React TypeScript에서 테이블 생성

이 튜토리얼에서는 샘플 데이터용 JavaScript 클래스를 사용하여 React에서 데이터 테이블을 생성합니다.
React TypeScript에서 테이블 생성
테이블은 중소기업에서 대기업에서 다양한 작업을 관리하는 데 사용되는 모든 관리 시스템 또는 최신 소프트웨어 솔루션의 중요한 부분입니다. 표는 복잡한 데이터를 쉽게 설명하는 가장 좋은 방법입니다.
데이터 테이블은 필터링, 검색 및 정렬과 같은 추가 기능으로 작성된 테이블 유형입니다. 테이블은 많은 양의 복잡한 데이터를 짧은 시간에 설명할 수 있습니다.
React는 사용자 인터페이스와 애플리케이션 프론트엔드를 구축하는 데 널리 사용되는 JavaScript 라이브러리입니다. JavaScript와 TypeScript 모두에서 React를 사용할 수 있습니다.
React에서 데이터 테이블을 생성하려면 모든 종속성을 설치해야 합니다. 그러나 먼저 아래 명령을 사용하여 react-dom을 설치합니다.
# react
npm i react-dom
react-dom을 설치했으면 다음 명령을 사용하여 react-data-table-component를 설치합니다.
# react
npm i react-data-table-component
다음 명령을 사용하여 반응 애플리케이션에 @material-ui를 설치합니다.
# react
npm i material-ui
index.tsx 내부의 모든 종속성을 가져옵니다.
# react
import React from "react";
import ReactDOM from "react-dom";
import DataTable from "react-data-table-component";
import Card from "@material-ui/core/Card";
import SortIcon from "@material-ui/icons/ArrowDownward";
import "./styles.css";
이제 아래와 같이 사용자의 샘플 데이터에 대한 상수를 생성해 보겠습니다.
# react
const data = [
{
id: 1,
name: "Rana Hasnain",
dob: "1996",
position: "Writer"
},
{
id: 2,
name: "Usman Khan",
dob: "1988",
position: "Writer"
},
{
id: 3,
name: "Shafiq Ahmed",
dob: "1978",
position: "Manager"
},
{
id: 4,
name: "Subhan Butt",
dob: "1990",
position: "Boss"
}
];
그런 다음 데이터 테이블의 열을 정의합니다.
# react
const columns = [
{
name: "Name",
selector: "name",
sortable: true
},
{
name: "Date of Birth",
selector: "dob",
sortable: true
},
{
name: "Position",
selector: "position",
sortable: true
}
];
함수 내에서 변수가 있는 테이블 보기를 반환합니다.
# react
function App() {
return (
<div className="App">
<Card>
<DataTable
title="Employess"
columns={columns}
data={data}
defaultSortField="name"
sortIcon={<SortIcon />}
pagination
selectableRows
/>
</Card>
</div>
);
}
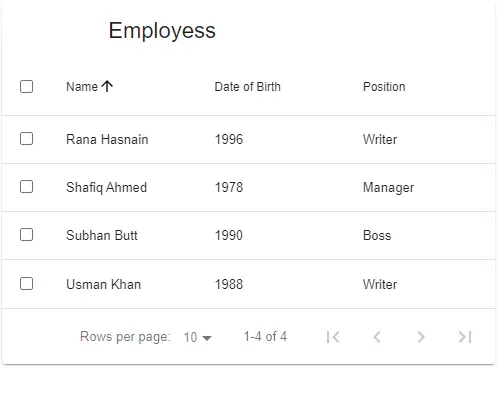
출력:

위의 예에서 재질 UI와 반응 테이블 구성 요소를 사용하여 모든 데이터의 데이터 테이블을 쉽게 만들 수 있음을 알 수 있습니다.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn