Visual Studio Code에서 TypeScript 파일 디버그

이 자습서는 Visual Studio Code에서 TypeScript 파일 디버깅 예제를 통해 간략한 데모를 제공하고 디버그에 대한 이해와 모든 프로그래밍 언어에서 디버깅이 이점과 함께 너무 중요한 이유를 제공합니다.
디버깅의 장점
컴퓨터 프로그래밍에서 디버깅은 문제의 원인을 격리하고 문제를 식별한 다음 문제를 수정하는 것과 관련된 다단계 프로세스로 정의할 수 있습니다. 디버깅이 완료된 후 최종 단계는 수정 또는 해결 방법을 테스트하여 제대로 작동하는지 확인하는 것입니다.
다음은 디버깅의 몇 가지 장점입니다.
- 오류 식별에 도움이 됩니다.
- 오류 분석에 도움이 됩니다.
- 오류 찾기에 도움이 됩니다.
- 오류 수정 및 유효성 검사에 도움이 됩니다.
- 측면 데미지를 커버하는데 도움이 됩니다.
Visual Studio Code에서 TypeScript 파일 디버깅
문서에 루프 수를 삽입하는 TypeScript 파일의 다음 코드 줄을 고려하십시오. 이 TypeScript 파일은 브라우저 엔진이 TypeScript를 이해하지 못하기 때문에 최종적으로 JavaScript 파일로 컴파일됩니다.
JavaScript 파일은 index.html 파일에 연결되어 있습니다. tsconfig.json 파일에서 sourceMap은 true로 설정되므로 브라우저는 컴파일된 JavaScript 코드를 고려합니다.
test.js. 코드:
class SimpleCounter{
public count(){
let count=5;
for(let i=0;i<=7;i++){
document.write(i.toString()+'<br>');
}
console.log("All done!");
}
}
let count = new SimpleCounter();
count.count();
 에 링크됨
에 링크됨
 에 링크됨
에 링크됨

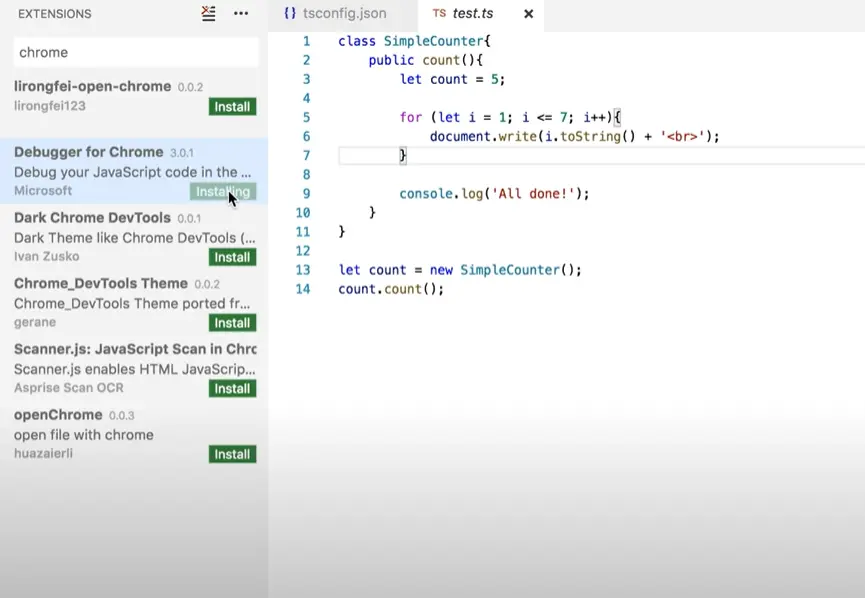
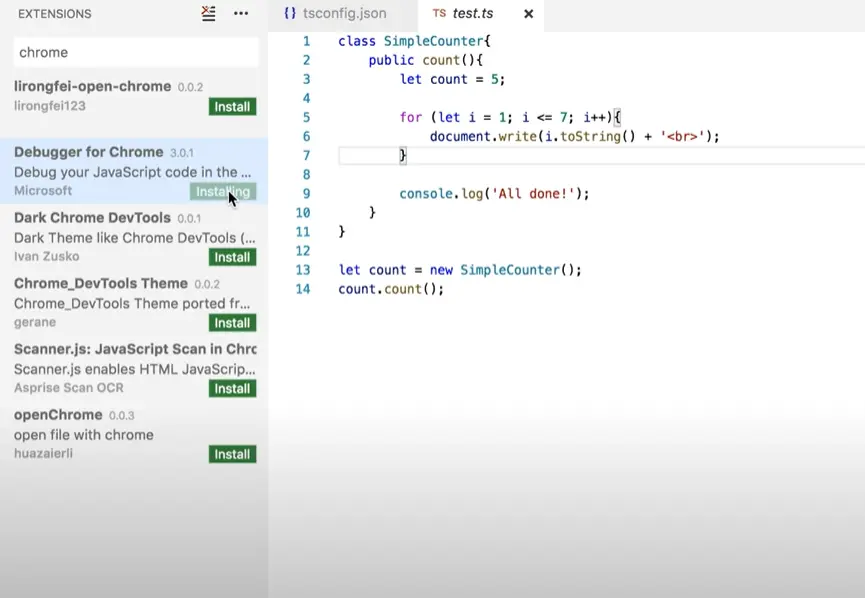
여기에서 모든 것을 설정한 후 Visual Studio Code 확장 옵션에서 Chrome용 디버거 확장을 설치하는 방향으로 이동합니다. 그러면 확장이 설치되는 각 브라우저에서 실행될 때 디버그 모드에 대한 인스턴스가 생성됩니다.
launch.json 파일에서 url 경로를 디버거가 시작될 때 인스턴스를 생성하려는 원하는 포트 번호로 설정합니다. 모든 작업이 완료되면 터미널에 tsc를 입력하여 TypeScript를 JavaScript로 컴파일하여 브라우저가 이해할 수 있도록 합니다.




Visual Studio 코드에서 디버그 모드를 활성화하려면 Chrome으로 시작 옵션을 선택하고 재생 버튼을 클릭합니다. 그러면 코드의 크롬 인스턴스가 생성됩니다.

각 단계를 디버깅하려면 다시 로드 옵션을 클릭해야 합니다. 그러면 모든 단계를 반복할 수 있고 Variables 창에 변수 값이 표시됩니다. 막대에서 사용할 수 있는 아래쪽 및 위쪽 화살표를 사용하여 모든 단계로 이동할 수 있습니다.

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn