JavaScript의 마우스 오버 이벤트
Kushank Singh
2023년10월12일
JavaScript
JavaScript Mouseover

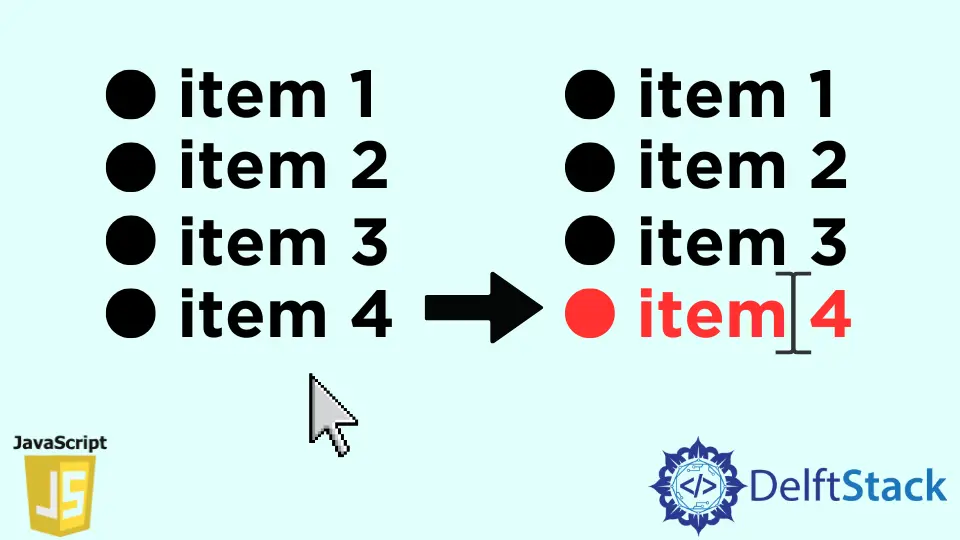
마우스 오버 이벤트는 포인팅 장치가 웹 페이지의 요소 쪽으로 커서를 이동할 때 발생합니다.
이 튜토리얼에서는 JavaScript를 사용하여 mouseover 이벤트를 구현합니다.
이를 위해 addEventListener()를 사용하여 필요한 요소 위에 필요한 마우스 오버 이벤트를 추가할 수 있습니다.
아래의 예를 확인하십시오.
- HTML
<ul id="example">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
- 자바스크립트
let test = document.getElementById('example');
test.addEventListener('mouseover', function(event) {
// highlight the mouseover target
event.target.style.color = 'red';
}, false);
test.addEventListener('mouseout', function(event) {
// highlight the mouseout target
event.target.style.color = 'black';
}, false);
위의 코드에서 getElementById() 함수를 사용하여 커서를 이동하려는 필수 요소를 검색합니다. 그런 다음 이 요소에 지정된 이벤트 핸들러를 연결하는 addEventListener() 메서드를 이 요소에 적용합니다.
제공된 이벤트가 대상으로 전송되면 EventTarget 메소드 addEventListener()가 호출될 함수를 생성합니다. 여기에서 mouseover 및 mouseout 메서드가 각각 호출됩니다.
mouseover 이벤트는 커서를 주어진 요소로 이동합니다. mouseout 이벤트는 커서를 이 요소에서 멀리 이동합니다.
event.target.style.color 속성은 mouseover 또는 mouseout과 같은 특정 대상 메서드 호출 시 색상을 지정합니다.
튜토리얼이 마음에 드시나요? DelftStack을 구독하세요 YouTube에서 저희가 더 많은 고품질 비디오 가이드를 제작할 수 있도록 지원해주세요. 구독하다