Maneiras mais fáceis de desminificar arquivo JavaScript
-
Desminificar JavaScript usando
JavaScript Beautifier - Desminificar JavaScript usando as ferramentas de desenvolvedor do Chrome

Minificação é o processo de compactar um arquivo removendo coisas indesejadas, incluindo código desnecessário, espaços e comentários, reduzindo o comprimento dos nomes de variáveis a caracteres únicos, o que reduz o tamanho do arquivo. Os arquivos após o processo de minificação são conhecidos como arquivos minificados. Esse processo é essencial, pois nos ajuda a carregar as páginas da web com mais rapidez, reduzindo o tempo de carregamento das páginas.
A única desvantagem desse processo de minificação é que é realmente difícil editar ou modificar esses arquivos se você quiser trabalhar neles mais tarde. Portanto, para superar esse problema, temos que remover a minificação dos arquivos JavaScript minimizados.
Vamos dar um exemplo para entender como podemos desminificar arquivos JavaScript. O código a seguir é o código-fonte original que os programadores escrevem antes do processo de minificação.
function incrementCounter() {
var count = 0;
this.increment = function() {
count++;
console.log(count);
}
}
var result = new incrementCounter();
result.increment();
Após o processo de minificação, é assim que o código acima se parece.
function incrementCounter() {
var n = 0;
this.increment = function() {
n++, console.log(n)
}
}
var result = new incrementCounter;
result.increment();
Nosso objetivo aqui seria remover a minificação do código JavaScript acima.
Existem muitas ferramentas disponíveis online que podem ajudá-lo a desminificar os arquivos JavaScript minimizados. Duas das ferramentas mais populares são as seguintes.
Desminificar JavaScript usando JavaScript Beautifier
O JavaScript Beautifier é um site online que permite remover a minificação de arquivos JavaScript minimizados. Se você abrir o site, encontrará muitas configurações que podem ser modificadas, dependendo de como deseja que a saída pareça. Mas na maioria dos casos, as configurações padrão funcionarão perfeitamente bem, sem necessidade de qualquer modificação.
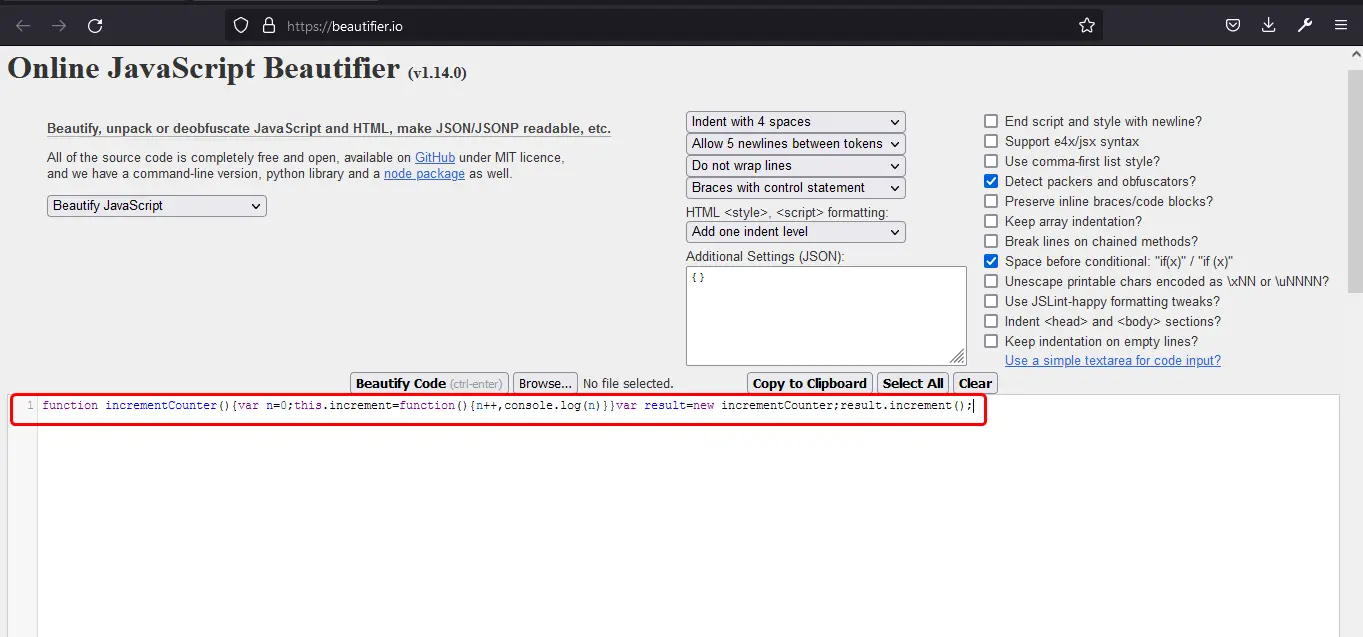
Para remover a minificação do código JavaScript acima, copie-o e cole-o na caixa abaixo, ou você pode até mesmo carregar o arquivo diretamente selecionando o arquivo apropriado usando o botão navigate.

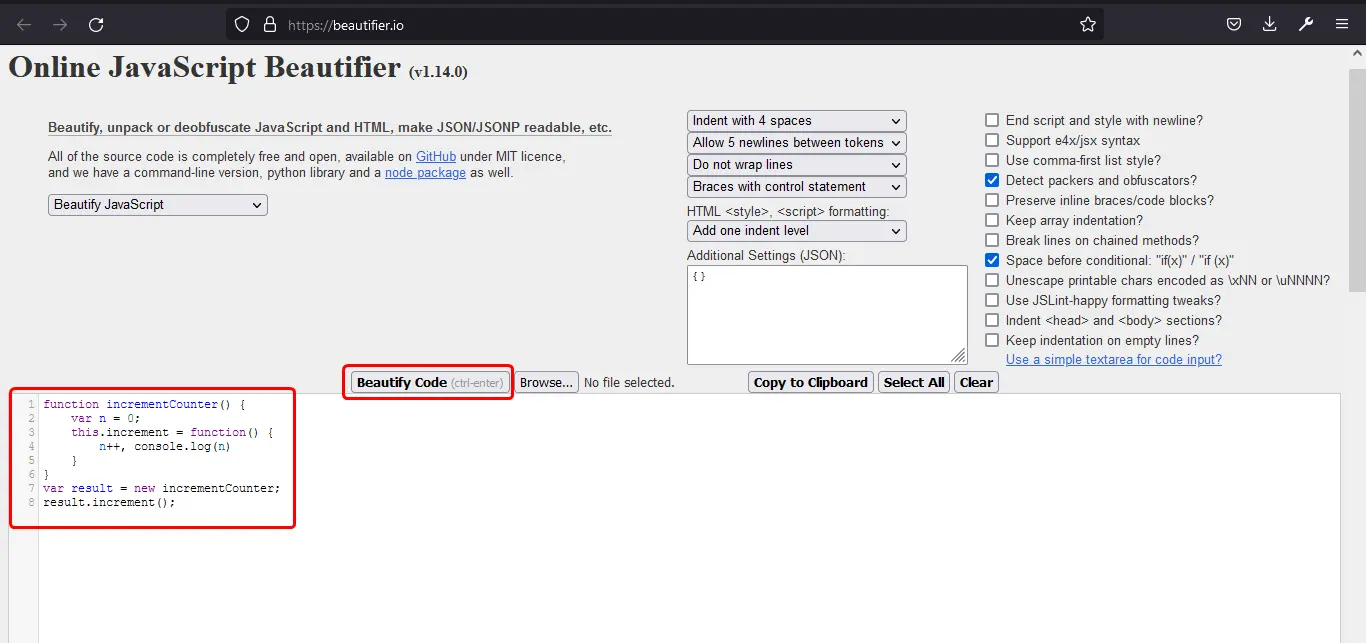
Depois de colar o código JavaScript ou fazer upload do arquivo JavaScript, basta pressionar o botão Beautify Code e o processo de desminificação será iniciado. Esta é a aparência do código após a conclusão do processo de desminificação.

A ferramenta formatou o código como estava antes e agora está muito mais legível. A ferramenta unminify não mudará os nomes das variáveis para os nomes que um programador lhes deu durante o processo de desenvolvimento.
Desminificar JavaScript usando as ferramentas de desenvolvedor do Chrome
Se você não quiser usar nenhuma ferramenta online de terceiros, você também executa o processo de desminificação no próprio navegador. Presumo que você esteja usando o navegador Chrome do Google, pois ele fornece algo chamado “Ferramentas do desenvolvedor”. Quase todos os navegadores modernos também fornecem essas ferramentas, mas a maioria dos programadores prefere usar o Chrome, pois é muito mais fácil de trabalhar.
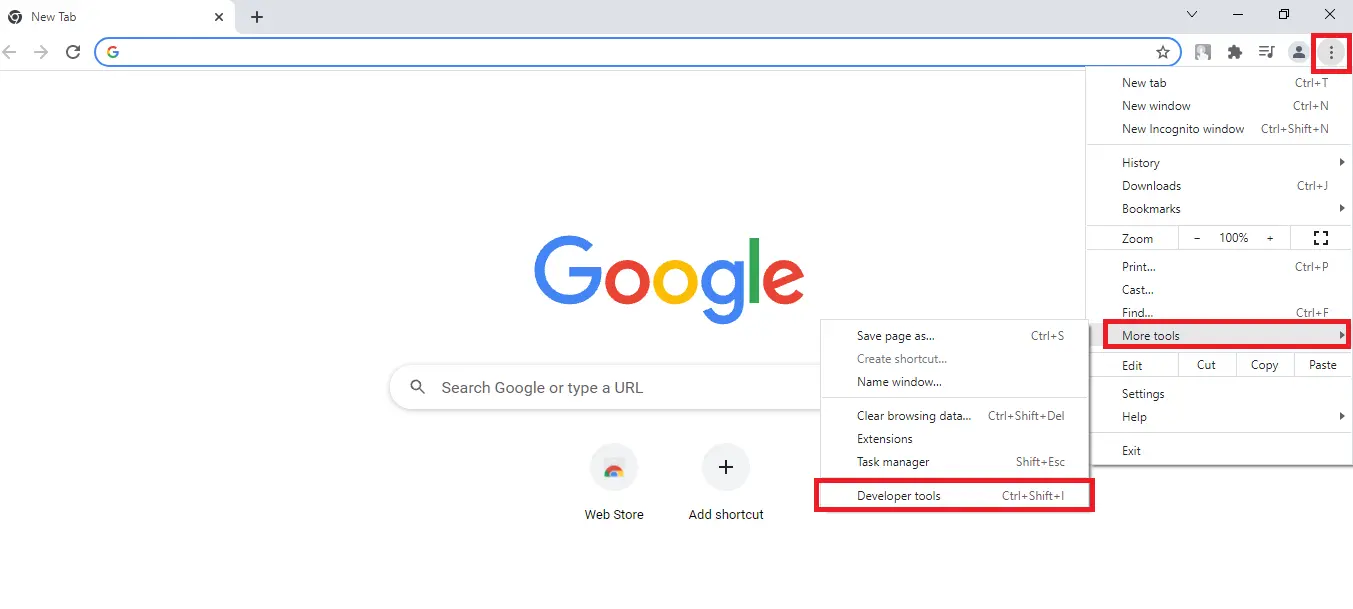
Primeiro, execute o código JavaScript vinculando-o a um arquivo HTML que você deseja reduzir no navegador. Em seguida, para abrir as ferramentas de desenvolvedor, você pode pressionar F12 em seu teclado) ou ir para Mais ferramentas e depois Ferramentas de desenvolvedor conforme mostrado abaixo.

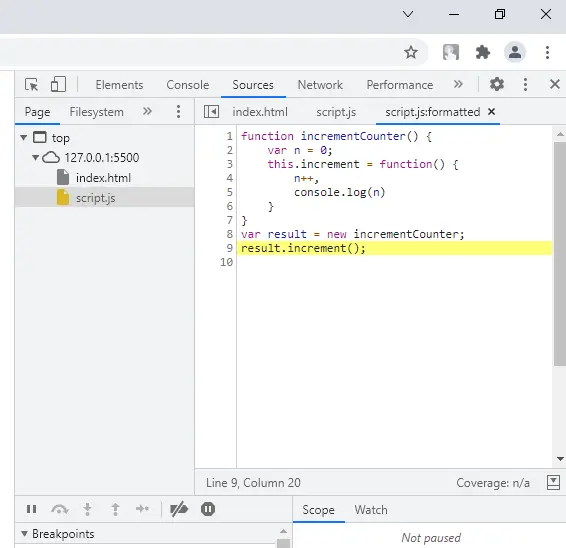
Depois que as ferramentas do desenvolvedor abrirem, clique na guia Fontes. Lá você verá o arquivo JavaScript que está executando no momento no navegador. Clique naquele arquivo. Isso mostrará o código presente dentro desse arquivo. Há um {} presente no canto inferior esquerdo da janela de código para reduzir este arquivo JavaScript. O ícone {} é conhecido como impressão bonita.
![]()
Você pode clicar nesse ícone e, em seguida, ele converterá ou removerá a minificação do seu arquivo para o estado anterior, conforme mostrado a seguir.

Este código é bastante legível. Certifique-se de que essas ferramentas de unminify para JavaScript não alterem o nome da variável de volta aos seus nomes originais.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn