React Native의 글꼴 두께

이 기사에서는 React Native에서 글꼴 두께가 다른 다양한 글꼴을 사용하는 방법을 배웁니다.
React Native의 글꼴 두께
font-weight 속성은 React Native 애플리케이션에서 몇 가지 문제를 나타낼 수 있으므로 추가 글꼴 파일을 사용하여 React Native 애플리케이션에서 동일한 문제를 복제합니다. React Native에서 사용자 정의 글꼴을 추가하려면 .ttf 파일과 같은 글꼴 파일을 다운로드해야 합니다.
글꼴 파일을 다운로드한 후 React Native 앱에서 사용하려면 특정 단계를 수행해야 합니다.
이 기사 데모에서는 세 가지 변형과 함께 OpenSans 글꼴을 사용하여 OpenSans Regular, OpenSans Bold 및 OpenSans Italic의 다양한 font-weight를 표시합니다.
다른 글꼴 두께에 대해 다른 글꼴을 추가하는 단계는 다음과 같습니다.
-
글꼴 파일을 다운로드할 수 있는 웹사이트가 많이 있습니다. 사용자는 Google 글꼴 웹 사이트를 팔로우하여 원하는 글꼴을 다운로드할 수 있습니다.
-
React Native 프로젝트의
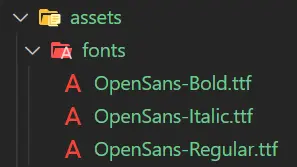
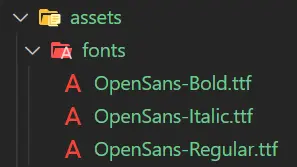
assets디렉토리에 있는fonts폴더에 글꼴을 추가합니다.assets에fonts폴더가 없으면fonts라는 폴더를 만들고 다운로드한 글꼴을fonts폴더로 이동합니다.
위 이미지는 모든 글꼴 파일을
assets/fonts폴더로 이동한 후의 폴더 구조를 보여줍니다. -
React Native 프로젝트에서
react-native.config.js라는 새 파일을 만듭니다. 프로젝트에 이미 이 파일이 있는 경우 다시 만들 필요가 없습니다. 이전에 만든 것을 사용할 수 있습니다. -
이 파일에 다음 코드를 추가합니다.
module.exports = { project: { ios: {}, android: {}, }, assets: ["./assets/fonts/"], }; -
자산을 React Native 프로젝트에 연결하려면 터미널에서 다음 명령을 수행하십시오.React Native 버전 >= 0.69의 경우:
npx react-native-assetReact Native 버전 < 0.69의 경우:
npx react-native link -
useFonts후크는 글꼴을 초기화하여 프로젝트에서 사용할 수 있도록 합니다. 먼저expo-font에서 이러한useFonts후크를 가져와야 합니다. 이 후크는 매개변수에서 개체를 가져오고 개체 키는 프로젝트에서 글꼴을 설정하는 데 사용되는 글꼴 패밀리 이름을 정의합니다. -
개체의 값은 다운로드한 글꼴 파일을 개체 키에 바인딩하는
require기능이라고 합니다. 아래 제공된 구문을 사용하여useFonts후크를 적용할 수 있습니다.// using useFonts hooks const [loaded] = useFonts({ OpenSansRegular: require('./assets/fonts/OpenSans-Regular.ttf'), OpenSansBold: require('./assets/fonts/OpenSans-Bold.ttf'), OpenSansItalic: require('./assets/fonts/OpenSans-Italic.ttf'), });
React Native 프로젝트에서 다른 글꼴 사용
다른 글꼴 두께에 대해 다른 글꼴을 사용하는 것이 마지막 단계입니다. React Native 프로젝트의 App.js 파일에서 useFonts 후크를 사용하는 코드를 작성합니다.
아래 예제에서는 먼저 React Native 프로젝트에 필요한 구성 요소를 가져왔으며, 이는 React Native 프로젝트의 style을 설정하기 위한 StyleSheet, 콘텐츠 text, View를 작성하기 위한 Text입니다. view 프로젝트를 설정하고 useFonts를 설정하여 fonts를 설정합니다.
useFonts 후크는 앞에서 설명한 방법으로 설정됩니다. 그런 다음 StyleSheet를 사용하여 View 구성 요소에 대한 몇 가지 스타일을 언급했습니다.
마지막으로 Text 구성 요소에서 style 속성을 사용하여 fontFamily 스타일을 설정하고 useFont 후크에서 값을 제공합니다.
import { StyleSheet, Text, View } from 'react-native';
import { useFonts } from 'expo-font';
export default function App(){
// load fonts
const [loaded] = useFonts({
OpenSansRegular: require('./assets/fonts/OpenSans-Regular.ttf'),
OpenSansBold: require('./assets/fonts/OpenSans-Bold.ttf'),
OpenSansItalic: require('./assets/fonts/OpenSans-Italic.ttf'),
});
if (!loaded) {
return null;
}
// show texts with different fonts
return (
<View style={styles.container}>
<Text style={{ fontFamily: 'OpenSansRegular', fontSize: 30 }}>OpenSans Regular</Text>
<Text style={{ fontFamily: 'OpenSansBold', fontSize: 30 }}>OpenSans Bold</Text>
<Text style={{ fontFamily: 'OpenSansItalic', fontSize: 30 }}>OpenSans Italic</Text>
</View>
);
}
// style for the component
const styles = StyleSheet.create({
container: {
flex: 1,
width: '100%',
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
출력:

위의 출력에서 사용자는 동일한 글꼴의 세 가지 글꼴 두께를 볼 수 있습니다.
이 기사에서는 다양한 글꼴 두께에 대해 서로 다른 글꼴을 사용하는 방법을 배웠습니다. 매우 쉽지만 사용자는 단계별 프로세스를 따라야 합니다. 사용자는 예를 따라 프로세스를 더 잘 이해할 수 있습니다.
