JavaScript의 자체 실행 기능

JavaScript는 전 세계 대부분의 사용자가 스크립팅에 사용하는 프로그래밍 언어입니다. 일반적으로 HTML(HyperText Markup Language) 및 CSS(Cascading Styles Sheets)와 함께 사용하여 대화형 및 동적 웹 콘텐츠를 제공합니다.
세 개의 레이어가 있는 케이크를 상상한다면 JavaScript는 세 번째 레이어이고 HTML과 CSS는 첫 번째와 두 번째 레이어입니다. JavaScript가 없으면 정적 정보가 있는 웹 페이지만 얻을 수 있습니다.
2022년까지 웹사이트의 98%가 클라이언트 측에 JavaScript를 포함할 것이며 우리는 이 놀라운 스크립팅 언어를 사용하여 다양한 활동을 할 수 있습니다.
자체 실행 기능은 JavaScript가 제공하는 필수 기능 중 하나입니다. 이 기사에서는 자체 실행 기능, 그 용도 및 빌드 방법을 살펴봅니다.
자체 실행 기능
JavaScript에서 자체 호출 함수라고도 하는 자체 실행 함수는 스크립트에서 발생하면 실행됩니다. 우리가 자체 실행 함수를 호출하는 형식적인 방법은 즉시 호출 함수 표현식이라고도 하는 IIFE입니다.
자체 실행 기능이 필요한 이유는 무엇입니까? 때때로 나머지 코드를 방해하지 않아야 하는 코드 블록을 작성해야 할 수도 있기 때문입니다.
이 문제를 극복하기 위해 자체 실행 기능을 사용할 수 있습니다.
자체 실행 함수 및 그 내부의 코드는 함수 범위 내에 포함되므로 다른 함수 및 변수와 충돌하지 않습니다.
그 외에도 자체 실행 기능에는 몇 가지 장점이 있습니다.
자체 실행 함수는 일회성 실행 함수가 필요하거나 태스크를 호출하지 않고 초기화할 때 유용합니다. 또한 전역 함수나 변수를 정의할 필요가 없습니다.
자체 실행 기능을 만드는 방법
방법 1: 익명 함수
통사론:
(function(parameters) {
// statements
})(arguments);
이것은 자체 실행 기능을 구축하는 기본 방법입니다. 위와 같이 function은 함수를 정의하는 키워드이며 괄호 안에 있어야 합니다.
함수를 괄호 안에 넣는 것을 함수 래핑이라고 합니다. 괄호 끝에 다른 괄호 세트를 추가해야 합니다. 그런 다음 자체 실행 기능이 됩니다.
함수에 인수를 전달해야 하는 경우 몇 가지 매개 변수를 설정할 수 있습니다. 중괄호 안에 코드를 입력할 수 있습니다.
인수를 제공하거나 외부 괄호 안에 비워 둘 수 있습니다.
예를 들어 이 방법을 시도해 봅시다.
(function() {
let text = 'Hello world'
console.log(text)
})();
위의 코드에서 text라는 변수를 선언하고 문자열을 할당했습니다. 그런 다음 console.log 메서드를 사용하여 해당 변수를 인쇄했습니다.
출력:

보시다시피 메시지가 예상대로 표시되었습니다. 함수 외부에 다른 console.log 문을 추가해 보겠습니다.
(function() {
let text = 'Hello world'
console.log(text)
})();
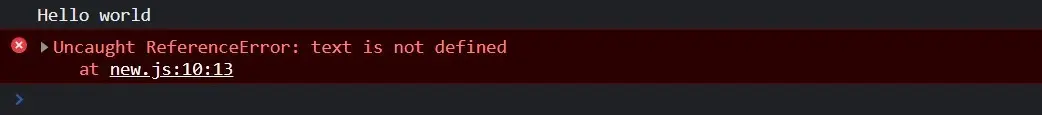
console.log(text);
출력:

위와 같이 함수의 console.log 문은 예상 출력을 제공합니다. 그러나 텍스트가 전역 변수가 아니기 때문에 함수 외부에 오류가 발생합니다.
이제 이 코드를 수정하여 함수에 인수를 제공하겠습니다.
(function(text) {
console.log(text)
})('Hello world');
위의 코드에서 문자열을 인수로 지정하고 텍스트에 할당했습니다. 그런 다음 함수 내에서 텍스트를 인쇄했고 결과는 우리의 기대에 부합했습니다.
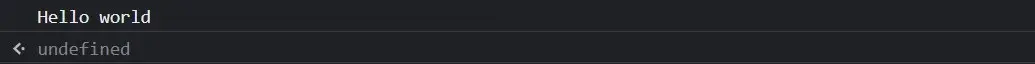
출력:

방법 2: 함수 이름 사용
앞에서 함수 이름을 사용하지 않는 방법에 대해 논의했습니다. 함수의 이름을 지정하고 싶다면 그렇게 할 수 있습니다.
이 방법은 이전 방법과 매우 유사하지만 함수 이름만 추가하므로 더 이상 익명 함수가 아닙니다.
아래는 함수의 구문입니다.
(function functionName() {
// statements
})();
위 구문에서와 같이 function 키워드 뒤에 함수 이름을 설정할 수 있습니다. 그런 다음 앞에서 했던 것처럼 함수에 명령문을 추가할 수 있습니다.
이 방법을 예제와 함께 사용해 봅시다. 또한 함수가 자체 실행 함수 외부에 있는 console.log 메서드에 영향을 미치는지 확인합니다.
(function exFunction() {
let text = 'Hello world'
console.log(text)
})();
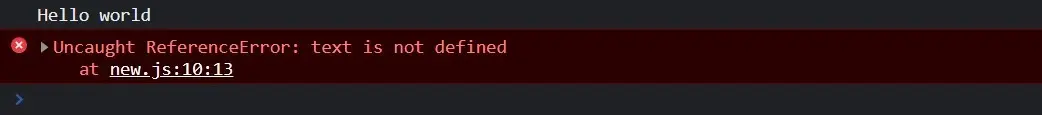
console.log(text)
위와 같이 함수 이름으로 exFunction을 지정했습니다. 결과는 다음과 같습니다.

보시다시피 text 변수는 예상한 문자열을 제공하지만 외부 console.log 함수는 오류를 발생시킵니다.
방법 3: 비동기 함수 사용
결과를 비동기적으로 전달하는 함수를 비동기 함수라고 합니다. 비동기 함수를 정의하는 구문에는 async 및 await 키워드가 포함됩니다.
이 두 단어 때문에 async-await 함수라고도 합니다. Await 표현식은 약속이 이행되거나 거부될 때까지 약속을 반환하는 함수의 실행을 일시 중단하여 동기식 동작을 시뮬레이트합니다.
async 기능을 사용하여 자체 실행 기능을 구축할 수 있습니다. 구문은 다음과 같습니다.
(async function functionName() {
// statements
})();
async 함수를 입력해야 컴파일러가 이것이 async 함수임을 알 수 있습니다. 함수 이름을 추가할 수 있지만 필수는 아닙니다.
그런 다음 중괄호 안에 코드를 입력할 수 있습니다. 이전 예제를 사용하여 이 방법을 시도해 봅시다.
(async function exFunction() {
let text = 'Hello world'
console.log(text)
})();
다음은 위의 코드 청크를 실행한 후 얻은 출력입니다.

이전과 동일한 결과를 얻습니다.
방법 4: 화살표 구문 사용
이 과정도 위에서 설명한 방법과 유사합니다. 그러나 여기서는 함수에 화살표 구문을 사용합니다.
화살표 구문을 통해 더 짧은 함수 구문을 가질 수 있습니다. 다음은 화살표 구문이 있는 자체 실행 함수의 구문입니다.
(() => {
// Code to execute
})();
보시다시피 함수 구문이 매우 짧아졌습니다. 이 방법을 시도하고 자체 실행 기능 뒤에 console.log 기능을 추가하여 영향을 확인하십시오.
(() => {
let text = 'Hello world'
console.log(text)
})();
console.log(text)
이 예제에서는 함수 이름을 사용하지 않았으며 이 코드의 결과는 다음과 같습니다.

이 방법도 이전 방법과 동일한 결과를 제공합니다.
결론
이 글에서 우리는 JavaScript에 대한 간략한 소개를 하고 자체 실행 기능이 무엇인지 논의했습니다. 이러한 기능을 구축하는 방법은 점점 더 많아지고 있지만 주로 네 가지 방법에 대해 논의했습니다.
더 나은 이해를 위해 각 방법에서 몇 가지 예를 사용했습니다.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
