Obtenha os tamanhos de tela, janela e página da web em JavaScript
- Diferença entre tela, janela e página da web em JavaScript
- Obtenha os tamanhos de tela, janela e página da web em JavaScript

No desenvolvimento Web, para obter o tamanho da tela, janela ou página da Web mostrada na tela, usamos as propriedades width e height. A width representa o eixo horizontal e a height representa o eixo vertical. Com a ajuda dessas duas propriedades, fica muito mais fácil obter com precisão o tamanho da tela do dispositivo, da janela do navegador e da página da web em JavaScript.
Diferença entre tela, janela e página da web em JavaScript
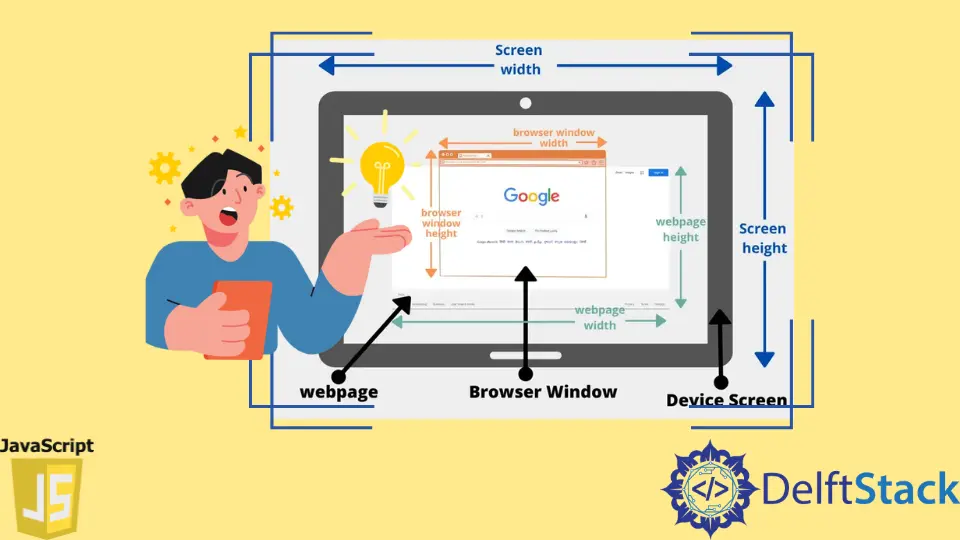
Vamos entender a diferença entre tela, janela e página da web usando o diagrama abaixo porque esses termos podem parecer um tanto confusos no início.

No diagrama acima, existem três dimensões diferentes:
-
Tela do dispositivo (representada pela cor azul)
Uma tela de dispositivo pode ser uma tela de computador, tablet ou laptop que nosso cliente usará. Dependendo da resolução do dispositivo que um cliente está usando, seu tamanho, ou seja, largura e altura, também mudaria. -
Janela do navegador (representada pela cor azul-petróleo)
É o navegador no qual seu site será processado. O navegador pode ser Google Chrome, Microsoft Edge, Mozilla Firefox, etc. Como todos sabemos, podemos redimensionar a janela do navegador da maneira que quisermos, o que eventualmente mudará sua largura e altura. -
Página da web (representada com a cor laranja)
Seu site consiste em muitas páginas diferentes. Cada página da web consiste em vários tamanhos. Você pode obter o tamanho de toda a página da web. Em um determinado momento, apenas uma parte da página da web pode ser exibida na janela do navegador. Às vezes, é impossível mostrar toda a página da web na janela do navegador porque a tela do nosso dispositivo tem uma altura menor.
Por exemplo, na imagem acima, a página da web do Google é maior do que a janela do navegador. Apenas algumas partes da página da web podem ser exibidas na tela. E o resto da parte só será visível para o usuário quando rolarmos a página da web horizontal ou verticalmente. Quando falamos sobre o tamanho da página da web, nos referimos a toda a página da web, independentemente de quanto da página da web está atualmente visível para o usuário.
Obtenha os tamanhos de tela, janela e página da web em JavaScript
Agora sabemos a diferença entre tela, janela e página da web. Vamos escrever um código para obter o tamanho de cada dimensão com a ajuda de JavaScript. Os trechos de código a seguir podem retornar resultados diferentes de sua resolução de tela, tamanho do navegador e tamanho da página da web.
<!DOCTYPE html>
<html>
<body>
<h2>Sizes:</h2>
<p id="screen"></p>
<p id="window"></p>
<p id="page"></p>
<script>
// Get the size of the device screen
var screenWidth = screen.width;
var screenHeight = screen.height;
// Get the browser window size
var windowWidth = window.innerWidth;
var windowHeight = window.innerHeight;
// Get the size of the entire webpage
const pageWidth = document.documentElement.scrollWidth;
const pageHeight = document.documentElement.scrollHeight;
// Showing the sizes on the webpage
var x = document.getElementById("screen");
x.innerHTML = "Device Screen: width: " + screenWidth + ", height: " + screenHeight + ".";
var y = document.getElementById("window");
y.innerHTML = "Browser Window: width: " + windowWidth + ", height: " + windowHeight + ".";
var z = document.getElementById("page");
z.innerHTML = "Webpage: width:" + pageWidth + ", height: " + pageHeight + ".";
</script>
</body>
</html>
Resultado:
Sizes:
Device Screen: width: 1366, height: 768.
Browser Window: width: 834, height: 514.
Webpage: width:834, height: 514.
Dentro da tag body, temos a tag h2 que irá imprimir o título Sizes. Então, temos uma tag de 3 parágrafos dentro dela, vamos mostrar a largura e a altura da tela, janela e página.
Para obter o tamanho da tela do computador, laptop ou tablet, você deve usar screen.width, que fornecerá a largura da tela, e usar screen.height para obter a altura da tela.
Para obter o tamanho da janela do navegador, você deve usar o objeto window. Cada guia do navegador terá seu objeto window. Este objeto contém várias propriedades relacionadas ao conteúdo presente na guia ou janela do navegador. O objeto window tem algo chamado innerWidth e innerHeight, que eventualmente nos fornecerá a largura e altura da janela do navegador.
Como todos sabemos, o objeto de documento representa nosso site, e todas as informações relacionadas à página da Web são armazenadas dentro desse objeto. Para obter a largura da página da Web, temos que usar document.documentElement.scrollWidth e para obter a altura da página da Web, temos que usar document.documentElement.scrollHeight. O scrollWidth e scrollHeight representam toda a largura e altura da página web.
Agora que temos todos os tamanhos de nossa tela, janela e página da web, é hora de adicionar esses valores à tag de parágrafos que criamos em nosso documento HTML. Primeiro temos que obter todas as tags de parágrafo usando seus id’s em JavaScript, e então podemos usar a propriedade innerHTML para definir os valores.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn