TypeScript의 문자열 열거형

이 기사에서는 몇 가지 예를 통해 TypeScript에서 문자열 enum이 작동하는 방식에 대해 설명합니다. 또한 TypeScript에서 문자열 enum의 장단점에 대해서도 배웁니다.
TypeScript의 문자열 Enum
이 기사에서는 TypeScript에서 문자열 열거형을 탐색하고 논의합니다. JavaScript/TypeScript 환경에 익숙하지 않고 익숙하지 않은 경우 열거형이 무엇인지 숙고할 수 있습니다.
enums 키워드는 한정된 값 집합을 정의하도록 합니다.
문자열 열거형은 숫자형 열거형과 같습니다. enum 값은 숫자 값이 아닌 문자열 값으로 시작합니다.
문자열 enums 사용의 이점은 문자열 enums이 가독성이 더 좋다는 것입니다. 프로그램을 디버깅하면 숫자 값보다 문자열 값을 읽는 것이 더 쉽습니다.
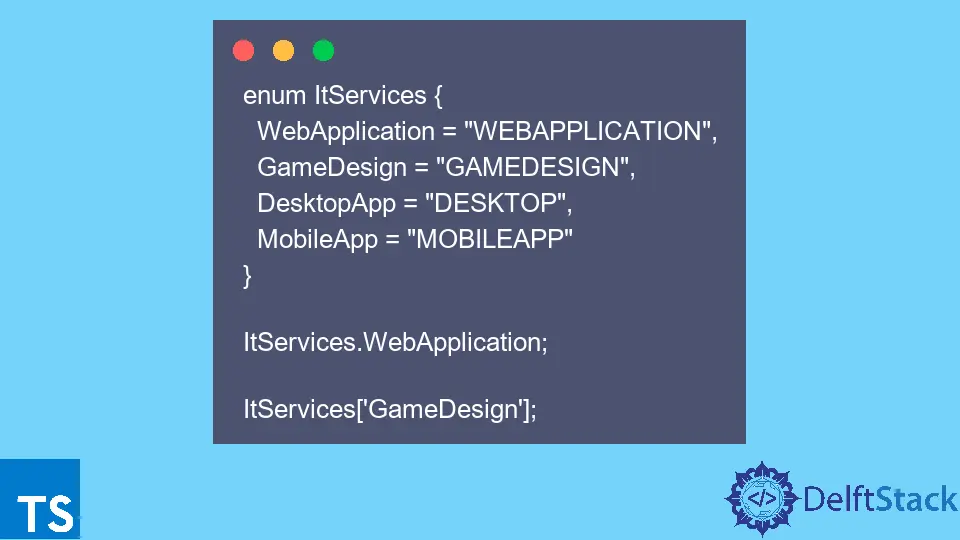
숫자 enum의 예가 있지만 문자열 enum으로 표시됩니다.
예: 문자열 Enum 복사
enum ItServices {
WebApplication = "WEBAPPLICATION",
GameDesign = "GAMEDESIGN",
DesktopApp = "DESKTOP",
MobileApp = "MOBILEAPP"
}
ItServices.WebApplication;
ItServices['GameDesign'];
위의 숫자 enum 값은 동일한 값을 가진 문자열 enum 및 ItServices를 설명했지만 이러한 enum 값이 문자열 리터럴로 초기화된다는 차이점이 있습니다.
숫자와 문자열 enum의 차이점은 숫자 enum 값은 고급인 반면 문자열 enum 값은 개별적으로 초기화해야 한다는 것입니다.
TypeScript에서 String Enum 사용의 이점
클라이언트 측 개발자를 위한 TypeScript의 장점은 다양합니다. JavaScript 배경으로 시작할 수 있으므로 다른 대안보다 선택하기가 더 쉽습니다.
TypeScript 열거형은 문서에서 고유한 사례 집합을 의도하거나 생성하기 쉽게 만듭니다.
TypeScript에서 문자열 Enum 사용의 단점
TypeScript의 열거형은 아직 JavaScript에는 열거형과 같은 것이 없기 때문에 매우 편리합니다. 아마도 JavaScript 개체가 열거형에 매우 가깝기 때문일 것입니다. 그러나 TypeScript 코드를 작성하는 경우 enum은 읽기 전용 상태에 대해 알려줍니다.
그러나 TypeScript enum은 빌드 시간에 객체로 전달되어야 합니다. 출력은 단순히 개체 구조일 수 있는 것에 대해 매우 장황하게 변환된 출력입니다.
개발자는 객체를 사용하는 더 가벼운 출력 또는 enum 유형을 사용하는 더 편안한 타이핑 중에서 선택해야 합니다.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn