Angular 中的谷歌地圖

我們將介紹 Google 地圖並將它們用於我們的 Angular 應用程式。
Angular 中的谷歌地圖
Google 地圖是幫助使用者在不離開你的網站的情況下找到你的位置以改善使用者體驗的最簡單方法。
在本教程中,一些庫幫助我們將 Google 地圖整合到我們的應用程式中,討論了 Angular Google Maps 庫。
讓我們通過在我們的一個應用程式中實現谷歌地圖來理解它。因此,要建立一個新的 Angular 應用程式,我們將在終端中執行以下命令。
# Terminal
ng new my-app
cd my-app
該命令將建立一個新的 Angular 專案並將我們帶到 my-app 專案目錄。
現在,我們將使用 CLI 匯入 Angular Google Maps 庫。
# angular
npm install @agm/core
安裝 Angular Google Maps 庫後,我們需要將其匯入 app.module.ts 檔案中。
# angular
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
import { AgmCoreModule } from '@agm/core';
@NgModule({
imports: [
BrowserModule,
FormsModule,
AgmCoreModule.forRoot({
apiKey: 'xxx'
})
],
declarations: [ AppComponent, HelloComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
現在,在 app.component.ts 檔案中,我們將通過提供經度和緯度值來定義地圖的初始位置,該位置將在頁面載入時顯示。我們還會在一個隨機的地方做一個標記。
為了設定標記,我們需要三個引數,該標記的經度、緯度和標籤。最後,我們將定義一個介面,以便我們始終在這些引數中放置正確型別的值。我們在 app.component.ts 中的程式碼將如下所示。
# angular
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
latitude: number = 51.5055676;
longitude: number = -0.1326702;
markers: marker[] = [
{
latitude: 51.5055676,
longitude: -0.1326702,
label: 'A',
},
];
}
interface marker {
latitude: number;
longitude: number;
label?: string;
}
現在,讓我們建立一個模板來顯示我們的地圖和我們的設定。我們還可以使用 [zoomControl] 進行縮放控制。
# angular
<h1>Google Maps With AGM</h1>
<agm-map
[latitude]="latitude"
[longitude]="longitude"
[disableDefaultUI]="false"
[zoomControl]="true">
<agm-marker
*ngFor="let a of markers; let b = index"
[latitude]="a.latitude"
[longitude]="a.longitude"
[label]="a.label">
<agm-info-window>
<strong>Info Window! This is a random location</strong>
</agm-info-window>
</agm-marker>
</agm-map>
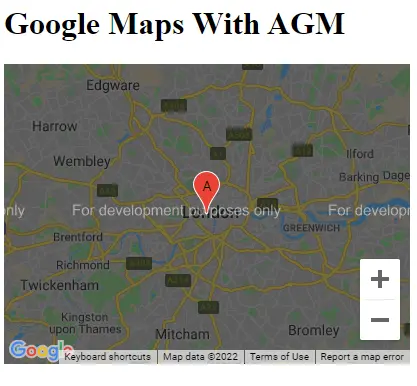
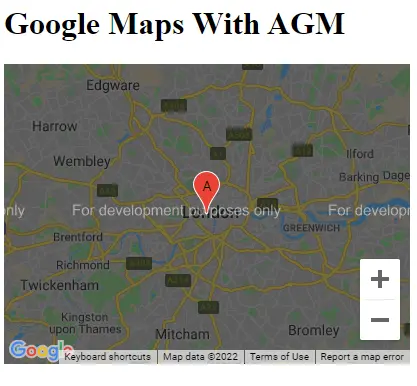
輸出:

我們可以通過這種簡單的方式輕鬆地顯示任何帶有多個標記的地圖。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn