JavaScript의 중첩 맵

JavaScript는 HTML 및 CSS와 함께 세계에서 가장 널리 사용되는 웹 개발 프로그래밍 언어입니다.
JavaScript에서 데이터는 Map이라는 데이터 구조를 사용하여 쌍으로 저장할 수 있습니다. 여기에는 키에 매핑되는 고유한 키와 값이 포함되었습니다.
JavaScript ES6 버전은 키가 모든 데이터 유형일 수 있는 키와 값 쌍을 포함하는 map() 메서드를 초기화했습니다. 배열을 호출하는 모든 요소에서 지정된 함수를 호출하는 배열을 만들고 결과를 새 배열에 추가합니다.
이 기사는 주로 map() 메서드를 기반으로 하는 중첩 맵에 중점을 둡니다. 반복 배열에 의해 상위 배열의 각 요소에 대해 제공된 기능을 수행하기 위해 map() 메서드를 사용하여 배열 배열을 생성합니다.
JavaScript에서 중첩 맵 만들기
지도를 만드는 방법을 살펴보겠습니다. 다음은 키-값 쌍과 함께 맵을 생성하는 표준 구문입니다.
const map = new Map([iterable])
위 구문에 따라 const는 새 맵을 정의하는 키워드입니다. new Map()을 사용하여 새 지도 객체를 만들 수 있습니다.
그 안에 키-값 쌍을 정의할 수 있습니다. 위의 코드에서 iterable로 정의됩니다. 위 구문을 사용하여 다음과 같이 배열 맵을 만들 수 있습니다.
<!DOCTYPE html>
<html>
<title>Map javascript</title>
<body>
<p id="map"></p>
<script>
const books = new Map([["Beloved",400 ],
["Jane Eyre", 500],
["Lolita", 700]]);
let string = "";
for(const booksName of books.entries()){
string += booksName + "<br>"
}
document.getElementById("map").innerHTML = string;
</script>
</body>
</html>
위의 예를 고려하여 새로운 map()을 객체로 생성합니다. 세 개의 키-값 쌍을 선언했습니다.
이러한 키-값 쌍을 할당하는 변수를 정의할 수 있습니다.
인쇄하려면 배열의 키-값 쌍을 반복하는 entries() 메서드와 함께 for 루프를 사용할 수 있습니다. 이것이 map()을 만드는 방법입니다.
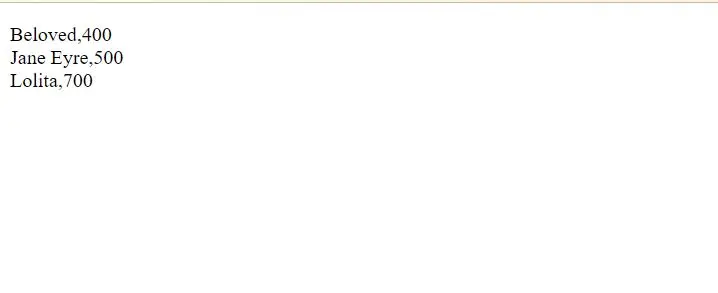
다음은 위 코드의 결과입니다.

따라서 map()을 만들 때 중첩된 지도를 만들 수 있습니다. 그렇지 않으면 배열의 배열입니다. 먼저 JavaScript에서 중첩 배열을 만드는 방법을 살펴보겠습니다.
const flowers = [['Rose', 'Red'], ['Sunflower', 'Yellow'], ['Tulips', 'white']]
그 안에 배열을 만들기 위해 대괄호를 넣고 배열을 만들기 위해 또 다른 대괄호를 넣을 수 있습니다.
다음은 배열의 모든 요소에 대해 함수를 호출하고 중첩 맵을 만드는 데 사용되는 새 배열에 함수를 추가하는 데 사용되는 구문입니다.
array.map(function(currentValue, index, arr), thisValue)
각 요소에 대해 호출할 함수를 정의해야 하며 currentValue는 현재 요소의 값입니다. 인덱스는 현재 값의 인덱스를 수행합니다.
arr은 현재 요소의 배열을 정의합니다. 마지막으로 전달된 함수의 기본값인 thisValue가 있습니다.
그런 다음 함수는 thisValue 함수로 사용할 수 있으며 currentValue 매개변수는 다른 매개변수 중 필수이며 다른 매개변수는 선택사항입니다.
다음 예를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<title>Map javascript</title>
<body>
<p id="map"></p>
<script>
const person = [{name:"Shen", info:[27,"IT department","shen@gmail.com"]},
{name:"Sally", info:[24,"Finance department","sally@gmail.com"]},
{name:"Windy", info:[29,"HR department","windy@gmail.com"]}]
person.map((person,index) =>{console.log(person.info)})
</script>
</body>
</html>
위의 예에서 person이라는 배열이 있습니다. info라는 중첩 배열을 선언했습니다.
이 중첩 배열에는 세 가지 다른 값이 포함되어 있습니다.
그런 다음 person 배열이 map() 메서드에 할당됩니다. map() 메서드에는 person과 index라는 두 개의 매개변수가 있습니다.
각 매개변수에 대해 사람은 배열을 전달하고 인덱스는 배열의 각 요소에 대한 인덱스를 제공합니다. 화살표 기능을 사용하여 console.log 메소드를 호출하여 중첩 배열 정보를 얻을 수 있습니다.
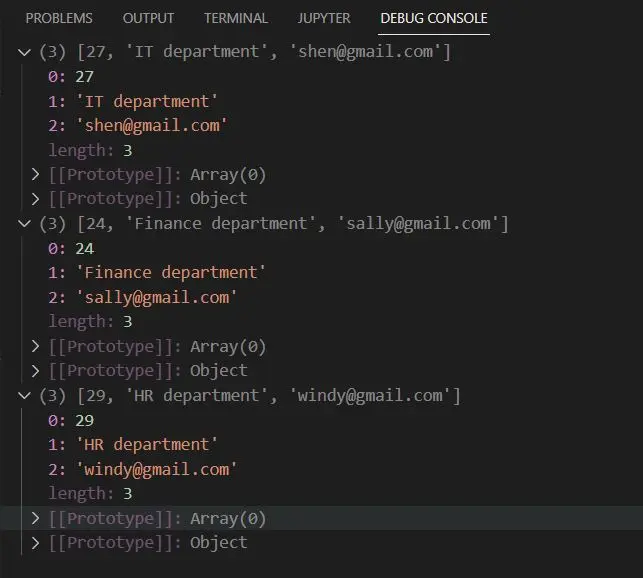
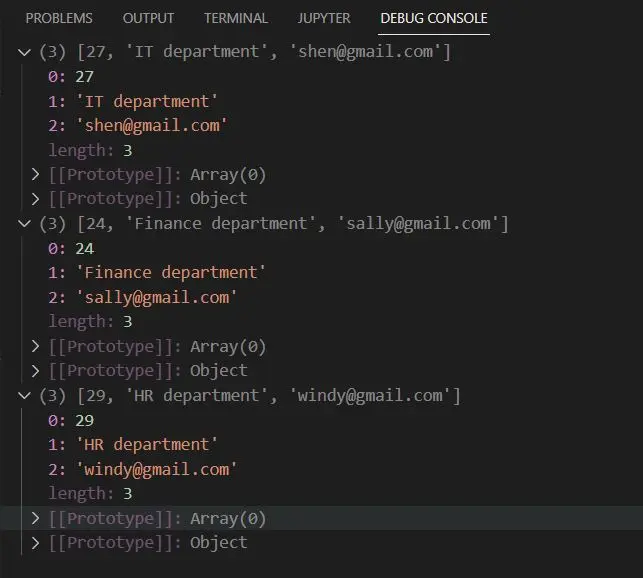
따라서 결과는 다음과 같이 얻을 수 있습니다.

보시다시피 info 배열은 map() 메서드를 사용하여 새로운 배열로 생성되었습니다. 중첩 맵을 사용하는 방법 중 하나입니다.
또한 다음과 같이 중첩 배열의 각 요소에 대해 수행할 함수를 제공할 수 있습니다.
<!DOCTYPE html>
<html>
<title>Map javascript</title>
<body>
<p id="map"></p>
<script>
const num = [[14,8],[5,31],[23,41]]
function squareRoot(x){
return x*2;
}
var newArr = num.map(subarray =>subarray.map( squareRoot ));
console.log(newArr)
</script>
</body>
</html>
위의 코드는 num 배열에 있는 요소의 제곱근을 얻는 데 사용됩니다. 여기에는 3개의 중첩 배열이 있습니다.
이 배열의 각 요소를 호출하는 함수를 만들 수 있습니다. 위의 예에서 배열의 각 요소를 2(x*2)로 곱합니다.
그 후 할당된 새 배열은 newArr로 최종 결과를 저장합니다. map() 메서드는 squareRoot 함수를 호출하고 하위 배열의 모든 요소를 반복합니다.
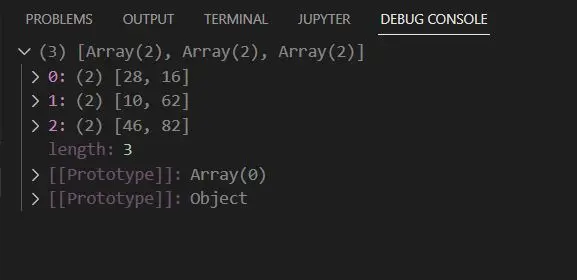
따라서 다음과 같이 출력을 얻을 수 있습니다.

보시다시피 중첩 배열은 각 요소에서 함수를 수행한 후 map() 메서드를 사용하여 새 배열로 할당됩니다.
이것이 중첩 맵에서 작업할 수 있는 방법입니다. map() 메서드를 사용하여 중첩 배열의 각 값에서 모든 기능을 수행할 수 있습니다.
결론
이 문서는 JavaScript에서 중첩 맵을 작동하는 방법을 설명합니다. 주로 map() 메서드는 지도 요소에 대한 작업을 수행하는 데 사용됩니다.
중요한 것은 map() 프로세스가 빈 요소에 대해 함수를 실행하지 않는다는 것입니다. 또한 map() 메서드를 사용하여 부모 배열을 변경할 수 없습니다.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
