TypeScript에서 Infer 키워드 사용

이 문서는 TypeScript에서 조건부 유형의 유형 유추 및 구현을 설명하고 보여줍니다. 여기에서는 infer 키워드의 중요성과 사용 방법에 대해 설명합니다.
TypeScript의 유형 추론
TypeScript는 JavaScript 프로그래밍 언어의 형식화된 상위 집합으로 알려져 있습니다. 따라서 TypeScript 사용자는 다음과 같이 유형에 명시적으로 주석을 달 수 있습니다.
변수:
let numberTypeVariable: number = 2;
let stringTypeVariable: string = 'This is a string';
let booleanTypeVariable: boolean = true;
기능 매개변수:
function addTwoNumbers(numberOne: number, numberTwo: number){
return numberOne + numberTwo;
}
함수 반환 유형:
function addTwoNumbers(numberOne: number, numberTwo: number): number{
return numberOne + numberTwo;
}
이것은 TypeScript를 안전한 언어로 만들고 프로그래머는 컴파일 타임에 오류를 감지할 수 있습니다. 또한 변수, 함수 매개변수 또는 반환 유형에 명시적으로 주석을 달 필요가 없습니다.
TypeScript는 유형이 지정된 언어이므로 TypeScript 컴파일러는 암시적으로 올바른 유형을 찾을 수 있을 만큼 지능적입니다. 이를 유형 추론이라고 합니다.
TypeScript는 Best Common Type 알고리즘을 사용하여 모든 후보와 호환되는 최상의 가능한 유형을 선택합니다.
예:
let stringValueInferred = 'This is a string literal';
출력(Visual Studio Code에서):

stringValueInferred 변수에 문자열 리터럴이 할당되었으므로 TypeScript 컴파일러는 유형을 문자열로 유추합니다.
함수 매개변수를 기본값으로 할당하면 TypeScript 컴파일러도 유형을 유추합니다.
예:
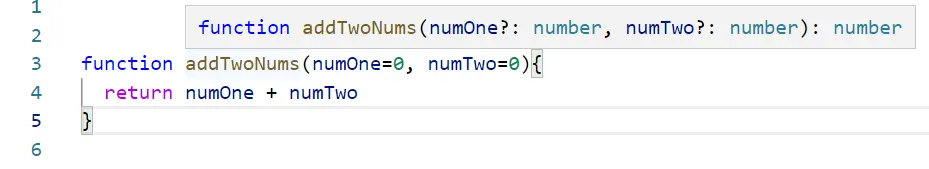
function addTwoNums(numOne=0, numTwo=0){
return numOne + numTwo
}
출력:

또한 함수 반환 유형에 명시적으로 주석을 달 필요가 없습니다. 그것도 유추했습니다.

addTwoNums 함수 반환 유형은 숫자 유형으로 유추되었습니다. 이것은 TypeScript가 기본적으로 제공하는 매우 강력한 기능입니다.
TypeScript에서 조건부 유형 구현
조건부 유형은 유형 유추의 또 다른 강력한 기능입니다. TypeScript는 지정된 조건에 따라 두 가지 가능한 유형 중 하나를 선택할 수 있습니다.
통사론:
type myPreferredType = T extends U ? X : Y
위 구문의 의미는 어떤 유형 T가 어떤 유형 U에 할당될 수 있는 경우 진정한 경로 유형 X를 선택한다는 것입니다. 그렇지 않으면 Y 유형을 선택합니다.
이제 myOwnType이라는 유형을 만들어 보겠습니다.
type myOwnType = number;
그런 다음 myOwnConditionalType이라는 조건부 유형을 생성합니다.
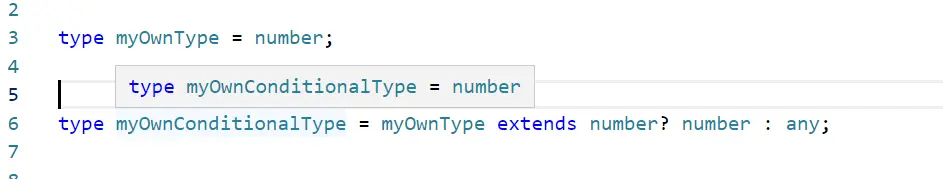
type myOwnConditionalType = myOwnType extends number? number : any;
출력:

myOwnConditionalType은 숫자로 유추됩니다. 이는 myOwnType이 숫자 유형이고 주어진 조건에서 숫자 유형에 할당할 수 있기 때문입니다. 숫자 ? 번호 : 아무.
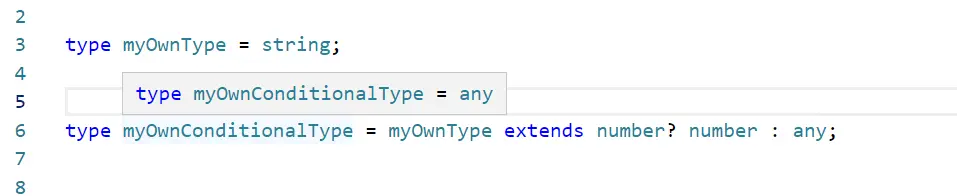
myOwnType을 문자열로 변경하면 됩니다. 그런 다음 myOwnConditionalType은 any 유형이 되어야 합니다.
출력:

복잡한 제네릭 형식에도 동일한 개념이 유효합니다. 제네릭 형식을 살펴보겠습니다.
type myStringOrNullType<T> = T extends string ? string : null;
이 myStringOrNullType<T> 유형을 사용하여 다른 사용자 지정 유형을 추론합니다.
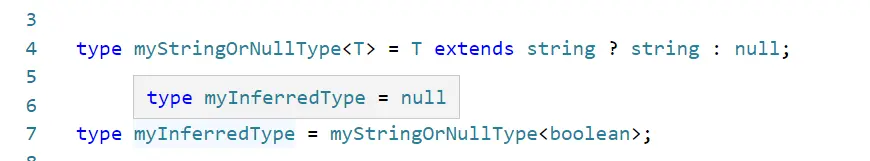
type myInferredType = myStringOrNullType<boolean>;
출력:

myInferredType은 부울이 문자열 유형에 할당될 수 없고 지정된 조건이 null을 반환하는 false 경로를 따르기 때문에 null로 유추되었습니다.
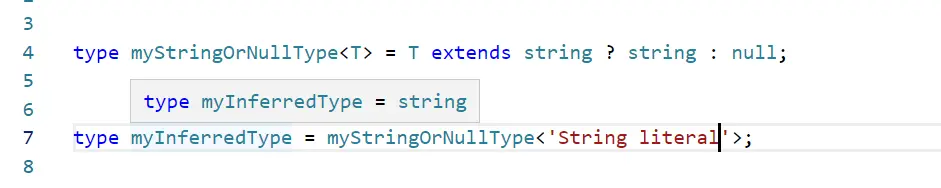
출력:

T는 이제 문자열 리터럴이므로 문자열 유형에 할당할 수 있습니다. 따라서 조건은 true로 평가되고 해당 경로는 문자열 유형을 반환합니다.
TypeScript에서 infer 키워드 사용
infer 키워드는 조건부 유형을 보다 유연하게 사용합니다. 이를 통해 사용자는 일부 유형을 전체 또는 경우에 따라 매우 강력한 해당 유형의 일부로 추론할 수 있습니다.
infer 키워드를 사용하여 새 유형을 정의해 보겠습니다.
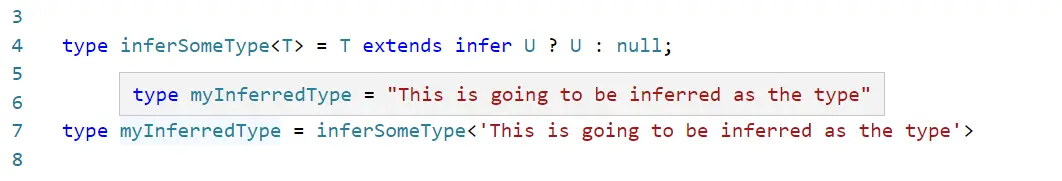
type inferSomeType<T> = T extends infer U ? U : null;
이 경우 전체 T 유형을 유추하여 반환합니다.
type myInferredType = inferSomeType<'This is going to be inferred as the type'>
출력:

이제 myInferredType 유형은 infer U 부분에서 오는 "This is going to be inferred as the type"으로 추론되었습니다. 즉, T의 전체 유형을 추론했습니다.
이제 T 유형의 일부를 추론할 수 있는 또 다른 예에 초점을 맞추겠습니다.
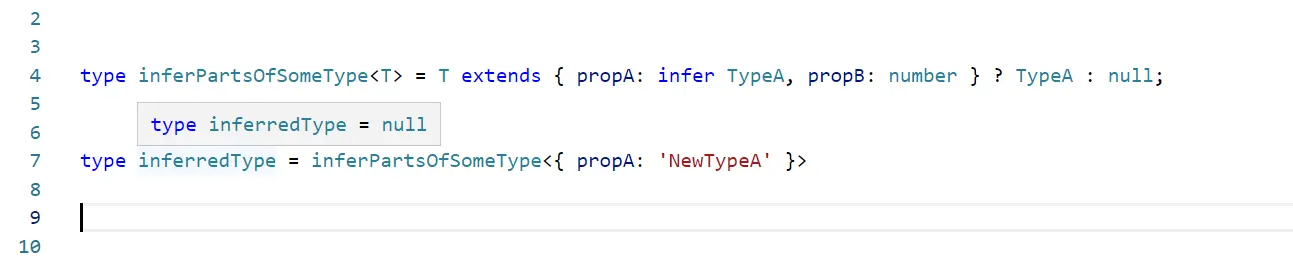
type inferPartsOfSomeType<T> = T extends { propA: infer TypeA, propB: number } ? TypeA : null;
여기에서 T 유형이 주어진 객체 유형에 할당 가능한지 여부를 확인합니다. 해당 개체가 T와 동일하면 조건이 true로 평가되고 유추된 typeA를 반환합니다. 그렇지 않으면 null을 반환합니다.
위에서 선언한 inferPartsOfSomeType 유형을 사용하여 inferredType이라는 새 사용자 지정 유형을 생성해 보겠습니다.
type inferredType = inferPartsOfSomeType<{ propA: 'NewTypeA' }>
위의 경우 T는 주어진 개체 { prop1: 'NewTypeA' }에 할당할 수 없습니다. 이 개체 내에 다른 숫자 유형 속성이 없기 때문입니다. 따라서 조건은 false로 평가되고 inferredType 값으로 null을 반환해야 합니다.
출력:

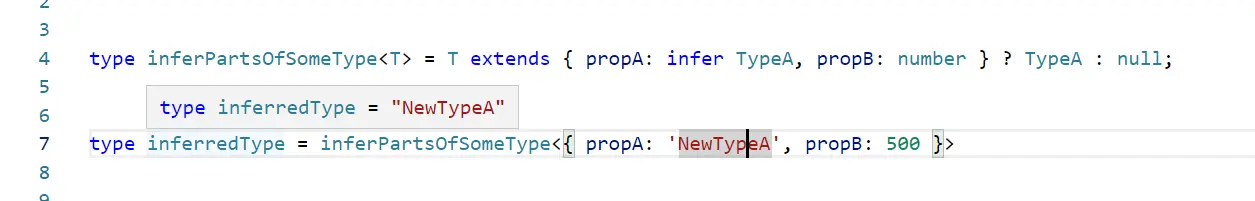
inferPartsOfSomeType에 정의된 개체와 동일한 개체를 지정해 보겠습니다.
{ propA: NewTypeA, propB: 500 }
출력:

이번에는 새 개체 { propA: NewTypeA, propB: 500 }를 T 유형에 할당할 수 있습니다. 따라서 조건은 true로 평가되고 "NewTypeA"인 propA의 유형을 유추합니다. 이것은 T 유형의 부분을 추론할 수 있는 방법을 요약합니다.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
