JavaScript에서 수면 기능 구현

JavaScript 프로그래밍 언어가 단일 스레드 언어라는 것을 누구나 알고 있습니다. 즉, 하나의 호출 스택과 하나의 힙 스택 만 있음을 의미합니다. 이 때문에 JavaScript 코드는 한 줄 씩만 실행할 수 있습니다. 그러나 실행하는 데 시간이 걸리는 일부 작업을 수행하려는 경우가 있으며이 시간 동안 사용자가 결과를 기다리도록하는 것은 좋은 생각이 아닙니다.
API 호출을 수행한다고 가정 해 보겠습니다. 그런 다음 서버에서 응답을받는 데 시간이 걸릴 수 있습니다. 응답을 기다리는 대신Promise객체를 반환하는 API 호출을 만드는 함수 앞에async키워드를 추가 할 수 있습니다. 이렇게하면 해당 함수가 비 동기화되고await의 도움으로 잠시 기다릴 것입니다. 그 동안 우리는 다른 작업을 완료하려고 노력할 것입니다. 나중에 서버에서 응답을받는 즉시 돌아와서 API 호출 결과를 표시 할 수 있습니다.
이를 통해 JavaScript 엔진을 효과적으로 사용할 수 있습니다. 이를 위해 JavaScript는Promise객체와 async및await와 같은 일부 키워드를 제공합니다. Promise는 요청이 해결되었는지 아니면 거부되었는지를 알려주는 이벤트입니다. 리소스를 요청할 때마다 요청이 이행되거나 거부 될 수있는 두 가지가 있습니다. async를 사용하여 해당 함수를 비동기 적으로 만듭니다.
JavaScript에서Promise,async및await없이sleep()함수 구현
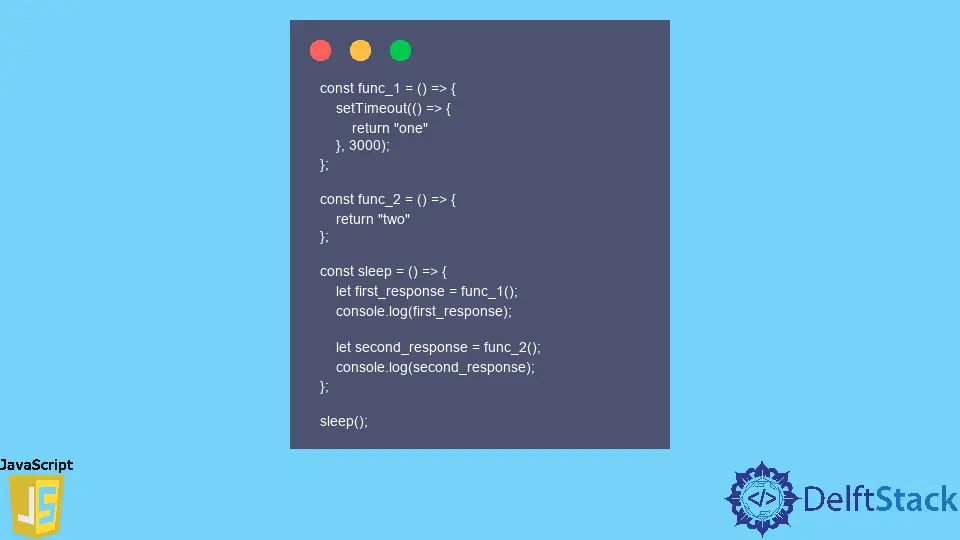
먼저 프로그램에서promise,async및await를 사용하지 않을 때 어떤 일이 발생하는지 살펴 보겠습니다. 아래 코드에는func_1,func_2및sleep()함수가 있습니다. 실행은sleep()함수에서 시작됩니다. 실행이 시작되면sleep()함수가func_1을 호출하지만 여기서func_1내부에 3000ms (3 초)의 타임 아웃이있는setTimeOut()함수가 있음을 알 수 있습니다. 이제func_1이 해당 시간 동안 대기합니다. 그때까지 다른 코드 줄이 실행됩니다.
const func_1 = () => {
setTimeout(() => {return 'one'}, 3000);
};
const func_2 = () => {
return 'two'
};
const sleep = () => {
let first_response = func_1();
console.log(first_response);
let second_response = func_2();
console.log(second_response);
};
sleep();
출력:
undefined
two
console.log(first_response); 실행되면undefined이 인쇄됩니다. func_1()은 현재 상태 대기 중이므로first_response에는 내부에 아무것도 없습니다. 이것이undefined을 인쇄하는 이유입니다. JavaScript에는 선언되었지만 초기화되지 않은 프로그램의 모든 변수에undefined값이 할당되는 호이 스팅 개념이 있습니다. 이것이 출력으로undefined을 얻는 방법입니다.
두 번째 함수func_2()는 간단합니다. 여기서 단순히two문자열을 반환하고second_response변수에 저장 한 다음 출력 창에 인쇄합니다.
JavaScript에서Promise,async및await를 사용하여sleep()함수 구현
여기서는 Promise,async및await를 사용하고 프로그램을 약간 수정합니다. func_1()함수의정의되지 않은값을 얻는 방법에 주목하십시오. 따라서sleep()함수를async와 비동기로 만든 다음await의 도움으로 잠시 기다리거나 잠자고 응답을Promise개체로 가져 와서 반환합니다. async로.
const func_1 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('The request is successful.');
}, 3000);
});
};
const func_2 = () => {
return 'two'
};
const sleep = async () => {
let first_response = await func_1();
console.log(first_response);
let second_response = func_2();
console.log(second_response);
};
sleep();
출력:
The request is successful.
two
함수 앞에async키워드를 추가하는 것만으로는 해당 함수를 비동기로 만들 수 없습니다. 이를 위해 비동기 호출을하거나 대기하려는 위치에 관계없이 해당 함수에 대해await를 사용해야합니다.이 경우에는func_1()이전에 사용합니다.
await키워드는 함수가 잠시 기다렸다가 실행하도록하는 함수 앞에 작성됩니다. 함수를 실행할 때까지 기다리는 시간은setTimeOut()함수 내에 지정된 시간에 따라 다릅니다.
함수func_1내에서 두 개의 매개 변수를받는Promise객체를 반환합니다. 첫 번째는resolve이고 두 번째는reject입니다. promise가 성공적으로 이행되면resolve메소드를 사용할 수 있습니다. 그렇지 않으면reject메소드를 사용할 수 있습니다.
이 프로그램을 실행하면func_1()이 먼저 호출되고 3000ms의setTimeOut()을 사용했기 때문에 프로그램은 3 초 동안 대기합니다. 그 후에The request is successful.문자열이 반환됩니다. func_1의 결과로first_response변수에 저장됩니다. func_2()가 호출되고 결과적으로two를 직접 반환하며 이는second_response변수에 저장됩니다. 이것이 JavaScript에서sleep()기능을 구현하는 방법입니다.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn