Tkinter Tutorial - Combobox
- Exemplo da Combobox Python Tkinter
- Tkinter Combobox Encadernação de Eventos
- Tkinter Combobox Dynamically Update Values
- Tkinter Combobox Apenas Leitura

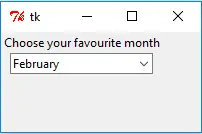
Tkinter Combobox é a lista drop-down para o usuário escolher. É uma combinação de Entry e drop-down widgets como você pode ver. Quando você clicar na seta do lado esquerdo, você verá um menu suspenso mostrando todas as escolhas, e se você clicar em um, ele irá substituir o conteúdo atual do Entry.
Exemplo da Combobox Python Tkinter
import tkinter as tk
from tkinter import ttk
app = tk.Tk()
app.geometry("200x100")
labelTop = tk.Label(app, text="Choose your favourite month")
labelTop.grid(column=0, row=0)
comboExample = ttk.Combobox(app, values=["January", "February", "March", "April"])
pprint(dict(comboExample))
comboExample.grid(column=0, row=1)
comboExample.current(1)
print(comboExample.current(), comboExample.get())
app.mainloop()

from tkinter import ttk
O widget combobox Tkinter está no módulo ttk do Tkinter, portanto, você precisa importar este módulo para utilizar este widget.
comboExample = ttk.Combobox(app, values=["January", "February", "March", "April"])
Ele cria a instância do Tkinter combobox widget e também atribui os valores que aparecerão na lista suspensa.
comboExample.current(1)
Normalmente, o item padrão mostrado na combobox é o primeiro elemento da lista de valores. Você também pode alterá-lo para qualquer elemento utilizando o método current(index).
print(comboExample.current(), comboExample.get())
Você também poderia utilizar current() para obter o índice do elemento selecionado, e utilizar get() método para obter o próprio elemento.
Tkinter Combobox Encadernação de Eventos
A função de ligação de retorno da combobox é diferente dos widgets introduzidos nos últimos capítulos. O método bind() é a forma de ligar a função de retorno com o evento virtual da combobox quando o usuário seleciona um elemento na lista suspensa.
import tkinter as tk
from tkinter import ttk
def callbackFunc(event):
print("New Element Selected")
app = tk.Tk()
app.geometry("200x100")
labelTop = tk.Label(app, text="Choose your favourite month")
labelTop.grid(column=0, row=0)
comboExample = ttk.Combobox(app, values=["January", "February", "March", "April"])
comboExample.grid(column=0, row=1)
comboExample.current(1)
comboExample.bind("<<ComboboxSelected>>", callbackFunc)
app.mainloop()
def callbackFunc(event):
print("New Element Selected")
Esta é a função de callback definida quando o usuário seleciona um elemento da lista.
event não deve ser ignorado como o argumento passageiro, ele é passado do evento virtual da comboboxcomboExample.bind("<<ComboboxSelected>>", callbackFunc)
Ele liga o evento virtual <<ComboboxSelected>> com a função de retorno de chamada.
Cada vez que você seleciona um novo elemento da lista, ele imprime New Element Selected.
Tkinter Combobox Dynamically Update Values
A lista de escolhas na combobox Tkinter poderia ser atualizada dinamicamente com a opção postcommand que executa a função dada antes de exibir a lista pop-down de escolhas.
import tkinter as tk
from tkinter import ttk
def callbackFunc(event):
print("New Element Selected")
app = tk.Tk()
app.geometry("200x100")
def changeMonth():
comboExample["values"] = ["July", "August", "September", "October"]
labelTop = tk.Label(app, text="Choose your favourite month")
labelTop.grid(column=0, row=0)
comboExample = ttk.Combobox(
app, values=["January", "February", "March", "April"], postcommand=changeMonth
)
comboExample.grid(column=0, row=1)
app.mainloop()
A função changeMonth muda a lista de escolhas da combobox para
["July", "August", "September", "October"]
A combobox mostra-se vazia após o início da GUI e mostra os meses dados como acima após o usuário clicar na seta na combobox.

Tkinter Combobox Apenas Leitura
O conteúdo dos elementos nos exemplos da Combobox mostrados acima é editável porque o state padrão é normal, o que torna o campo de texto diretamente editável.
A Combobox Tkinter tem os outros dois estados além do normal,
- Somente leitura - o campo de texto não é editável, e o usuário só poderia selecionar os valores da lista suspensa.
disabled- a Combobox está cinzenta e a interação é impossível.
import tkinter as tk
from tkinter import ttk
app = tk.Tk()
app.geometry("200x100")
labelTop = tk.Label(app, text="Choose your favourite month")
labelTop.grid(column=0, row=0)
comboExample = ttk.Combobox(
app, values=["January", "February", "March", "April"], state="readonly"
)
comboExample.grid(column=0, row=1)
comboExample.current(0)
print(comboExample.current(), comboExample.get())
app.mainloop()
O exemplo acima define o Tkinter Combobox somente para leitura.
Se você mudar o estado de readonly para disabled, a Combobox fica cinzenta, como mostrado abaixo.

Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook