React Native의 선택기 스타일

때때로 앱에서 양식을 디자인할 때 사용자에게 객관식 옵션을 제공해야 합니다. 이 기사에서는 React-Native 앱에서 Picker를 구현하고 우리 방식대로 스타일을 지정하는 방법에 대해 알아봅니다.
주제를 더 쉽게 만들기 위해 설명과 함께 예를 살펴보겠습니다.
React Native의 선택기 스타일
React-Native에서는 Picker를 사용합니다. Picker는 드롭다운 메뉴와 유사하게 여러 항목에서 단일 항목을 선택하는 데 사용되는 UI 구성 요소입니다.
앱에 선택기를 배치하면 기본 스타일로 스타일이 지정됩니다. 선택기의 스타일도 쉽게 변경할 수 있습니다.
아래 코드 예제에서는 React-Native 앱에서 Picker를 구현하고 스타일을 지정하는 방법을 보여줍니다. 예제의 코드 스니펫은 다음과 같습니다.
// importing necessary packages
import {Picker} from '@react-native-picker/picker';
import {StatusBar} from 'expo-status-bar';
import {useState} from 'react';
import {StyleSheet, Text, View} from 'react-native';
export default function App() {
const [selectedValue, SetSelectedValue] = useState('java');
return ( // Including the image
<View style={styles.container}>
<Picker
selectedValue={selectedValue}
style={
{ height: 50, width: 150 }}
onValueChange={(itemValue, itemIndex) => SetSelectedValue(itemValue)}>
<Picker.Item label='Java' value='java' />
<Picker.Item label='Python' value='python' />
<Picker.Item label='JavaScript' value='js' />
</Picker>
</View>
);
}
const styles = StyleSheet.create({
// Providing style.
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
우리는 이미 예제에서 위에서 공유한 단계와 관련하여 필요한 모든 줄의 목적을 명령했습니다.
const [selectedValue, SetSelectedValue] = useState("java"); 라인을 통해 우리는 Java에 대한 선택기의 초기 값입니다.
<Picker></Picker> 태그를 사용하여 Picker를 생성했으며 아래는 태그 내부의 속성입니다.
| 속성/코드 라인 | 정의 |
|---|---|
selectedValue={selectedValue} |
초기값을 설정합니다. |
스타일={{ 높이: 50, 너비: 150 }} |
선택기에 기본 스타일을 제공합니다. |
onValueChange={(itemValue, itemIndex) => SetSelectedValue(itemValue)}> |
사용자가 항목을 선택할 때 동작을 제공합니다. |
<Picker.Item label="Java" value="java" /> |
아이템을 생성합니다. |
<Picker.Item label="Python" value="python" /> |
아이템을 생성합니다. |
<Picker.Item label="JavaScript" value="js" /> |
아이템을 생성합니다. |
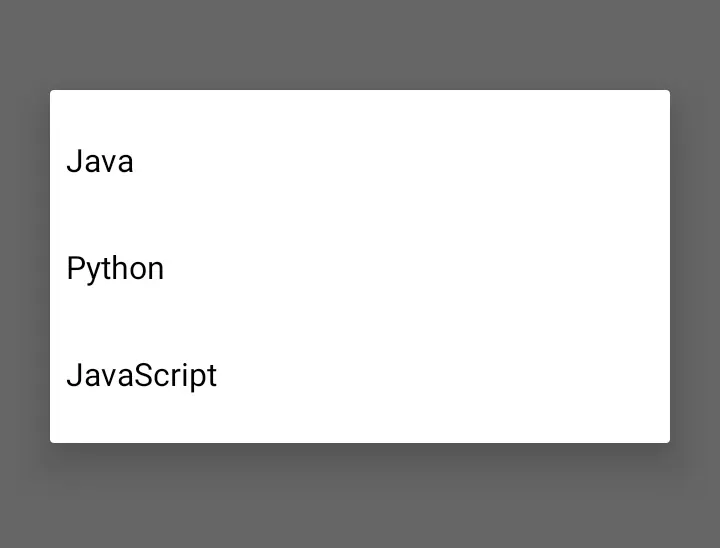
앱을 실행하면 아래와 같은 출력이 표시됩니다.
출력:


위에서 공유한 코드는 React-Native에서 생성되었으며 Expo-CLI를 사용하여 앱을 실행했습니다. 또한 최신 버전의 Node.js가 필요합니다.
환경에 Expo-CLI가 없으면 먼저 설치하십시오.
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn