모든 TypeScript 소스 보기 및 컴파일

이 문서에서는 모든 TypeScript 소스를 보고 컴파일하는 방법을 설명합니다.
JavaScript 실행
TypeScript 언어는 JavaScript의 유형이 지정된 버전입니다. TypeScript 구문은 ES2015 구문의 상위 집합이기 때문에 모든 JavaScript 코드는 구문적으로 유효한 TypeScript입니다.
경우에 따라 JavaScript 코드는 TypeScript 컴파일러에서 유효한 코드로 처리되지 않을 수 있습니다. TypeScript 언어의 컴파일 타임 유형 검사 기능 때문입니다.
잘못된 유형 사용으로 인해 발생하는 대부분의 런타임 오류를 방지합니다.
우리 모두 알다시피 브라우저는 JavaScript 코드를 실행할 수 있습니다. 모든 브라우저에는 JavaScript 프로그램을 해석하고 즉석에서 실행되는 브라우저 고유의 JavaScript 엔진이 포함되어 있습니다.
일반적으로 Chrome 브라우저는 Google의 V8 JavaScript 엔진과 함께 제공되며 Firefox는 SpideMonkey 엔진을 사용하여 JavaScript를 처리합니다. 요즘에는 서버 측에서도 JavaScript를 실행할 수 있습니다.
Node.js는 브라우저 외부에서 JavaScript 코드를 실행하기 위해 Chrome의 V8 JavaScript 엔진에 구축된 JavaScript 런타임입니다. 따라서 Node.js와 같은 브라우저 및 서버 측 런타임 환경은 JavaScript 코드만 해석할 수 있습니다.
TypeScript에서 JavaScript로의 변환 프로세스
TypeScript 언어의 발전과 함께 JavaScript 엔진은 JavaScript 언어와만 상호 작용하는 것으로 알려져 있기 때문에 변환 프로세스가 필요했습니다. JavaScript 엔진은 TypeScript에 대한 단서가 없습니다.
변환은 TypeScript 코드가 JavaScript 버전으로 다시 변환되는 곳입니다. 그런 다음 변환된 JavaScript 조각은 실행을 위해 JavaScript 엔진에 던져질 수 있습니다.
TypeScript 소스 코드를 만날 때마다 모든 TypeScript 소스를 JavaScript로 컴파일하는 추가 단계가 있습니다. TypeScript 소스 컴파일에 대해서는 다음 섹션에서 더 논의할 것입니다.
TypeScript 소스 컴파일
TypeScript 소스 코드를 일반 JavaScript로 변환하려면 TypeScript 컴파일러가 시스템에 설치되어 있어야 합니다. TypeScript를 설치하는 가장 편리한 방법은 노드 패키지 관리자(NPM)를 사용하는 것입니다.
다음과 같이 특정 프로젝트에만 설치할 수 있습니다. Node.js도 npm을 설치하기 전에 설치해야 합니다.
npm install typescript --save-dev
TypeScript를 전역적으로 설치할 수도 있습니다.
npm install -g typescript
마지막으로 다음과 같이 TypeScript 버전을 확인하는 것이 좋습니다. TypeScript가 제대로 설치된 경우 명령이 버전을 올바르게 표시합니다.
tsc -v
출력:
Version 4.6.4
이 버전은 다를 수 있습니다.
tsc 명령을 사용하여 TypeScript 소스 코드를 일반 JavaScript 코드로 변환할 수 있습니다.
통사론:
tsc <source.ts>
다음과 같이 일부 TypeScript 코드를 사용하여 tstranspileexample.ts라는 TypeScript 소스 파일을 생성해 보겠습니다.
class Vehicle {
vehicleNo: string;
vehicleBrand: string
}
다음으로 생성된 TypeScript 파일이 있는 폴더 내에서 명령 창을 열고 다음 명령을 실행할 수 있습니다.
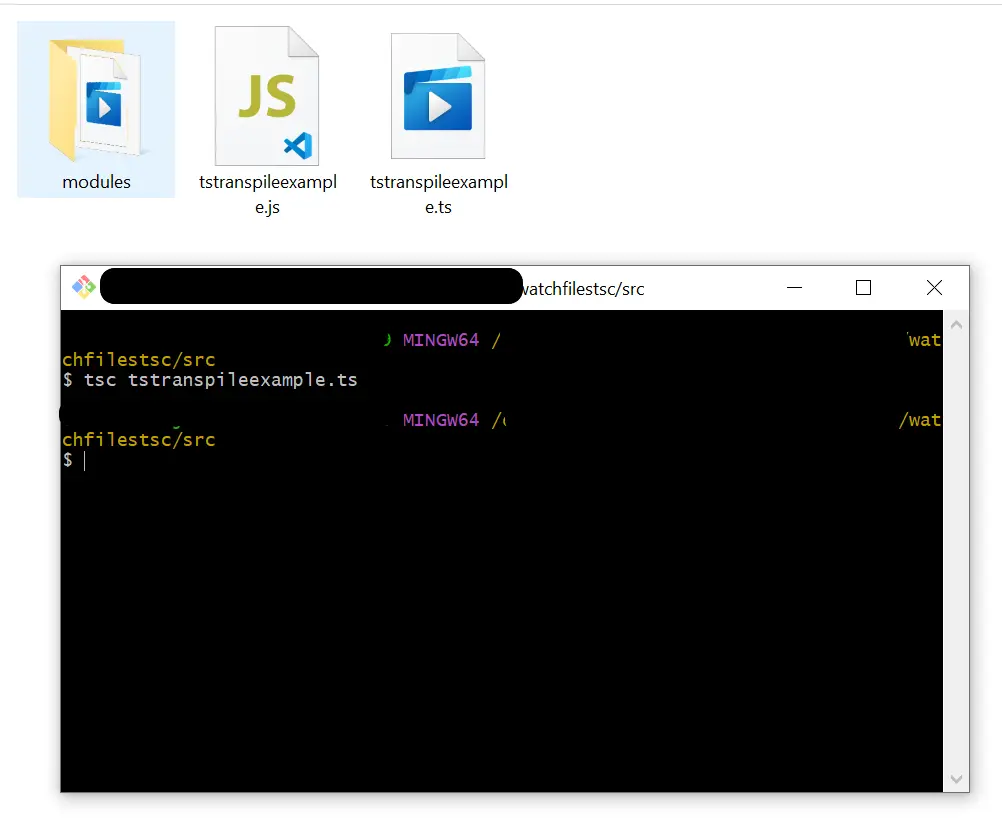
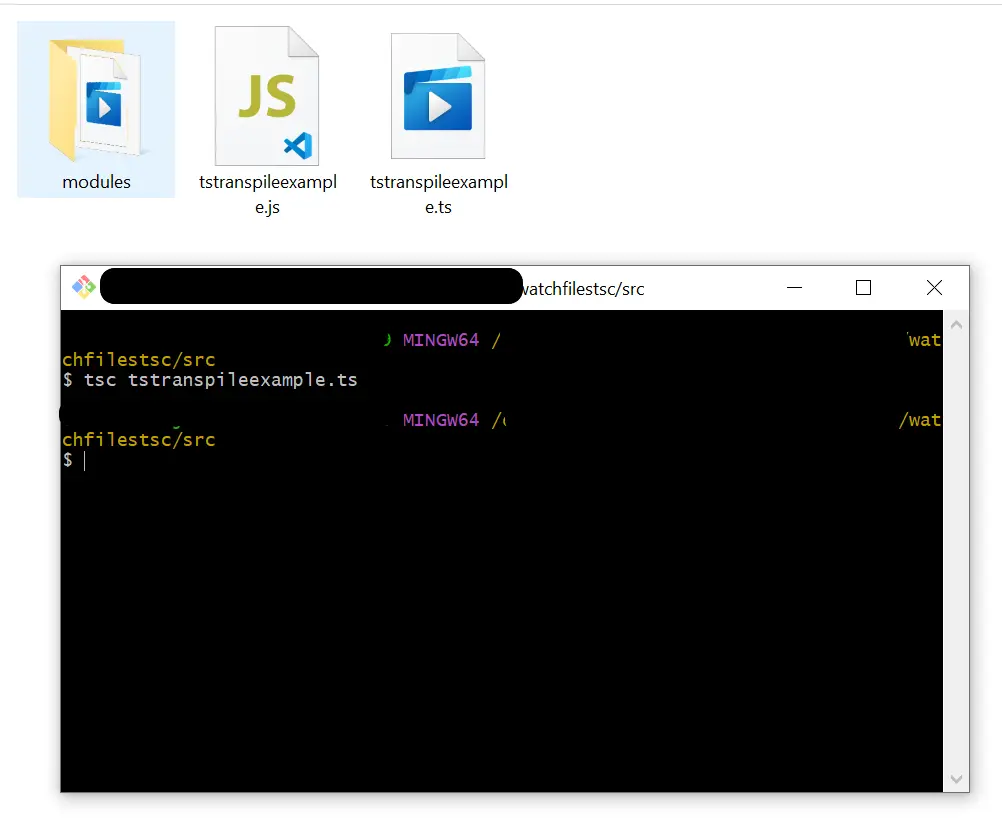
tsc tstranspileexample.ts
출력:

예상대로 TypeScript 컴파일러는 tstranspileexample.ts 소스를 tstranspileexample.js라는 일반 JavaScript 파일로 컴파일했습니다. 이제 브라우저 또는 Node.js 환경에서 생성된 JavaScript 코드를 실행할 수 있습니다.
엔터프라이즈급 프로젝트에서는 수백 개의 TypeScript 파일이 서로 다른 폴더에 존재합니다. 따라서 파일을 하나씩 변환하는 것은 실용적이지 않습니다.
다음 섹션에서는 여러 파일을 즉석에서 컴파일하도록 TypeScript 컴파일러를 구성하는 방법에 대해 설명합니다.
감시할 TypeScript 컴파일러 구성
TypeScript는 기본 TypeScript 컴파일러 옵션을 재정의하기 위해 tsconfig.json이라는 구성 파일을 도입했습니다.
TypeScript 컴파일러에 알려진 다른 구성 속성을 추가할 수 있는 JSON 형식 파일입니다. tsc 명령의 기본 동작을 수정할 수 있습니다.
대부분의 실제 TypeScript 프로젝트에서 다른 위치에서 TypeScript 소스를 즉시 컴파일하고 일반 JavaScript로 변환해야 합니다.
TypeScript 파일에서 수정이 수행될 때마다 TypeScript 컴파일러는 수정된 파일을 즉석에서 컴파일하고 관련 JavaScript 코드를 다시 생성해야 합니다. 이를 감시 및 컴파일 프로세스라고 합니다.
아래 내용으로 tsconfig.json 파일을 생성해 보겠습니다.
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"skipLibCheck": true,
"outDir": "ts-built",
"rootDir": "src"
}
}
compilerOptions 섹션은 TypeScript 코드 컴파일과 관련된 구성 속성을 정의했습니다. 대상 ECMAScript 버전은 es2016이고 생성된 JavaScript 파일은 ts-built 폴더로 푸시되며 rootDir 속성은 TypeScript 컴파일러가 TypeScript 소스 파일을 찾아야 하는 디렉토리를 정의합니다.
이 구성 설정을 사용하면 다음 명령을 실행하여 TypeScript 컴파일러에서 감시 및 컴파일 기능을 활성화할 수 있습니다.
tsc -w
명령창은 다음과 같이 watch 모드로 전환됩니다.

소스 TypeScript 파일 중 하나를 수정하고 저장하면 TypeScript 컴파일러는 수정된 모든 파일을 다시 컴파일하고 일반 JavaScript 파일을 생성합니다. 이 강력한 기능은 수백 개의 소스 파일이 포함된 대규모 프로젝트에서 사용할 수 있도록 TypeScript 컴파일러와 함께 제공됩니다.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
