데이터를 Excel로 내보내도록 React 구성 요소 구성
- 반응 데이터를 Excel로 내보내기
- React 데이터를 Excel로 내보내는 구성 요소의 예
- React에서 Excel로 데이터 내보내기 - 간단한 예제
- React에서 Excel로 데이터 내보내기 - 고급 예제

React를 사용하면 API에서 데이터를 매우 쉽게 받고 작업할 수 있습니다. 때때로 웹 애플리케이션은 사용자 입력을 수집하고 상태에 저장할 수도 있습니다.
나중에 애플리케이션에 상태 값을 표시하거나 동적 기능에 사용하거나 특정 요소를 조건부로 렌더링(또는 렌더링 건너뛰기)할 수 있습니다. 요점은 React에서 상태 데이터에 대한 많은 사용 사례가 있다는 것입니다.
가능한 실제 사용 사례 중 하나는 상태 데이터를 Excel 파일로 내보내는 것입니다.
반응 데이터를 Excel로 내보내기
react-csv 라이브러리는 JavaScript 데이터를 쉽게 캡처하고 Excel 파일로 내보낼 수 있는 기능을 제공합니다. 데이터는 state 개체 또는 일반 개체 배열에서 가져올 수 있습니다.
데이터를 성공적으로 내보내려면 데이터가 일관된 형식을 따르는지 확인해야 합니다. 목록(배열)의 모든 개체는 동일한 속성을 가져야 합니다. 그렇지 않으면 실행 시 오류가 발생합니다.
배열의 구조
JavaScript 내에서 데이터를 배열의 배열로 형식화합니다. 배열 내의 첫 번째 배열은 열 레이블을 생성하는 데 사용됩니다.
그 이후의 배열은 Excel 파일에서 행을 생성하는 데 사용됩니다.
배열 내의 모든 배열은 동일한 수의 값을 가져야 합니다. 이미 말했듯이 첫 번째 배열은 열을 생성하는 데 사용됩니다.
다음 배열은 각 위치에 해당 값이 있어야 합니다. 이 예를 살펴보겠습니다.
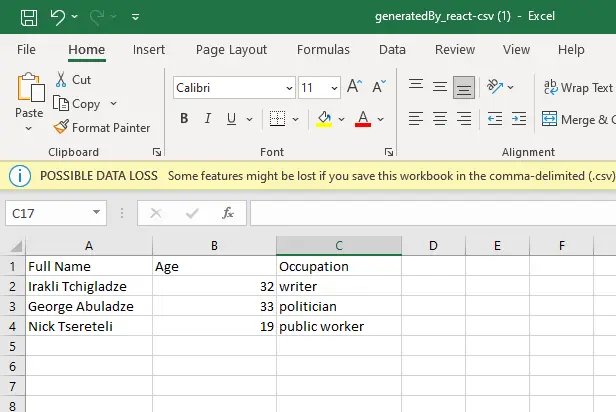
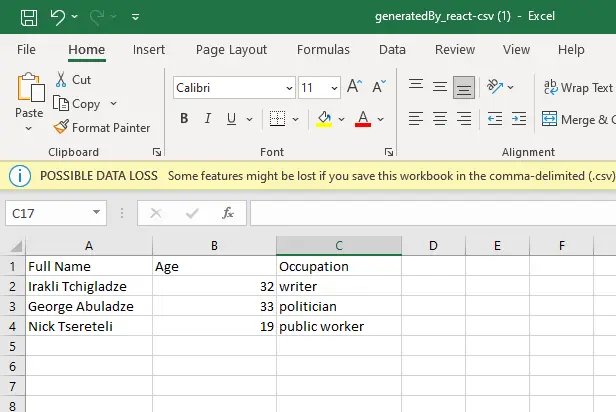
[['Full Name', 'Age', 'Occupation'], ['Irakli Tchigladze', 32, 'writer'],
['George Abuladze', 33, 'politician'], ['Nick Tsereteli', 19, 'public worker']]
보시다시피 전체 이름 열이 첫 번째로, 나이 열이 두 번째로, 직업 열이 세 번째로 옵니다. 다음 배열의 값은 순서가 같아야 합니다.
이것이 react-csv 라이브러리가 각 열에 값을 할당하는 방법입니다.
React 데이터를 Excel로 내보내는 구성 요소의 예
react-csv 라이브러리가 어떻게 작동하는지 더 잘 이해하기 위해 단일 구성 요소로 구성된 이 웹 애플리케이션을 살펴보겠습니다.
import "./styles.css";
import React from "react";
import { useState } from "react";
import { CSVLink } from "react-csv";
export default function App() {
const [fullName, setFullName] = useState("");
const [age, setAge] = useState(0);
const [occupation, setOccupation] = useState("");
const [data, setData] = useState([
["Full Name", "Age", "Occupation"],
["Irakli Tchigladze", 32, "writer"],
["George Abuladze", 33, "politician"],
["Nick Tsereteli", 19, "public worker"]
]);
const handleSubmit = (e) => {
setData([...data, [fullName, age, occupation]]);
setFullName("");
setAge(0);
setOccupation("");
};
console.log(data);
return (
<div className="App">
<CSVLink data={data}>Download Excel File</CSVLink>
<form
onSubmit={(e) => {
e.preventDefault();
handleSubmit();
}}
>
<p>Full Name</p>
<input
type="text"
value={fullName}
onChange={(e) => setFullName(e.target.value)}
/>
<p>Age</p>
<input
value={age}
type="number"
onChange={(e) => setAge(e.target.value)}
/>
<p>Occupation</p>
<input
type="text"
value={occupation}
onChange={(e) => setOccupation(e.target.value)}
/>
<p></p>
<button type="submit">Submit data</button>
</form>
</div>
);
}
상태 변수를 생성하고 업데이트하는 데 사용할 useState 후크를 가져오는 것으로 시작합니다. 또한 react-csv 라이브러리에서 CSVLink 사용자 정의 구성 요소를 가져옵니다.
React에서 Excel로 데이터 내보내기 - 간단한 예제
useState() 후크를 사용하여 data 및 setData라는 두 가지 상태 변수를 시작합니다. 후자는 변수를 업데이트하는 데 사용됩니다.
useState() 후크에 대한 인수는 data 변수의 기본값으로 사용됩니다.
JSX에서 사용자 지정 <CSVLink> 구성 요소를 만들고 해당 data 특성을 상태 변수 data와 동일하게 설정합니다. 웹 페이지에 Excel 파일 다운로드라는 클릭 가능한 텍스트가 표시됩니다.
이 링크를 클릭하면 브라우저에서 다운로드가 시작됩니다. 파일을 열면 상태 변수의 데이터가 표시됩니다.

이 라이브 CodeSandbox 데모로 이동하여 직접 사용해 보십시오.
React에서 Excel로 데이터 내보내기 - 고급 예제
CodeSandbox의 웹 애플리케이션은 상태의 데이터를 Excel 파일로 다운로드하는 것보다 훨씬 더 많은 기능을 수행합니다. 또한 Excel 형식으로 변환될 상태 변수를 업데이트할 수 있습니다.
라이브 데모에서 전체 이름, 나이 및 직업 필드에 값을 입력하고 데이터 제출 버튼을 클릭할 수 있습니다.
이렇게 하면 handleSubmit() 함수가 실행되어 세 필드 모두의 현재 값을 보고 새 배열을 만들고 기존 상태 변수에 추가합니다.
파일을 다시 다운로드하면 필드에 입력한 값이 Excel 테이블의 최신 행이 되는 것을 볼 수 있습니다.
이벤트 처리기는 필드에 입력한 값도 재설정합니다.
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn