Contadores em JavaScript
- Implementar contadores usando variáveis em JavaScript
- Implementar contadores usando armazenamento de sessão em JavaScript

Um contador é um número que usamos para contar as ocorrências de uma coisa particular. Existem muitas situações em que os contadores podem ser úteis. Podemos implementar um contador usando uma variável normal dentro de nosso código ou usando armazenamento de sessão.
Implementar contadores usando variáveis em JavaScript
A primeira maneira de implementar contadores é usando variáveis. Por exemplo, no exemplo abaixo, temos uma função chamada value(). Dentro dessa função, temos uma variável contador inicialmente definida como 0. Então estamos gerando um número aleatório usando a função Math.random(). Como sabemos, a função Math.random() retorna um valor de ponto flutuante; portanto, estaremos convertendo este valor de ponto flutuante em um valor inteiro com a ajuda da função Math.floor(). Depois disso, iremos armazenar o número gerado dentro da variável randomNo.
function value() {
let counter = 0;
let randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
while (randomNo != 5) {
randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
counter += 1;
}
return counter;
}
console.log('Counter value is', value());
Dentro do loop while, temos uma condição em que verificamos se o número aleatório gerado é igual a 5 ou não. Se não for esse o caso, incrementaremos o contador para que o bucle while continue a funcionar. Se a condição for falsa, ou seja, o número aleatório gerado torna-se igual a 5, então a função value() retornará o valor da variável do contador.
Finalmente, estamos apenas imprimindo o valor da variável do contador que é retornado pela função value() como uma saída mostrada abaixo.
Produção:
Counter value is 23
Observe que o valor de saída do contador acima irá variar dependendo de quantas iterações o número 5 é gerado.
Implementar contadores usando armazenamento de sessão em JavaScript
Pode haver uma situação em que precisamos reter o valor de uma variável de contador durante a execução da sessão no navegador ou até que a janela do navegador seja aberta. Nesses casos, podemos fazer uso do armazenamento de sessão. O armazenamento da sessão é usado para reter o valor da variável do contador por mais tempo. Vamos entender isso com um exemplo.
Neste exemplo, temos um loop for, que é executado cinco vezes. E sempre que é executado, ele chama a função value(). Dentro da função value(), temos uma variável counter definida como 0, e então estamos incrementando o valor da variável em 1 e depois imprimindo o valor.
for (let i = 0; i < 5; i++) {
value();
}
function value() {
let counter = 0;
console.log('Counter Value:', counter + 1);
}
Produção:
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
O problema aqui é que toda vez que chamamos a função value(), definimos o valor do contador como 0, o que não queremos. Queremos continuar incrementando seu valor até que o loop seja executado. Mas por causa desta linha de código, let counter = 0; o valor sempre se torna zero. Portanto, obtemos a saída como 1 todas as vezes.
Podemos resolver esse problema usando o armazenamento de sessão. Para isso, primeiro temos que remover a variável counter do código e, em seguida, criar a mesma variável chamada counter dentro do armazenamento da sessão usando o método sessionStorage.setItem() conforme mostrado no exemplo de código abaixo.
O método setItem() leva dois parâmetros, chave e valor. Ambos os parâmetros são strings. A chave, neste caso, será counter (você pode fornecer qualquer nome para a chave), e o valor será definido como 0.
Também usaremos uma instrução if para verificar se a variável counter já foi criada dentro do armazenamento da sessão ou não. Caso contrário, apenas criaremos isso e definiremos seu valor como zero. Se você não verificar antes se a variável counter já foi criada, então cada vez que você chamar setItem(), o valor da variável counter será 0, o que não queremos.
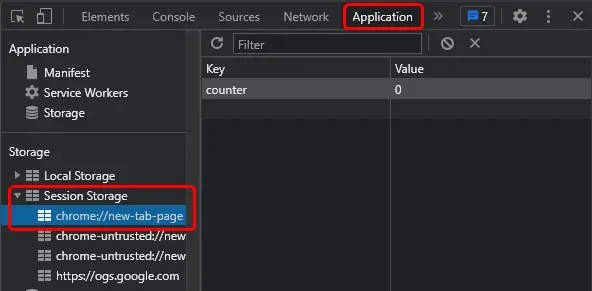
Se você abrir as ferramentas para desenvolvedores e clicar na guia Aplicativo, inicialmente terá a aparência abaixo.

Depois disso, obteremos o valor do armazenamento da sessão usando o método getItem(), que é uma string. Usando o método Number(), vamos converter este valor em um número usando o método Number() e armazená-lo dentro da variável counterValue.
Em seguida, iremos incrementar o valor da variável counterValue e armazená-lo novamente dentro do armazenamento da sessão. E, finalmente, imprimiremos o valor counter na janela de console.
Uma coisa que você sempre deve cuidar é limpar o armazenamento da sessão sempre que a página for atualizada. Para verificar se a página foi atualizada ou não, usaremos o método de janela onunload, e então podemos usar sessionStorage.clear(); para limpar os valores presentes no armazenamento da sessão.
window.onunload = () => sessionStorage.clear();
for (let i = 0; i < 5; i++) {
value();
}
function value() {
if (sessionStorage.getItem('counter') == null)
sessionStorage.setItem('counter', '0');
let counterValue = Number(sessionStorage.getItem('counter'))
sessionStorage.setItem('counter', counterValue + 1);
console.log('Counter Value:', sessionStorage.getItem('counter'));
}
Produção:
Counter Value: 1
Counter Value: 2
Counter Value: 3
Counter Value: 4
Counter Value: 5
Se você executar o código acima, obterá os valores da variável counter conforme o esperado.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn