React-Select에 대한 필드 검증

때때로 응용 프로그램에서 양식을 디자인할 때 양식에 객관식 옵션을 포함해야 할 수 있습니다. 이 옵션에서 유효성 검사를 설정하지 않으면 사용자는 옵션을 선택하지 않고 양식을 제출할 수 있습니다.
이 기사에서는 React JS에서 select에 유효성 검사를 포함하는 방법을 보여줍니다. 또한 기사에는 주제를 더 쉽게 만들기 위해 필요한 예와 설명이 포함되어 있습니다.
react-select에 대한 필드 유효성 검사 추가
아래 예제는 React JS 애플리케이션에서 유효성 검사를 설정하는 방법을 보여줍니다. 다음 코드를 살펴보십시오.
예제 코드 - App.js:
// importing necessary files and packages
import React, { useEffect, useState } from "react";
import Select from "react-select";
export default function App() {
// React user state
const [
data,
setData
] = useState();
// Setting user options
const options = [
{ value: "1", label: "One" },
{ value: "2", label: "Two" },
{ value: "3", label: "Three" },
{ value: "4", label: "Four" }
];
// Form validation
const [
isValid,
setIsValid
] = useState(false);
// On change effect
useEffect(() => {
setIsValid(data ? true : false);
}, [data]);
// An action when the form is submitted.
const FormSubmit = (e) => {
alert(data);
};
// Rendering the UI
return (
<div>
<form onSubmit={FormSubmit}>
<input required placeholder="Your name" />
<Select
options={options}
onChange={(e) => setData(e.value)}
value={options.filter(function (option) {
return option.value === data;
})}
label="Select option"
placeholder={"Choose your option..."}
menuPlacement="top"
required
/>
{!isValid && <p>Please select an option...</p>}
<button disabled={!isValid}>Form Submit</button>
</form>
</div>
);
}
우리는 이미 각 코드 블록의 목적을 명령했습니다. 이제 다음과 같은 index.js 파일을 살펴보겠습니다.
예제 코드 - index.js:
// importing necessary files and packages
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
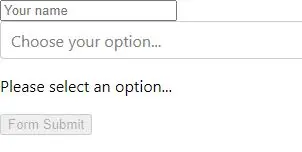
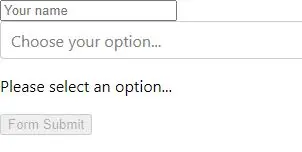
이제 모든 파일을 완료하면 브라우저에 아래와 같은 출력이 표시됩니다.

이 튜토리얼은 react-select 패키지를 사용하므로 애플리케이션을 실행하기 전에 이 패키지를 설치해야 합니다. npm을 사용하여 쉽게 설치할 수 있습니다.
이 글에서 공유하는 예제 코드는 React JS 프로젝트로 작성되었습니다. 따라서 React 프로젝트를 실행하려면 시스템에 최신 Node JS 버전이 있어야 합니다.
시스템에 Node JS가 없으면 먼저 설치하십시오.
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn