Tkinter Tutorial - Label Widget
- Widget de Rótulo Python Tkinter
- Mudar a fonte Python Label Font
- Mudar a(s) cor(es) do rótulo Python Tkinter
- Mostrar imagem em Python Tkinter Label

O widget Label exibe uma string de texto ou uma imagem, cujo conteúdo normalmente não é suposto ser dinâmico. Claro, você pode mudar seu conteúdo, se quiser.
Widget de Rótulo Python Tkinter
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label")
labelExample.pack()
app.mainloop()
Gera uma janela com uma etiqueta de texto dentro da janela principal.

labelExample = tk.Label(app, text="This is a label")
O labelExample é uma instância de Label exibindo This is a label com o pai app.
labelExample.pack()
O método pack() gerencia o layout de um widget em particular no widget pai. Ele tem opções como abaixo
pack() Método |
Descrição |
|---|---|
fter=widget |
embalá-lo depois de ter embalado o widget |
anchor=NSEW (or subset) |
widget de posição de acordo com |
before = widget |
embale-o antes de embalar o widget |
expandir=bool |
expandir o widget se o tamanho dos pais crescer |
fill=none or x or y or both |
preencha o widget se o widget crescer |
in=master |
usar master para conter este widget |
in_=master |
ver descrição da opção ‘in’. |
ipadx=amount |
adicionar acolchoamento interno na direcção x |
ipady=amount |
adicionar acolchoamento interno na direcção y |
padx=amount |
adicionar acolchoamento na direcção x |
pady=amount |
adicionar acolchoamento na direcção y |
side= top or bottom or left or right |
onde adicionar este widget. |
Você poderia mudar as opções para obter o layout diferente do widget da etiqueta.
A dimensão da etiqueta é especificada pela largura e altura que pertencem às opções específicas do widget da etiqueta.
Você pode obter propriedades de etiqueta com o comando dict(label),
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
from pprint import pprint
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label", height=15, width=100)
pprint(dict(labelExample))
As propriedades estão listadas abaixo
{'activebackground': 'SystemButtonFace',
'activeforeground': 'SystemButtonText',
'anchor': 'center',
'background': 'SystemButtonFace',
'bd': <pixel object at 00000000048D1000>,
'bg': 'SystemButtonFace',
'bitmap': '',
'borderwidth': <pixel object at 00000000048D1000>,
'compound': 'none',
'cursor': '',
'disabledforeground': 'SystemDisabledText',
'fg': 'SystemButtonText',
'font': 'TkDefaultFont',
'foreground': 'SystemButtonText',
'height': 15,
'highlightbackground': 'SystemButtonFace',
'highlightcolor': 'SystemWindowFrame',
'highlightthickness': <pixel object at 00000000048FF100>,
'image': '',
'justify': 'center',
'padx': <pixel object at 00000000048FED40>,
'pady': <pixel object at 00000000048FF0D0>,
'relief': 'flat',
'state': 'normal',
'takefocus': '0',
'text': 'This is a Label',
'textvariable': '',
'underline': -1,
'width': 100,
'wraplength': <pixel object at 00000000048FED70>}
Agora você conhece as propriedades da etiqueta, então você poderia obter aparências diferentes da etiqueta, mudando-as.
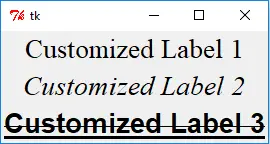
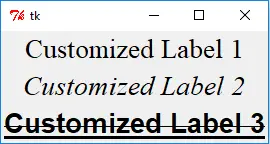
Mudar a fonte Python Label Font
Mostraremos abaixo diferentes métodos de configuração de fontes de etiquetas.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
app = tk.Tk()
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
labelExample1.pack()
labelExample2.pack()
labelExample3.pack()
app.mainloop()

Definir a fonte Python Tkinter Label Font com um Tuple
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
Um tuple com o tipo de letra como primeiro elemento, seguido de tamanho, estilo como peso, itálico, sublinhado e/ou overstrike.
Definir fonte Python Tkinter Label Font com tkFont Font Object
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
Você também poderia utilizar o objeto fonte no módulo tkFont para especificar as propriedades da fonte de texto da etiqueta.
O tipo de fonte em labelExample3 é da família de fontes Helvetica, tamanho 20, negrito, sublinhado e overstrike.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
from pprint import pprint
app = tk.Tk()
pprint(tkFont.families())
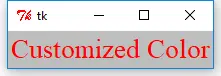
Mudar a(s) cor(es) do rótulo Python Tkinter
Você poderia mudar o primeiro plano da etiqueta e a cor de fundo utilizando as propriedades fg/bg.
labelExample1 = tk.Label(app, text="Customized Color", bg="gray", fg="red")

Mostrar imagem em Python Tkinter Label
A propriedade imag em label é utilizada para exibir a imagem na etiqueta.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
logo = tk.PhotoImage(file="python.gif")
labelExample = tk.Label(app, image=logo)
labelExample.pack()
app.mainloop()

tk.PhotoImage só poderia exibir imagens coloridas em formato GIF, PPM/PGM. Ele gera _tkinter.TclError: não poderia reconhecer dados no arquivo de imagem se você utilizar outros formatos de imagemFounder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook