Flask 요청 양식

이 설명을 통해 양식을 제출할 때 발생하는 두 가지 일과 Flask 및 Python의 도움으로 양식 데이터를 수신하고 얻는 방법을 배웁니다.
Flask 및 Python의 도움으로 양식 데이터 수신 및 가져오기
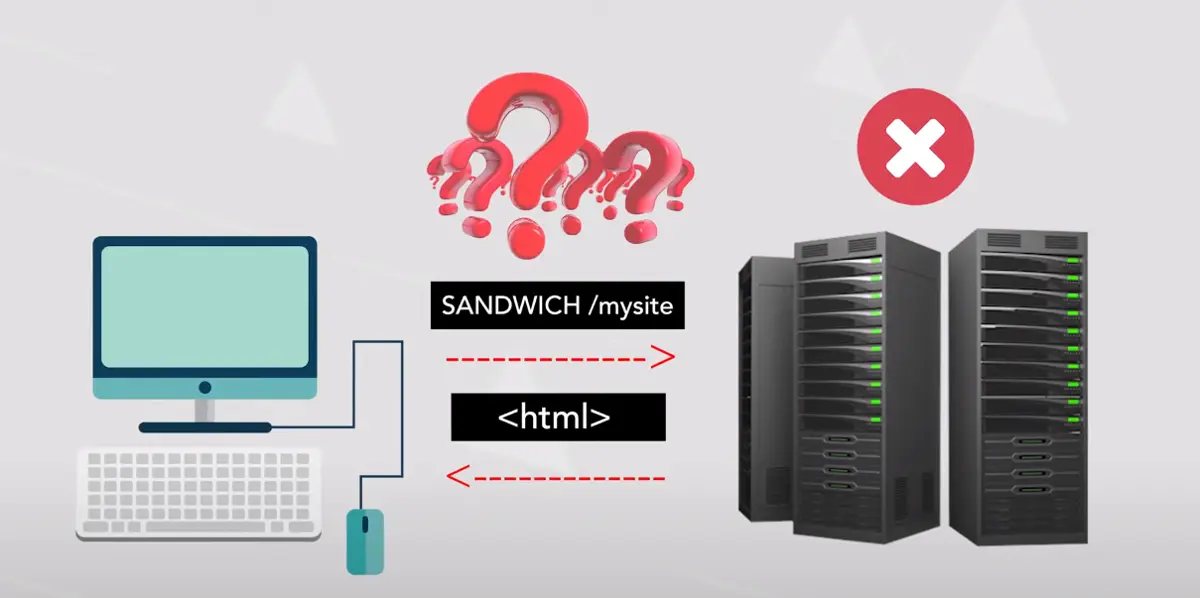
브라우저는 서버에 요청합니다. 그것이 그들이 의사 소통하는 방법입니다. Get 요청은 일반적으로 서버에서 데이터를 검색하거나 서버에 일부 데이터를 요청하는 데 사용됩니다. 그러나 요청은 브라우저가 서버로 보내는 데이터의 일부일 뿐입니다.
그런 다음 서버는 해당 조각을 보고 의미를 이해하기를 바랍니다. 예를 들어 요청의 get 부분은 요청에 포함된 문자열일 뿐입니다.

서버가 이를 보고 get 요청에 응답하도록 프로그래밍된 경우 응답할 수 있습니다. 그러나 get 요청을 하는 대신 sandwich 요청을 할 수 있습니다.
서버를 구체적으로 이해하기 위해 서버를 코딩하지 않는 한 서버는 당신이 말하는 내용을 전혀 알지 못할 것입니다.

sandwich 요청을 사용한 경우 더 이상 HTTP 요청을 하지 않습니다. HTTP는 규칙의 집합을 의미하는 프로토콜이며 실제로 존재하는 HTTP 메서드를 사용하는 것과 같은 규칙을 따르면 HTTP를 사용하고 있는 것이고 그렇지 않으면 사용하지 않는 것입니다.
이것은 HTTP를 사용하려는 경우 알아야 할 규칙이 있기 때문에 중요합니다. 예를 들어 post 요청은 본문이라는 페이로드를 가질 수 있는 또 다른 유형의 요청입니다.
이는 더 긴 데이터이며 요청에 포함됩니다. 그것은 데이터 문자열이거나 JSON과 같이 좀 더 형식화된 것일 수 있습니다. 파일일 수도 있고 양식 데이터일 수도 있습니다.
일부 HTTP 요청에는 페이로드가 있을 수 있고 다른 요청에는 없을 수 있습니다. 예를 들어 Get 요청은 페이로드를 가질 수 없지만 post 및 put은 가능합니다.
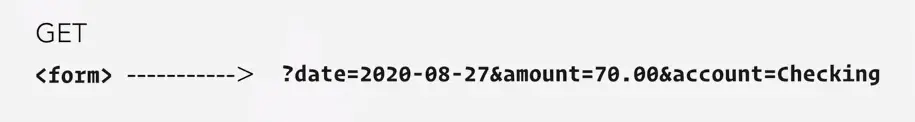
데이터 전송 방식에 따라 다른 요청 유형을 사용하도록 양식에 지시할 수 있습니다. 양식에 get을 사용하도록 지시하면 데이터를 페이로드에 넣을 수 없습니다. URL에 넣습니다.

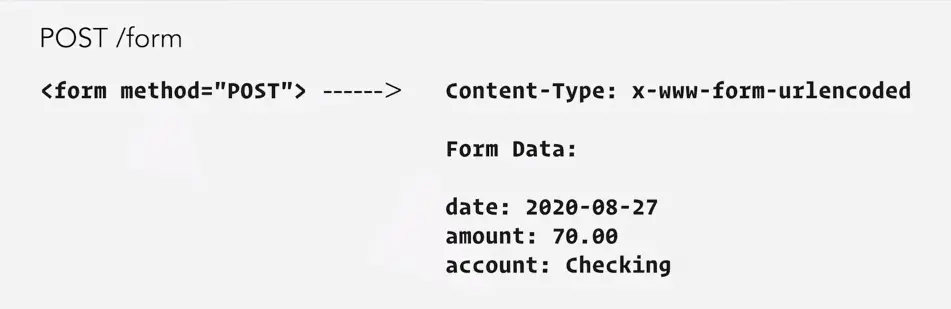
post를 사용하도록 지시하면 데이터를 페이로드에 넣습니다.

post와 같은 이 양식 데이터를 수신하는 Flask 앱을 만들어 보겠습니다. Flask 코드를 포함할 app.py라는 파일을 만들고 가상 환경도 만들고 여기에 Flask를 설치합니다.
우리는 Flask가 브라우저 요청에 응답하기 위해 함수를 사용한다는 것을 알고 있으며 이제 우리가 Flask 앱에 처음 액세스할 때 브라우저가 실제로 그것을 표시할 수 있도록 HTML 페이지로 브라우저 요청에 응답하기를 원합니다.
Flask로 그렇게 하려면 초기 설정을 해야 합니다. app.py와 같은 위치에 있어야 하는 templates 폴더를 만들어야 합니다.
templates 안에 index.html 파일을 넣을 것입니다. 그런 다음 이 파일 내에서 모두를 위한 오픈 소스인 부트스트랩 시작 템플릿을 사용합니다.
그런 다음 body 태그를 찾고 두 개의 필드가 있는 기본 HTML 양식을 작성합니다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, this is about flask!</h1>
<form action="#">
<p>Name:</p>
<p><input type="text" name="candidate-name" /></p>
<p>City:</p>
<p><input type="text" name="candidate-city" /></p>
<p><input type="submit" value="submit"/></p>
</form>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
그런 다음 Flask를 사용하여 HTML 코드를 사용자에게 반환해야 합니다. 이렇게 하려면 app.py 안에 Flask와 render_template을 가져와야 합니다.
이제 데코레이터를 사용하여 끝점을 추가한 다음 index.html의 render_template()을 반환해야 합니다.
Flask에서 request를 가져오고 엔드포인트 내부에 print 문을 추가하여 Flask가 쿼리 문자열을 넣을 request.args의 내용을 표시하고 모든 요청을 수신합니다.
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/")
def INDEX():
print(request.args)
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
요청에 응답하는 함수 내에서만 request.args에 액세스할 수 있습니다.
이제 Flask 앱을 시작할 수 있습니다. 먼저 가상 환경을 활성화했는지 확인하고 엔드포인트에 도달하면 양식이 표시되는 것을 확인한 다음 양식을 작성하고 제출합니다.

이제 무언가가 인쇄된 것을 볼 수 있습니다.
HTML 코드에서 양식 메소드를 post로 변경하면 더 이상 쿼리 문자열을 수신하지 않습니다. 대신 Flask가 요청에 수신된 양식 데이터를 저장하는 request.form에 액세스하려면 Flask 코드를 변경해야 합니다.
<form action="#" method="post" >
또한 엔드포인트가 get 및 post 요청을 수신할 수 있다고 알려야 합니다. 특정 양식 데이터 필드에 액세스하려면 request.form.get()을 사용할 수 있습니다.
이것은 우리가 접근하고자 하는 필드의 이름을 취하고 그 값을 반환하는 메소드입니다. 예를 들어 request.form.get("candidate-name") 및 request.form.get("candidate-city")는 우리에게 그들의 가치를 줄 것입니다.
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route("/", methods=["GET", "POST"])
def INDEX():
print(request.form)
print(request.form.get("candidate-name"))
print(request.form.get("candidate-city"))
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
출력:

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn