TypeScript와 반응할 때 Useref를 사용하여 상위 구성 요소에서 하위 구성 요소 호출

React 문서는 구성 요소를 임의의 입력을 받아들이고 React 요소를 반환하는 함수로 정의합니다. 이러한 기능은 재사용 가능하고 독립적이며 독립적으로 존재합니다.
이러한 구성 요소는 단일 페이지 애플리케이션을 만드는 데 도움이 됩니다. 즉, 페이지에서 이벤트가 발생할 때마다 애플리케이션을 다시 로드할 필요가 없습니다. React 요소는 문서 개체 모델(DOM) 요소 또는 사용자 정의 구성 요소로 존재할 수 있습니다.
사용자 정의 컴포넌트에는 이 유형의 컴포넌트를 찾으면 React가 전달하는 props라는 단일 객체가 있습니다. JSX 속성과 해당 하위 항목은 생성 중에 객체에 전달됩니다.
이 튜토리얼에서는 React 애플리케이션의 부모 구성 요소에서 자식 구성 요소를 호출하는 방법을 배웁니다.
useref를 사용하여 TypeScript와 반응하는 부모 구성 요소에서 자식 구성 요소 호출
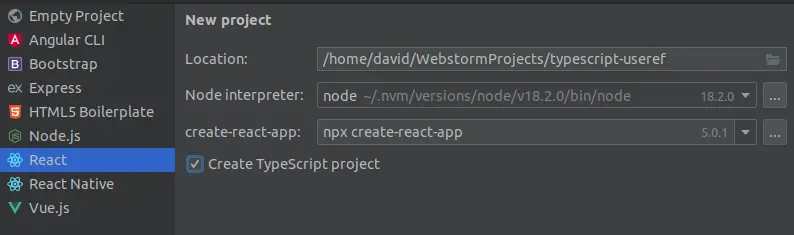
WebStorm IDEA를 열고 파일 > 새로 만들기 > 프로젝트를 선택합니다. 열리는 창에서 왼쪽에서 React를 선택하고 오른쪽에서 프로젝트 이름을 untitled에서 typescript-useref로 변경합니다.
그리고 TypeScript 프로젝트 만들기라는 확인란을 클릭합니다.
노드 인터프리터 섹션을 시스템에서 자동으로 읽을 수 있도록 노드 런타임 환경을 설치했는지 확인하십시오. create-react-app 섹션은 npx 명령을 사용하여 전역이 아닌 로컬 사용에 대해서만 종속성을 생성합니다.
다음 이미지를 사용하여 애플리케이션 세부 정보가 올바른지 확인하십시오.

UserService라는 인터페이스 생성
UserService.tsx라는 JSX 파일을 만들고 다음 코드를 복사하여 파일에 붙여넣습니다.
export interface UserService{
greetUser: () => void
}
이 파일에서 void 반환 유형으로 표시된 값을 반환하지 않는 greetUser()라는 메서드를 선언하는 UserService라는 인터페이스를 만들었습니다. 다음 섹션에서 이 인터페이스를 사용하여 애플리케이션을 테스트합니다.
자식 구성 요소 만들기
UserComponent.tsx라는 JSX 파일을 만들고 다음 코드를 복사하여 파일에 붙여넣습니다.
import {forwardRef, Ref, useImperativeHandle} from "react";
import {UserService} from "../common/UserService";
export const UserComponent = forwardRef((props: {userName: string}, ref: Ref<UserService>) => {
const {userName} = props;
function greetUser(){
console.log("Hello "+userName);
}
useImperativeHandle(ref, () => ({greetUser}));
return <div>{userName}</div>
});
이 코드에서는 React의 forwardRef() 함수를 사용하여 UserComponent라는 구성 요소를 생성했습니다. 이 함수는 ForwardRefRenderFunction<T, P> 렌더링을 수락하고 ForwardRefExoticComponent<PropsWithoutRef<P> & RefAttributes<T>>를 반환합니다.
선언에서 볼 수 있듯이 P는 PropsWithoutRef<P> 유형이고 T는 RefAttributes<T> 유형입니다. 이는 우리가 렌더링 함수의 인수로 전달한 것입니다.
다음으로 UserComponent의 props 개체인 {userName} = props에 userName 특성을 추가하고 그 뒤에 greetUser()라는 메서드를 생성하여 콘솔에 대한 속성입니다.
React의 useImperativeHandle() 함수를 사용하여 이 메서드를 호출했습니다. Ref<UserService>를 첫 번째 매개변수의 인수로 전달했으며 두 번째 인수는 단순히 UserService 인터페이스의 구현입니다.
이는 두 번째 인수의 유형이 React 함수에 전달된 첫 번째 인수에서 상속되어야 하기 때문입니다. 마지막으로 구성 요소는 userName 특성 값을 포함하는 요소를 반환합니다.
부모 구성 요소 만들기
이 섹션에서는 루트 구성 요소 App.tsx를 이전 예제에서 생성한 자식 구성 요소의 부모로 사용합니다. 다음 코드를 복사하여 App.tsx 파일에 붙여넣습니다.
import React, {useRef} from 'react';
import './App.css';
import {UserService} from "./common/UserService";
import {UserComponent} from "./components/UserComponent";
function App() {
const ref = useRef<UserService>(new class implements UserService {
greetUser(): void {
console.log("Hello John")
}
})
const onButtonClick = () => {
if (ref.current){
ref.current.greetUser();
}
}
return (
<div className="App">
<UserComponent userName={"Doe"} ref={ref}/>
<button onClick = {onButtonClick}>Greet user</button>
</div>
);
}
export default App;
이 파일에서 루트 컴포넌트 App을 사용하여 React의 useRef() 함수를 사용하여 자식 컴포넌트 UserComponent를 호출합니다. 이 함수는 UserService 또는 null 유형의 초기 값을 수락하고 MutableRefObject를 반환합니다.
함수의 인수로 UserService의 인스턴스를 선언했습니다. 이 기본 함수는 ref라는 이름을 사용하는 자식 구성 요소에 MutableRefObject를 전달하지 않으면 호출됩니다.
상위 구성 요소에서 하위 구성 요소를 호출하기 위해 return 문 안에 <UserComponent> 태그를 추가하고 userName 속성의 인수를 "Doe" 문자열로 전달했습니다.
상위 구성 요소는 클릭 시 onButtonClick() 메서드를 호출하는 버튼을 정의합니다. 이 메서드는 current 개체를 사용하여 초기 값을 UserComponent에 의해 정의된 greetUser() 메서드의 값으로 바꿉니다.
결과적으로 애플리케이션은 Hello Doe를 콘솔에 기록합니다. <UserComponent>에서 ref 속성을 생략하면 응용 프로그램은 Hello John을 콘솔에 기록합니다.
이 애플리케이션이 예상대로 작동하는지 확인하려면 다음 명령을 사용하여 애플리케이션을 실행하십시오.
~/WebstormProjects/typescript-useref$ npm start
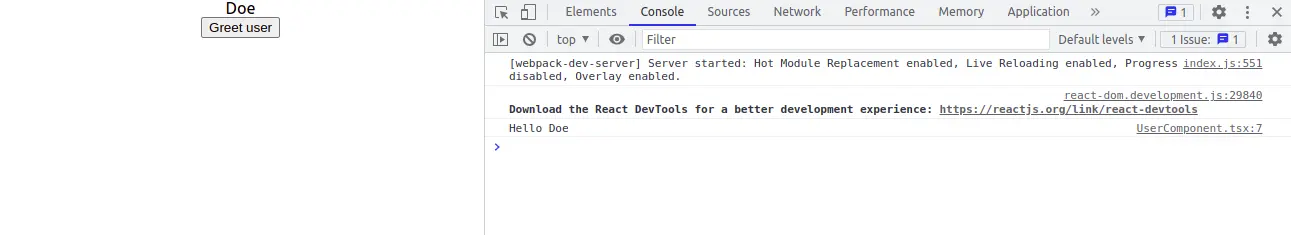
위 명령은 포트 3000을 사용하여 localhost(http://localhost:3000)에서 서버를 시작하고 이 정보를 사용하여 웹 페이지에 액세스할 수 있습니다. 웹 페이지가 열리면 자식 구성 요소와 부모 구성 요소를 모두 표시할 수 있습니다.
하위 구성요소는 텍스트가 있는 <div> 태그를 표시하고 텍스트는 userName 속성의 값입니다. Greet user 레이블이 붙은 버튼을 클릭하고 컴퓨터에서 단축키 Shift+CTRL+J를 눌러 콘솔에 기록된 값을 봅니다. 당신의 브라우저.
애플리케이션의 출력이 다음 이미지와 같은지 확인합니다.

결론
이 튜토리얼에서는 React의 useRef() 함수를 사용하여 부모 구성 요소에서 자식 구성 요소를 호출하는 방법을 배웠습니다. TypeScript를 사용하여 이 애플리케이션을 테스트했으며 구현 세부 사항이 다를 수 있지만 접근 방식은 여전히 동일하므로 요구 사항에 따라 JavaScript를 사용할 수도 있습니다.
David is a back end developer with a major in computer science. He loves to solve problems using technology, learning new things, and making new friends. David is currently a technical writer who enjoys making hard concepts easier for other developers to understand and his work has been published on multiple sites.
LinkedIn GitHub