WebSocket과 함께 반응 후크 사용

라이브 업데이트를 받아야 하는 채팅 앱, 암호화폐 및 온라인 멀티플레이어 게임 애플리케이션을 사용할 때 이러한 애플리케이션은 WebSocket 프로토콜을 사용합니다.
이러한 응용 프로그램을 서버에 연결하려는 경우 WebSocket이 적용됩니다. 서버 URL을 가리킵니다. 그것은 우리가 장치에 전원을 공급할 수 있도록 장치를 연결하는 벽면 소켓과 매우 유사하게 작동합니다.
따라서 WebSocket을 사용하여 응용 프로그램을 서버의 URL로 지정하면 반응 응용 프로그램이 서버에 직접 연결되고 즉시 업데이트를 받습니다. API의 도움 없이 WebSocket을 직접 적용할 수 있으며 아래 예에서 볼 수 있듯이 타사 종속성을 사용할 수도 있습니다.
WebSocket 종속성 없이 React Hooks를 사용하여 입찰 앱 만들기
이 예에서는 WebSocket을 직접 사용하여 이 입찰 앱을 빌드합니다. 응용 프로그램은 bitstamp.net의 서버에서 지속적으로 데이터를 가져옵니다.
따라서 WebSocket을 사용하여 웹사이트에서 실시간 업데이트를 가져오기 때문에 웹페이지에 표시되는 데이터는 지속적으로 변경됩니다.
시작하려면 새 반응 앱을 만들고 프로젝트의 src 폴더로 이동한 다음 App.js 파일에 액세스합니다. 그런 다음 내부에 다음 코드를 작성합니다.
코드 스니펫 - App.js:
import React, { useState } from "react";
function App() {
const [bids, setBids] = useState([0]);
const ws = new WebSocket("wss://ws.bitstamp.net");
const apiCall = {
event: "bts:subscribe",
data: { channel: "order_book_btcusd" },
};
ws.onopen = (event) => {
ws.send(JSON.stringify(apiCall));
};
ws.onmessage = function (event) {
const json = JSON.parse(event.data);
try {
if ((json.event = "data")) {
setBids(json.data.bids.slice(0, 5));
}
} catch (err) {
console.log(err);
}
};
const firstBids = bids.map((item) => {
return (
<div>
<p> {item}</p>
</div>
);
});
return <div>{firstBids}</div>;
}
export default App;
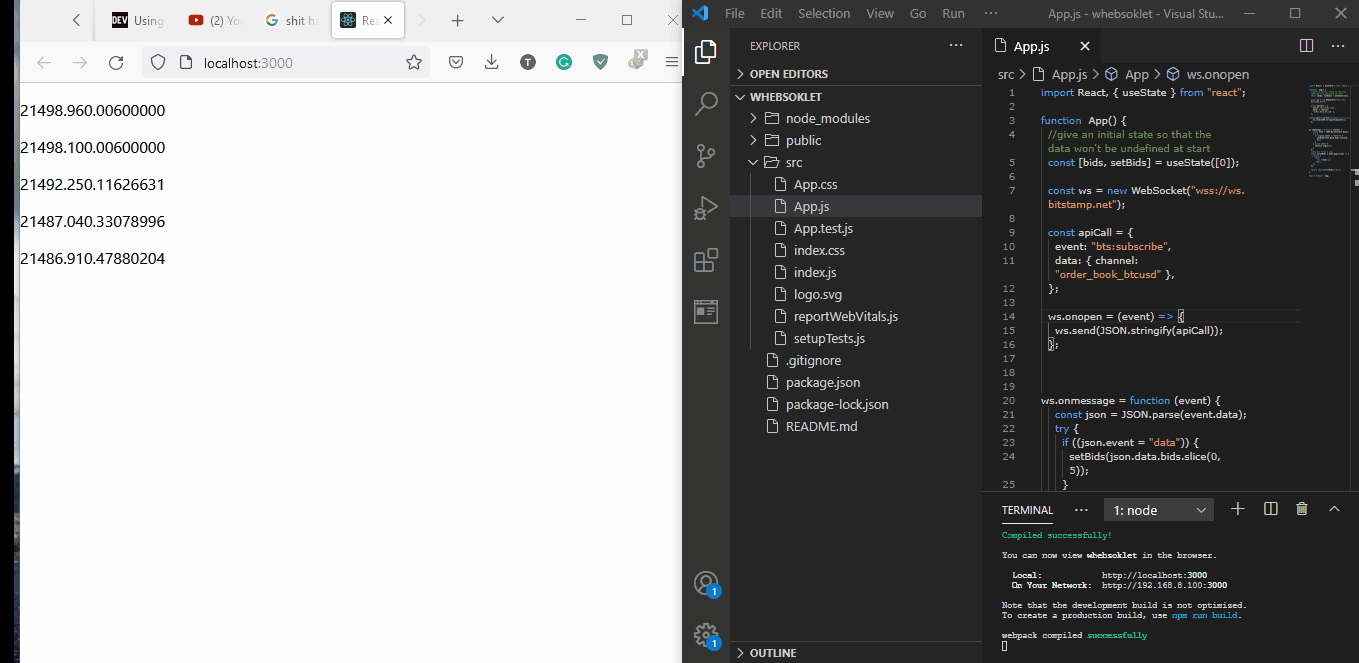
출력:

지속적인 업데이트를 받을 것이기 때문에 구성 요소의 상태가 지속적으로 변경/업데이트되므로 구성 요소와 함께 useState 후크를 사용해야 합니다. 그런 다음 ws.open 지점에서 업데이트를 가져올 서버에 대한 연결을 생성하려고 시도합니다.
업데이트를 받기 시작하면 ws.onmessage를 사용하여 데이터 수신 방법을 결정합니다. 우리는 단지 5개의 입찰을 원하기 때문에 splice 방법을 사용하여 받는 입찰 수를 5로 설정합니다.
모든 것이 성공적으로 설정되면 지속적으로 변화하는 숫자의 다섯 그룹을 볼 수 있습니다.
WebSocket 종속성이 있는 React Hooks를 사용하여 채팅 앱 만들기
이 예제에서는 app{frontend}의 인터페이스를 생성할 때 백엔드 개발이라고 하는 서버를 직접 설정하기 때문에 전체 스택 React로 전환해야 합니다.
폴더를 만들고 이름을 Chatter로 지정합니다. 이 폴더 안에 frontend와 server라는 두 개의 폴더를 만듭니다. 이제 터미널을 사용하여 server 폴더로 cd하고 npm init를 입력합니다. 그러면 package.json 파일이 생성됩니다.
따라하라는 메시지가 표시되지만 entry point에 server.js를 입력합니다. 이 작업이 완료되면 server 폴더 안에 package.json 파일이 표시됩니다.
다음은 여전히 터미널을 사용하여 WebSocket 종속성을 설치하는 것입니다. server 폴더 안에 npm install express socket.io를 입력합니다.
다음으로 동일한 폴더 내에서 npm install nodemon을 수행합니다. 코드를 변경하면 이 종속성이 서버를 다시 시작하여 보다 효율적으로 작동합니다.
설치 후 package.json 파일을 엽니다. scripts 아래에서 tests 다음 줄에 "start": "nodemon server.js"를 포함합니다. 그런 다음 npm start를 수행하여 서버를 시작합니다.
그래도 server 폴더에서 server.js 파일을 만들고 다음 코드를 입력합니다.
코드 스니펫 - Server.js:
const app = require('express')()
const server = require('http').createServer(app)
const io = require('socket.io')(server, {
cors: {
origin: '*',
}
})
io.on('connection', socket => {
console.log('connection made successfully')
socket.on('message', payload => {
console.log('Message received on server: ', payload)
io.emit('message', payload)
})
})
server.listen(7000, () => {
console.log('I am listening at port: 7000)');
})
이렇게 하면 socket.io 종속성을 사용하여 웹 애플리케이션용 백엔드 서버가 생성됩니다. console.log는 서버와 앱의 연결 상태를 파악하는 데 도움이 됩니다.
VS Code 내부의 터미널을 사용하면 한 번에 둘 이상의 터미널을 열 수 있습니다. 이것은 이 예제에서 매우 유용할 것입니다.
다른 터미널을 연 다음 cd를 frontend 폴더로 이동하여 프론트엔드용 프로젝트 폴더를 생성합니다. 이를 위해 npx create-react-app chatter를 사용합니다.
그런 다음 Chatter 폴더로 이동하여 WebSocket 클라이언트를 설치합니다. npm install socket.io-client로 설치한 다음 App.js 파일로 가져옵니다.
그런 다음 App.js 파일에 다음과 같이 코드를 입력합니다.
코드 스니펫 - App.js:
import React, { useState, useEffect } from "react";
import io from 'socket.io-client';
const socket = io('http://localhost:7000')
const userName = 'User '+parseInt(Math.random()*10)
function App() {
const [message, setMessage] = useState('')
const [chat, setChat] = useState([])
useEffect(() => {
socket.on('message', payload => {
setChat([...chat, payload])
})
})
const sendMessage = (e) => {
e.preventDefault();
socket.emit('message', {userName, message })
setMessage('')
};
return (
<div className="App">
<h1>Welcome to chatter</h1>
<form onSubmit={sendMessage}>
<input type="text" name="message" placeholder='Type message' value={message} onChange={(e) => { setMessage(e.target.value) }} required></input>
<button type="submit">Send</button>
</form>
{chat.map((payload, index)=>{
return(
<h4>{payload.userName}: <span>{payload.message}</span></h4>
)
})}
</div>
);
}
export default App;
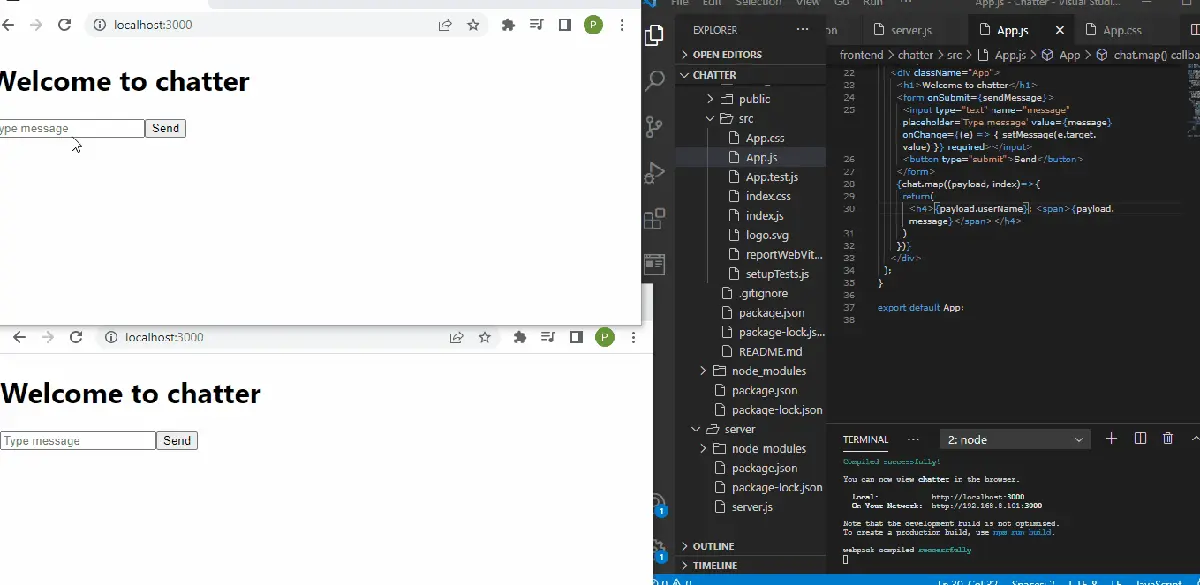
출력:

따라서 React와 함께 useState 및 useEffect 후크를 가져온 다음 WebSocket을 server.js 파일 내의 서버 주소로 지정합니다.
보내기 버튼을 누르면 입력 상자 안의 메시지가 사라질 것으로 예상됩니다. 이것이 우리가 setMessage 구성 요소를 useState 후크와 e.preventDefault() 함수로 설정해야 하는 이유입니다.
그런 다음 다른 사용자가 채팅을 보내길 원합니다. 따라서 Math.random() 함수를 사용합니다. 따라서 새로운 사용자가 채팅을 보낼 때마다 함수는 사용자에게 임의의 숫자를 할당합니다.
이 채팅 앱을 더 잘 사용하려면 두 개 이상의 브라우저를 열어야 합니다. 새 메시지를 입력하고 보내기를 클릭하면 각 브라우저에 새 메시지가 표시됩니다. 각 메시지는 할당된 사용자의 난수로 식별됩니다.
여기에서 useEffect 후크가 작동합니다. 메시지를 입력하면 각 메시지가 차례로 정렬되는 것을 볼 수 있습니다.
결론
라이브 애플리케이션을 만들기 위해 WebSocket을 활용하는 것의 유용성과 효과에 대해서는 의심의 여지가 없습니다. 데이터가 대기하고 일괄적으로 교환되던 시대는 지났습니다. WebSocket의 발전으로 즉각적인 데이터 교환이 가능해졌습니다.
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn