React에서 CSV 파일 업로드 및 읽기

이 기사에서는 React.js에서 CSV 파일을 읽는 방법을 배웁니다. 많은 시나리오에서 React 애플리케이션을 개발하는 동안 개발자는 CSV 파일에서 데이터를 읽고 사용자 화면에 표시해야 합니다.
여기에서는 React에서 CSV 파일을 읽는 두 가지 방법을 배웁니다.
FileReader를 사용하여 React에서 CSV 파일 읽기
React.js에서 Vanilla JavaScript의 FileReader()를 사용하여 CSV 파일을 읽을 수 있습니다.
아래 예제에서는 react-file-reader 라이브러리를 사용하여 파일 업로드 버튼을 생성했습니다. react-file-reader 라이브러리를 설치하려면 프로젝트 디렉토리에서 아래 명령을 실행해야 합니다.
npm i react-file-reader
사용자는 아래 구문에 따라 파일 업로드 버튼을 만들어 CSV 파일을 읽을 수 있습니다.
<ReactFileReader handleFiles={uploadFile} fileTypes={".csv"}>
<button className="btn">Upload</button>
</ReactFileReader>
업로드된 파일을 읽으려면 FileReader() 클래스의 개체를 만들고 개체를 참조로 사용하고 파일을 매개 변수로 전달하여 readAsText() 메서드를 호출할 수 있습니다.
예제 코드:
// import required libraries
import React from "react";
import ReactFileReader from "react-file-reader";
function App() {
const uploadFile = (files) => {
// Creating the object of FileReader Class
var read = new FileReader();
// when readAsText will invoke, onload() method on the read object will execute.
read.onload = function (e) {
// perform some operations with read data
alert(read.result);
};
// Invoking the readAsText() method by passing the uploaded file as a parameter
read.readAsText(files[0]);
};
return (
<>
<h3> Upload a CSV file to read</h3>
{/* creating the file upload button to upload CSV file */}
<ReactFileReader handleFiles = {uploadFile} fileTypes={".csv"}>
<button className="btn"> Upload </button>
</ReactFileReader>
</>
);
}
export default App;
출력:

위 출력에서 사용자는 CSV 파일을 업로드할 때 CSV 파일의 쉼표로 구분된 데이터가 포함된 경고 상자를 볼 수 있습니다.
papaparse 라이브러리를 사용하여 React에서 CSV 파일 읽기
papaparse는 사용자가 React에서 CSV 파일을 읽는 데 사용할 수 있는 타사 라이브러리입니다.
papaparse 라이브러리를 설치하려면 터미널을 통해 프로젝트 디렉토리로 이동하여 아래 명령을 실행합니다.
npm i papaparse
아래 예제에서는 react-file-reader 외부 라이브러리를 사용하여 파일 업로드 버튼을 생성했습니다. 사용자가 파일을 업로드하면 uploadFile() 함수가 호출됩니다.
uploadFile() 함수에서 파일을 첫 번째 매개변수로 전달하고 콜백 함수를 두 번째 매개변수로 전달하여 papaparse 라이브러리의 parse() 메서드를 호출했습니다. 파일 읽기가 완료되면 호출됩니다. .
예제 코드:
// import required libraries
import React from "react";
import ReactFileReader from "react-file-reader";
import Papa from 'papaparse';
function App() {
const uploadFile = (files) => {
// Using papaparse to parse the CSV file
Papa.parse(files[0], {
complete: function(results) {
// results contain data; users can use the data for some operations.
console.log("Finished:", results.data);
}
});
};
return (
<>
<h3> Upload a CSV file to read using Papaparse</h3>
{/* creating the file upload button to upload CSV file */}
<ReactFileReader handleFiles={uploadFile} fileTypes={".csv"}>
<button className="btn">Upload</button>
</ReactFileReader>
</>
);
}
export default App;
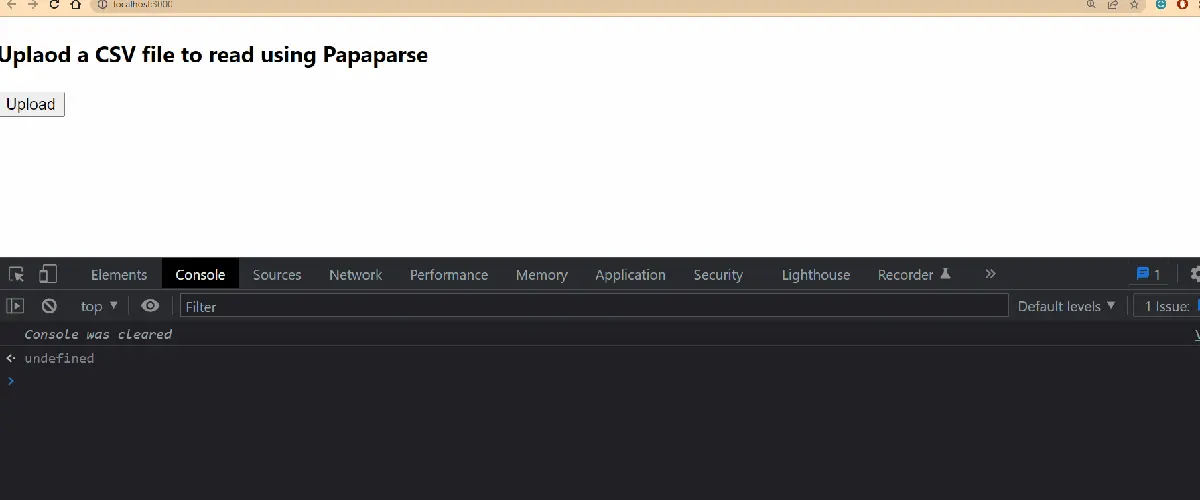
출력:

사용자가 CSV 파일을 읽기 위해 외부 라이브러리를 사용하지 않으려면 React.js에서 Vanilla JavaScript의 FileReader 클래스를 사용할 수 있습니다. 또한 이 기사에서는 papaparse 외부 React 라이브러리를 사용하여 CSV 파일을 읽었습니다.
인터넷에는 papaparse와 같이 사용자가 요구 사항에 따라 사용할 수 있는 타사 라이브러리가 많이 있습니다.
