程式來檢視指令示例。首先,我們將使用 script 標籤新增 AngularJS 庫。
# AngularJs
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.16/angular.min.js"></script>
現在我們將使用 ng-app 定義 AngularJS 應用程式。
# AngularJs
<body ng-app="">
...
</body>
首先,我們將包含 AngularJS 圖表的所有依賴檔案。
# Angular
<script src="/angular/angular.min.js"></script>
<script src="/Chart.js/Chart.min.js"></script>
<script src="/angular-chart.js/dist/angular-chart.min.js"></script>
<link rel="stylesheet" href="/angular-chart.js/dist/angular-chart.css">
現在,我們將依賴注入到 AngularJS 模組中。
# Angular
angular.module("ngApp", ["chart.js"])
現在,我們將為餅圖定義資料和標籤。我們必須將 ChartLabels 陣列中的所有標籤和資料分配到 ChartData JavaScript 陣列中。
並確保標籤和資料系列不會衝突。
# Angular
$scope.chartLabels = ['List A', 'List B', 'List C'];
$scope.chart-data = [55, 69, 10];
我們現在將在 HTML 檔案中定義 Chart 目錄並將模型分配給它。
# Angular
<canvas id="pie" class="chart chart-pie" chart-data="chart-data" chart-labels="labels" legend="true">
</canvas>
有時我們需要對餅圖切片的點選執行一些操作,所以下面的程式碼將幫助獲取餅圖的點選切片值。
# Angular
chart-click="onClickdisplay"
$scope.onClickdisplay = function (points, evt) {
console.log(points);
};
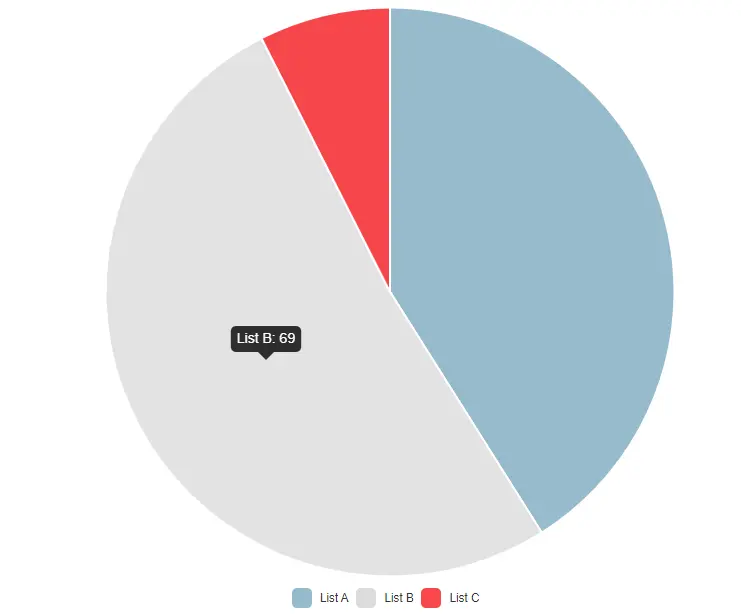
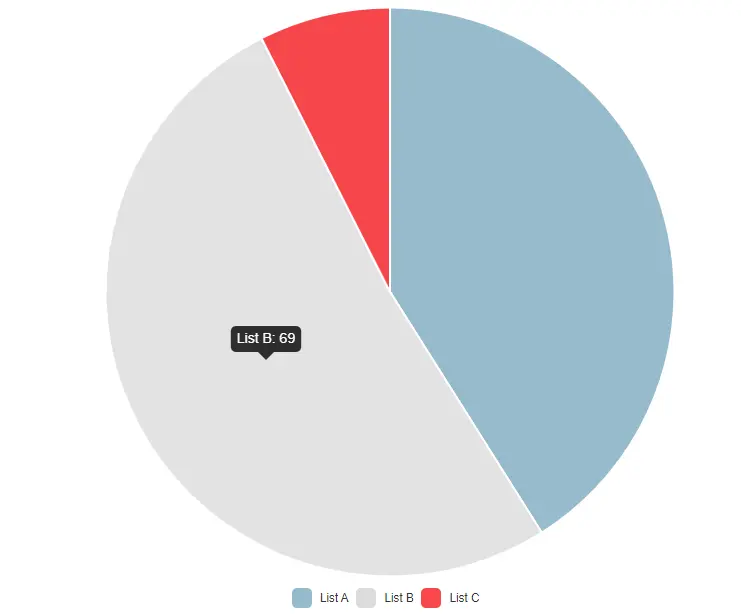
輸出:

從上面的例子可以看出,我們可以使用 chart.js 庫輕鬆建立餅圖。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn