jQuery를 사용하여 <Select> 드롭다운에 옵션 추가

오늘 게시물에서는 jQuery의 <Select> 요소에 새로운 대체 옵션을 추가하는 방법에 대해 설명합니다.
jQuery를 사용하여 <Select> 드롭다운에 옵션 추가
이 접근 방식은 일반적으로 <Select> 양식 필드 값에 옵션을 추가하는 데 사용됩니다. 고유한 조건과 일치하는 기준을 기반으로 우세한 선택 요소에 새 HTMLOptionElement를 추가합니다.
통사론:
new Option(text, value)
new Option() 생성자는 두 개의 인수를 사용합니다.
텍스트- 선택적으로 사용할 수 있는 매개변수이며 세부 내용, 즉 표시된 텍스트를 나타내는 문자열입니다. 더 이상 고유하지 않으면""빈 문자열의 기본값이 사용됩니다.value- 선택적으로 사용할 수 있는 매개변수이며HTMLOptionElement의 값을 나타내는 문자열, 즉<option>에 해당하는 값 속성입니다. 지정하지 않으면 텍스트 값이 예를 들어 양식이 서버에 제출될 때 연결된<select>요소의 값으로 사용됩니다.
다음 예를 통해 이해해 봅시다.
예제 코드(HTML):
<select id="city">
<option value="mumbai">Mumbai</option>
<option value="goa">Goa</option>
<option value="delhi">Delhi</option>
</select>
예제 코드(자바스크립트):
const o = new Option('Banglore', 'banglore');
$('#city').append(o);
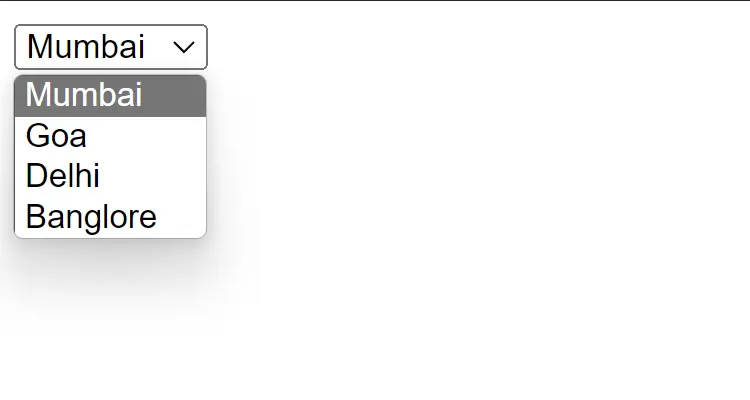
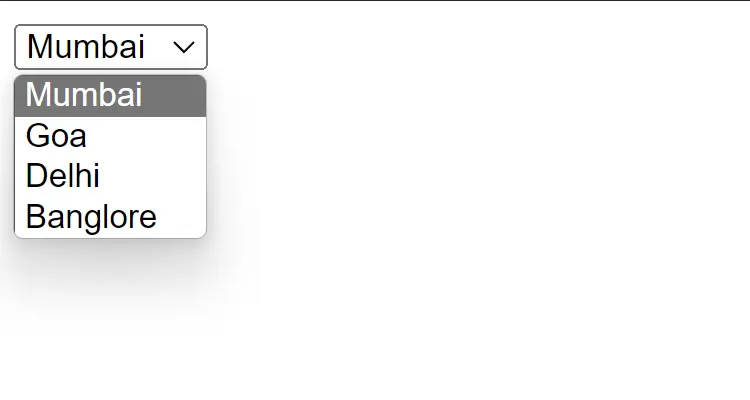
위의 예에서 선택을 사용하여 도시 드롭다운을 설명했습니다. 도시 드롭다운의 기본값은 뭄바이입니다.
새 선택 항목을 추가하려면 Option 개체의 인스턴스를 만들고 text 및 value를 매개 변수로 추가합니다. 인스턴스가 생성되면 인스턴스를 <select> 요소에 추가합니다.
jQuery를 지원하는 모든 브라우저에서 위의 코드 스니펫을 실행해 봅니다. 아래 결과가 표시됩니다.
출력:

이 링크를 통해 위 예제 코드의 라이브 데모에 액세스할 수 있습니다.
Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn