기본 조건부 렌더링 반응

이 문서는 React Native의 조건부 렌더링을 이해하는 데 도움이 됩니다.
기본 조건부 렌더링 반응
React Native의 조건부 렌더링은 React의 조건부 렌더링과 유사합니다. 그러나 React Native를 사용하면 Text 구성 요소 내에서만 문자열을 렌더링할 수 있음을 명심하십시오.
코드 예:
import React, {Component} from 'react';
import {Text, View} from 'react-native';
const Hello = (props) => (props.name ? <Text>Hello, {props.name}</Text> : null);
class App extends Component {
constructor(props) {
super(props);
this.state = {
date: new Date(),
age: 23,
fruits: ["apple", "orange"],
};
}
componentDidMount() {
this.timer = setInterval(() => {
this.setState({ date: new Date() });
}, 1000);
this.setState((state) => ({ age: state.age + 5 }));
this.setState((state) => ({ age: state.age + 5 }));
this.setState(
(state) => ({ age: state.age + 5 }),
() => {
console.log("AGE: ", this.state.age);
}
);
this.setState({ fruits: [...this.state.fruits, "banana"] });
}
componentWillUnmount() {
clearInterval(this.timer);
}
render() {
const { age, fruits } = this.state;
return (
<View>
<Hello name="shiv" />
<Hello name='jenn' />
<Text>{this.state.date.toString()}</Text>
{age < 75 ? (
<Text>You are young: {age}</Text>
) : (
<Text>You are not young: {age}</Text>
)}
{fruits.length > 0 && <Text>Your Fruits</Text>
}
{fruits.length > 0 ?
(fruits.map(
(fruit) => <Text key = {fruit}>{fruit} <
/Text>)
) : (
<Text>There are no fruits</Text >)} <
/View>
);
}
}
export default App;
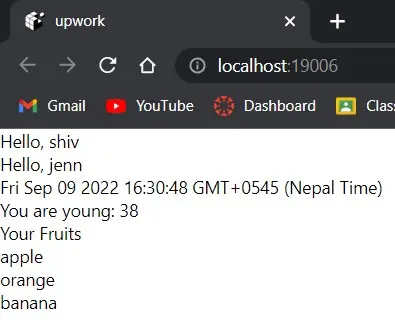
출력:

상태 속성을 date, age 및 fruit로 사용하는 Hello 구성 요소를 선언했습니다. 그런 다음 구성 요소는 보기 구성 요소에서 렌더링됩니다.
view 구성 요소에서 다음과 같이 해당 속성에 할당된 값을 지정했습니다.
<Hello name="shiv" />
<Hello name="jenn" />
<Text>{this.state.date.toString()}</Text>
구성 요소를 렌더링한 후 componentDidMount는 반응 코드를 실행하는 데 도움이 됩니다. componentDidMount는 구성 요소를 렌더링한 후에만 실행됩니다.
componentDidMount() {
this.timer = setInterval(() => {
this.setState({date: new Date()});
}, 1000);
this.setState((state) => ({age: state.age + 5}));
this.setState((state) => ({age: state.age + 5}));
this.setState((state) => ({age: state.age + 5}), () => {
console.log('AGE: ', this.state.age);
});
this.setState({fruits: [...this.state.fruits, 'banana']});
}
여기에서 setInterval이 사용된 것을 볼 수 있습니다. 사용하는 이유는 구성 요소 간의 시간 간격을 설정하기 위해서입니다.
빈 Hello 구성 요소가 할당되면 다음 코드를 실행하여 아무것도 인쇄하지 않음을 의미하는 null 값이 됩니다.
const Hello = (props) => (props.name ? <Text>Hello, {props.name}</Text> : null);
이제 빈 Hello 구성 요소를 설정하고 어떤 일이 발생하는지 확인하십시오.
<View>
<Hello name="shiv" />
<Hello name="jenn" />
<Hello />
<Text>{this.state.date.toString()}</Text>
{age < 75 ? (
<Text>You are young: {age}</Text>
) : (
<Text>You are not young: {age}</Text>
)}
{fruits.length > 0 && <Text>Your Fruits</Text>}
{fruits.length > 0 ? (
fruits.map((fruit) => <Text key={fruit}>{fruit}</Text>)
) : (
<Text>There are no fruits</Text>
)}
</View>
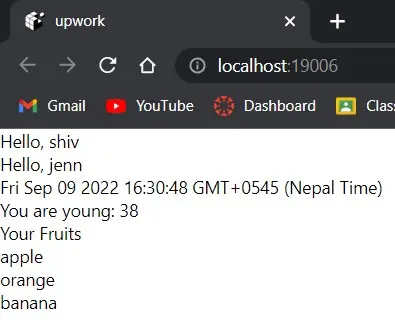
출력:

출력에서 age 속성을 볼 수 있습니다. 메인 코드에서 age = 23을 설정했습니다.
코드를 렌더링하고 실행하는 동안 나이를 15로 늘리고 ?를 확인했습니다. 또는 if-else 조건. 실행 후 나이는 38세가 되고 조건이 you are young: 38인 경우 감소합니다.
나이를 age = 80으로 변경한다고 가정합니다.
this.state = {
date: new Date(),
age: 80,
fruits: ['apple', 'orange'],
};
출력:

출력은 you are not young: 95라고 말합니다. 이는 코드가 age의 else 조건을 렌더링하기 때문에 발생합니다.
과일 상태에 대해 이야기합시다.
{
fruits.length > 0 && <Text>Your Fruits</Text>;
}
{
fruits.length > 0 ? (
fruits.map((fruit) => <Text key={fruit}>{fruit}</Text>)
) : (
<Text>There are no fruits</Text>
);
}
과일 수가 0보다 큰 경우 과일과 사용 가능한 과일 이름을 인쇄하는 if-else 조건이 있기 때문에 Your Fruits에서 과일 이름을 확인하십시오.
다른 과일을 원하면 과일 이름을 변경하거나 원하는 경우 구성 요소 이름을 변경할 수도 있습니다. 과일을 제거하고 과일 수를 세는 실행 코드에 주석을 달면 다른 조건으로 들어가 열매가 없습니다라는 출력을 제공합니다.
this.state = {
date: new Date(),
age: 80,
fruits: [],
};
// this.setState({ fruits: [...this.state.fruits, "banana"] });
출력:

이런 식으로 여러 가지 소품과 구성 요소 스타일을 사용하여 조건문이나 값을 렌더링할 수 있습니다.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn