Angular2 TypeScript에서 문자열을 날짜로 변환

이 튜토리얼은 Angular2 TypeScript에서 문자열을 날짜로 변환하는 방법에 대한 간략한 지침을 제공합니다. 또한 Date 객체와 TypeScript에서 이 메서드의 목적을 설명합니다.
TypeScript의 ‘Date’ 객체
TypeScript의 Date 개체는 날짜 및 시간 기능을 나타냅니다. Date 개체를 사용하면 일, 월, 연도, 밀리초, 초, 분 및 시간을 얻을 수 있습니다.
Date 개체가 생성자에 전달된 인수 없이 호출되는 경우 사용자 컴퓨터의 시간과 날짜를 반환합니다. Date 개체는 협정 세계시(UTC) 시간을 처리하는 기능을 제공합니다.
다음은 새 날짜 개체를 만드는 몇 가지 방법입니다. 날짜 개체를 사용하면 현재 날짜와 시간이 반환됩니다.
암호:
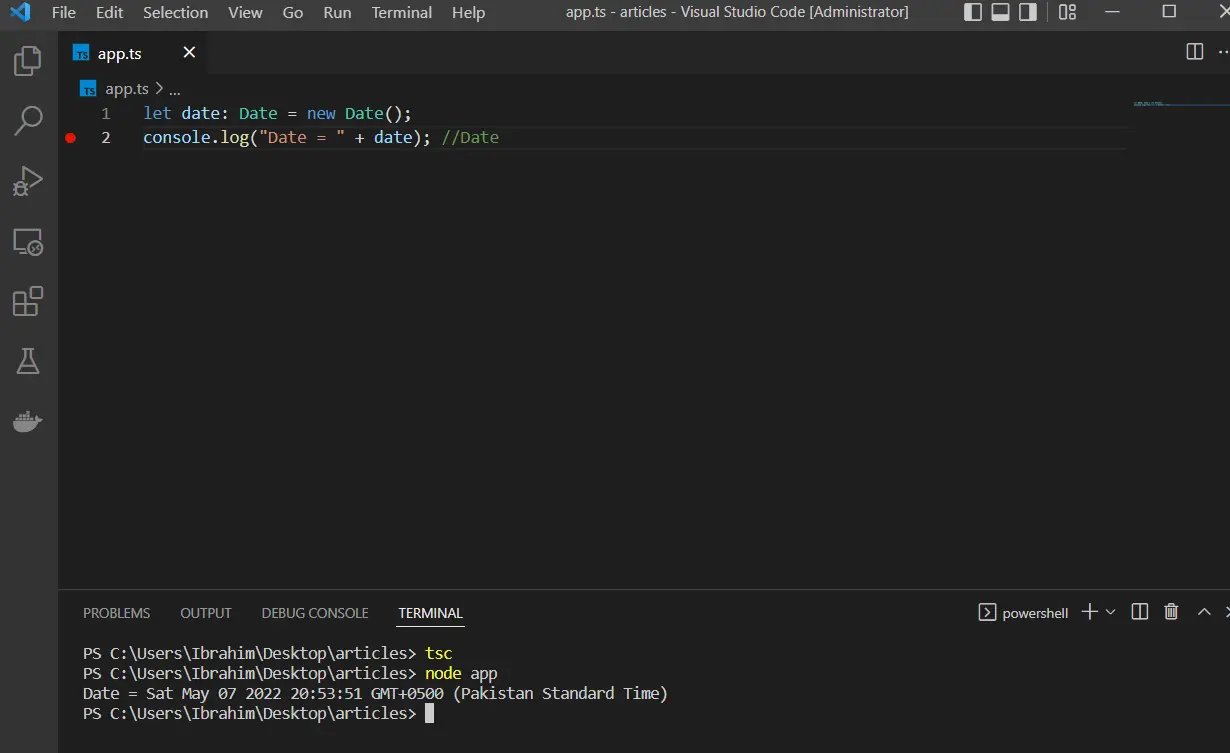
let date: Date = new Date();
console.log("Date = " + date); //Date
출력:

다음 방법은 0 시간에 밀리초를 더한 값으로 새 날짜 객체를 생성합니다.
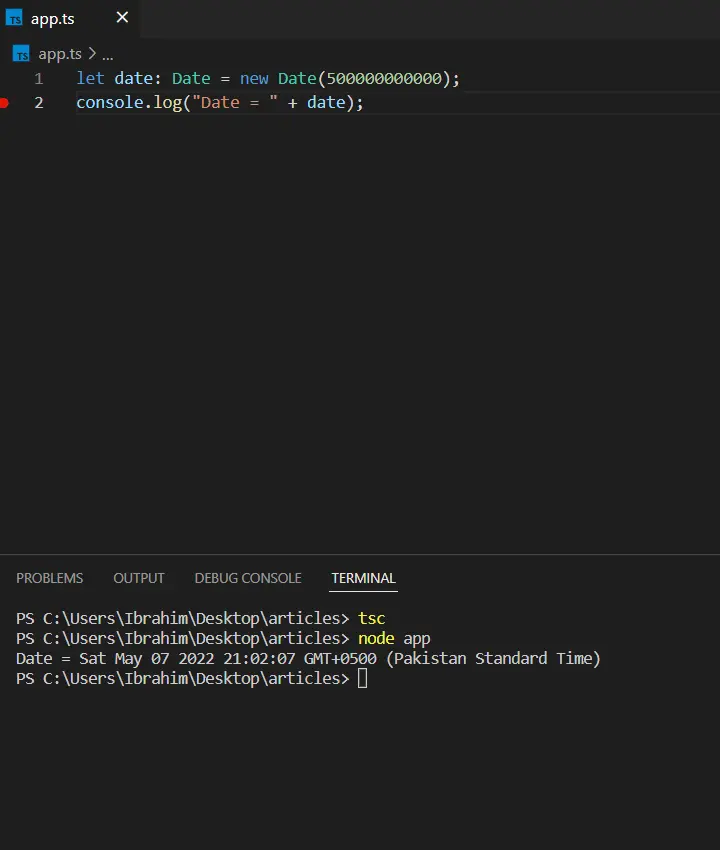
let date: Date = new Date(500000000000);
console.log("Date = " + date);
출력:

TypeScript에서 DatePipe 메서드를 사용하여 문자열을 날짜로 변환
문자열을 날짜 필터로 변환하려면 날짜를 변환하고 특정 형식으로 표시하는 데 도움이 되는 날짜 필터를 사용할 수 있습니다. 로캘 규칙에 따라 날짜 값의 형식을 지정하는 Angular 메서드인 DatePipe 메서드가 사용되는 다음 예제를 살펴보겠습니다.
공식 Angular 문서의 ‘DatePipe’는 입력 값의 순수한 변경을 감지한 경우에만 실행됩니다. 문자열은 다음 방법을 사용하여 Date 형식으로 변환할 수 있습니다.
// format date in typescript
getFormatedDate(date: Date, format: string) {
const datePipe = new DatePipe('en-US');
return datePipe.transform(date, format);
}
Date를 사용자 시간대로 변환하기 위해 아래와 같이 날짜를 수동으로 계산할 수 있습니다.
암호:
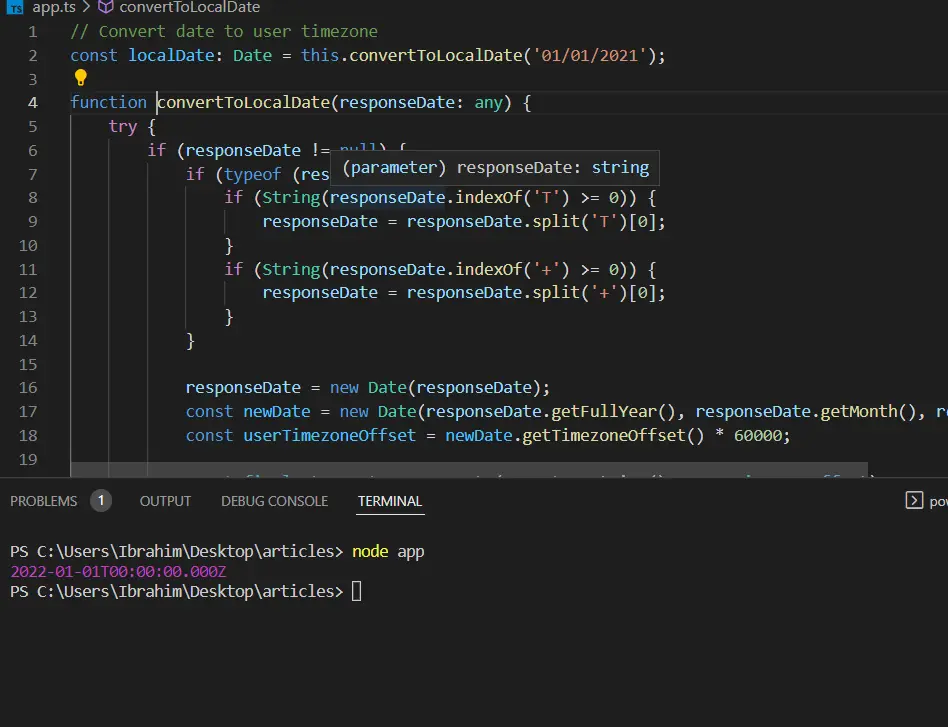
// Convert date to user timezone
const localDate: Date = this.convertToLocalDate('01/01/2021');
convertToLocalDate(responseDate: any) {
try {
if (responseDate != null) {
if (typeof (responseDate) === 'string') {
if (String(responseDate.indexOf('T') >= 0)) {
responseDate = responseDate.split('T')[0];
}
if (String(responseDate.indexOf('+') >= 0)) {
responseDate = responseDate.split('+')[0];
}
}
responseDate = new Date(responseDate);
const newDate = new Date(responseDate.getFullYear(), responseDate.getMonth(), responseDate.getDate(), 0, 0, 0);
const userTimezoneOffset = newDate.getTimezoneOffset() * 60000;
const finalDate: Date = new Date(newDate.getTime() - userTimezoneOffset);
return finalDate > Util.minDateValue ? finalDate : null;
} else {
return null;
}
} catch (error) {
return responseDate;
}
}
출력:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn